如果一样的控件经常被用到,最后写成一个类样式,这样再使用的时候就方便多了。
示例
比如:
![]()
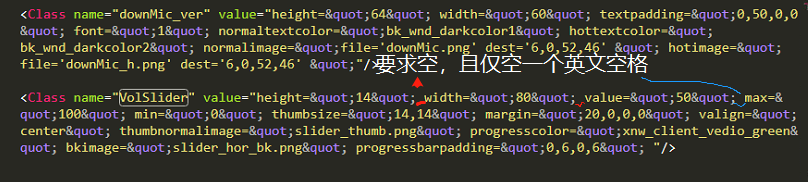
滑动条类:
<Class name="VolSlider" value="height="14" width="80" value="50" max="100" min="0" thumbsize="14,14" margin="20,0,0,0" valign="center" thumbnormalimage="slider_thumb.png" progresscolor="xnw_client_vedio_green" bkimage="slider_hor_bk.png" progressbarpadding="0,6,0,6" "/>使用的时候,直接
<Slider class="VolSlider" name="SpeakVolumnSlider" />就可以了。
书写规则:
类书写还是很严格的,不小心就会出错,

绘制规则
有时候,要用文字图片组合控件
比如,写一个样式类实现下面的UI,这个特殊之处在于既有图片又有文字

可以用下面的样式
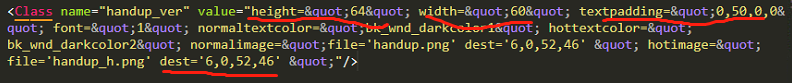
<Class name="handup_ver" value="height="64" width="60" textpadding="0,50,0,0" font="1" normaltextcolor="bk_wnd_darkcolor1" hottextcolor="bk_wnd_darkcolor2" normalimage="file='handup.png' dest='6,0,52,46' " hotimage="file='handup_h.png' dest='6,0,52,46' ""/>
这里涉及到,图片 和文字怎么排版的问题。
图片和文字是叠加的。
上面的样式的含义是:
这个控件的宽60 高64
控件的左上角为原点(0,0)
将图片绘制到这个控件的![]() 处, 这里的dest指的的 left top right bottom, 是图片在这个控件中的绘制位置
处, 这里的dest指的的 left top right bottom, 是图片在这个控件中的绘制位置
文字绘制呢,使用的是![]() , 意思是,距离顶部50个像素
, 意思是,距离顶部50个像素
通过调节图片和文字位置信息,就形成了 组合 类样式
来源:oschina
链接:https://my.oschina.net/u/4384335/blog/4278409