一,引言
今天我们看一下Azure上的一个服务-----Web 应用,我们都知道云计算的三大模式:Iaas(基础设施即服务),Paas(平台即服务),Saas(软件即服务)。
Iass,其实就是虚拟主机,现在各大云平台厂商都提供Iaas服务,而且我在西安所知道的大多数的上云的公司(提前声明,1,没有带任何歧视。2,我接触的所了解的这些公司只占西安很少一部分),都是在直接买了几台云主机,把项目部署上去,再买一些MySql,Redis的中间件服务,就完成了上云的操作。😭😭😭😭😭
但是不管是国内的公有云平台:阿里云,腾讯云;还是说国外的:Azure,AWS,都提供了其他Pass服务,与管理物理服务器相比,使用 Azure 应用服务托管 Web 应用可以大大简化 Web 应用的部署和管理。 同时我们也不需要去维护服务器。
所以,我们今天就开始讲一下Auzre的一项Paas 服务----- Web App
----------我是分割线-------
Application Insihts:https://www.cnblogs.com/AllenMaster/p/13173853.html
二,正文
1,什么是 Web App?
Web App 是一项基于 HTTP 的服务,用于托管 Web 应用程序、REST API 和移动后端 。简单讲,我们在Auzre Portal上创建一个 Web App 后,我们可以直接把写好的代码进行打包,发布就ok了,不在去安装一些应用所依赖的语言框架。Web App已经支持多个先阶段主流的开发语言及其框架,而且 Web App 可以进行可用性的缩放,也可以无缝的切换生产/测试环境。
Azure Web App是一个完全托管的 Web 应用程序托管平台。 Azure 提供的这一平台即服务 (PaaS) 让你能够专注于应用的设计和生成,同时由 Azure 负责维护用于运行和扩展应用程序的基础结构。
2,创建Web App服务
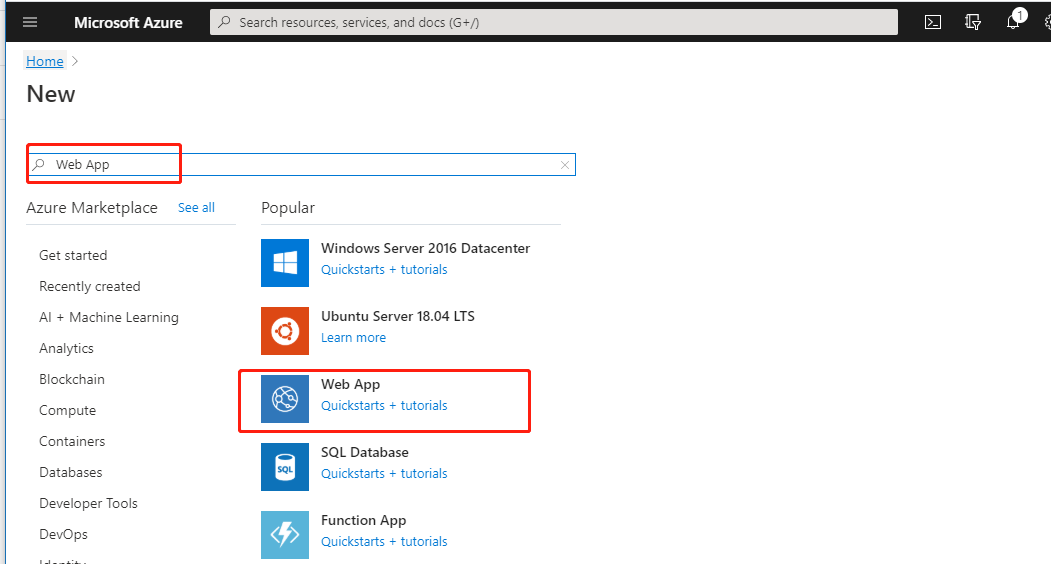
登陆Azure Portal,新建资源,搜索“Web App”

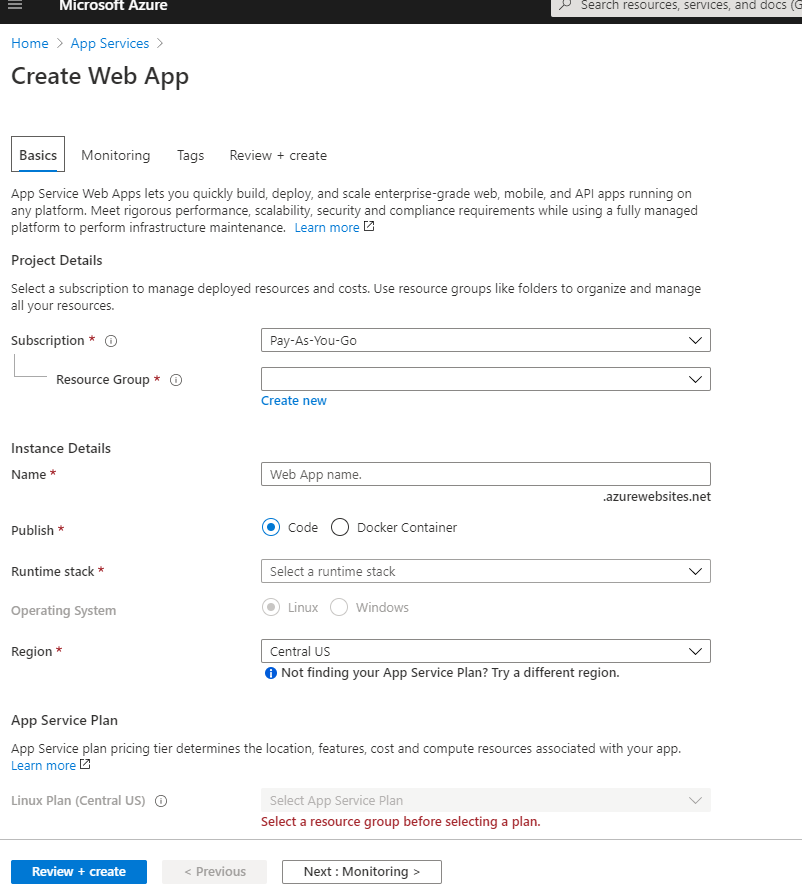
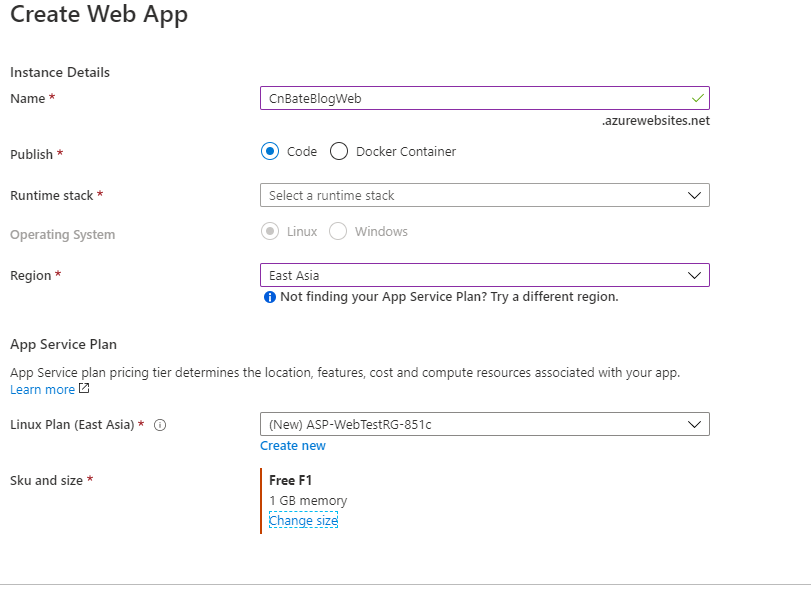
我们有看到创建Web App需要的一些参数 比如,Publish的类型,Runtime依赖环境,Region区域等

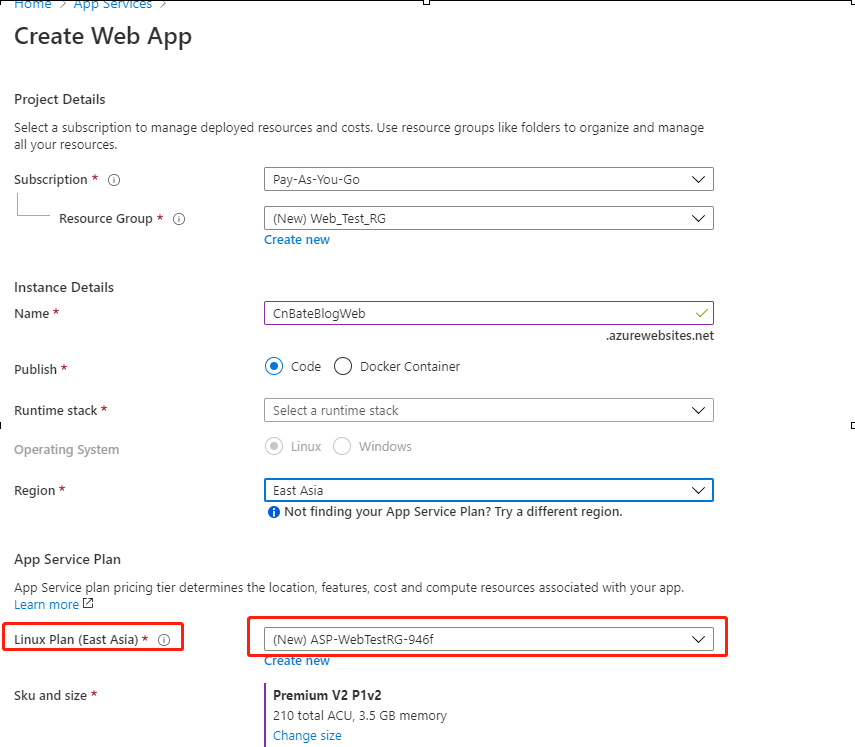
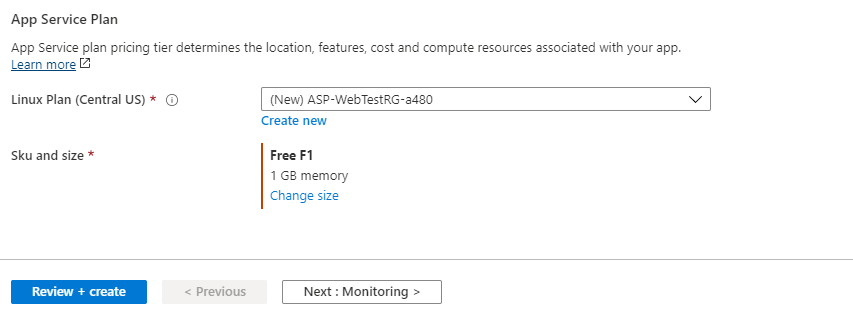
填写 Resource Group项:新建一个 Web_Test_RG 资源组
注意这里圈起来的“Linux Plan”,这里这个应用程序计划是自动进行创建的(这里先不过多讲解,稍后会提到)。

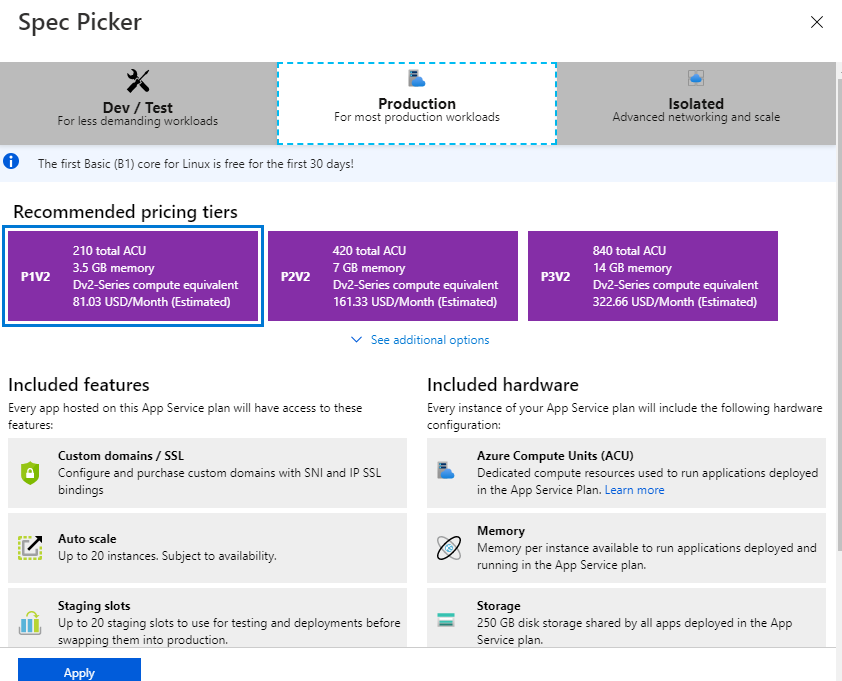
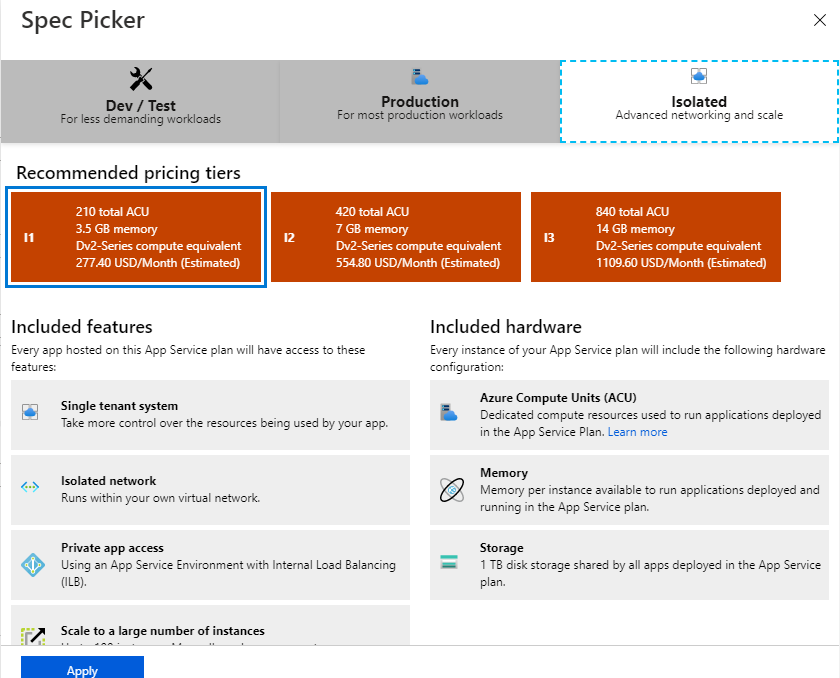
Sku and size 默认是3.5G内存,210个计算单元的配置
以下链接是针对于 Web App 服务的定价详细信息
中国区:https://www.azure.cn/pricing/details/app-service/
全球版:https://azure.microsoft.com/zh-cn/pricing/details/app-service/windows/
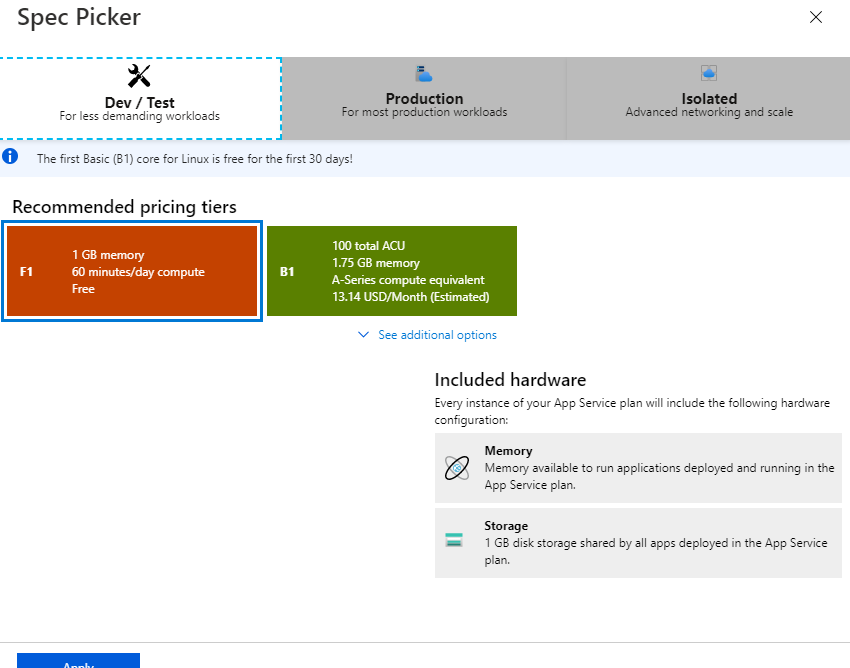
我们自己根据自己的实际情况去选择这些 定价层,我这里是演示用 所以就选择 Dev/Test 的 F1 的Free版本




填写 Name : CnBateBlogWeb

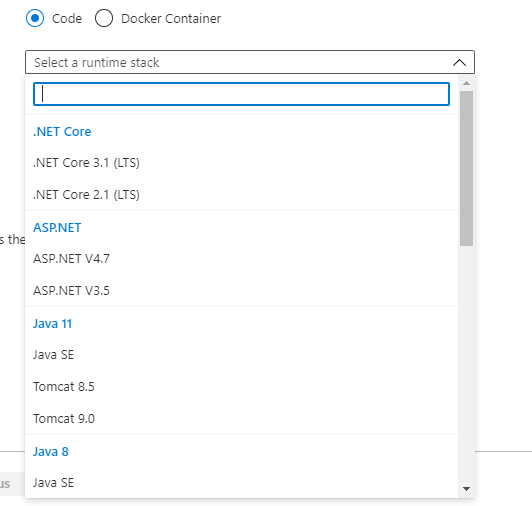
我们可以看到 Runtime stack 微软已经给我们提供了多种环境的语言框架依赖,我们根据自己的实际项目进行选择,我这里选择是的是 .Net Core 3.1

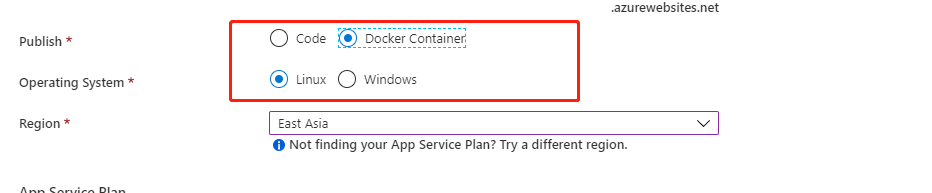
Publish 我们可们选择 Docker Container看看, 可以看到是支持发布到两种 docker 环境的container,我这里暂时选择的是 先选择 code,不使用docker 发布。
Operating System 选择 windows

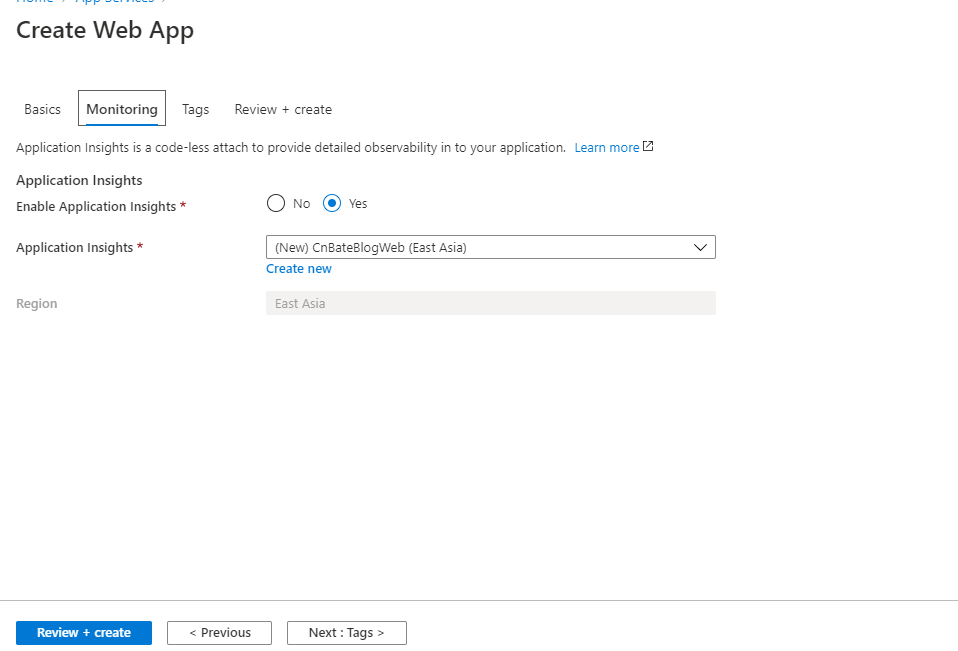
点击 “Next:Monitoring>” 我们可以看到 关于监控默认是开启 "Application Insights" 应用程序遥测的
不清楚 Application Insights的话,可以先去看看我的另一篇文章 Azure Monitor (一) Application Insights

点击 “Review + create”,这一步其实是azure 提前帮我们做一个检查,比如是某项没有进行填写,或者说 起的 Name 不可用等等,做一个预检查操作。

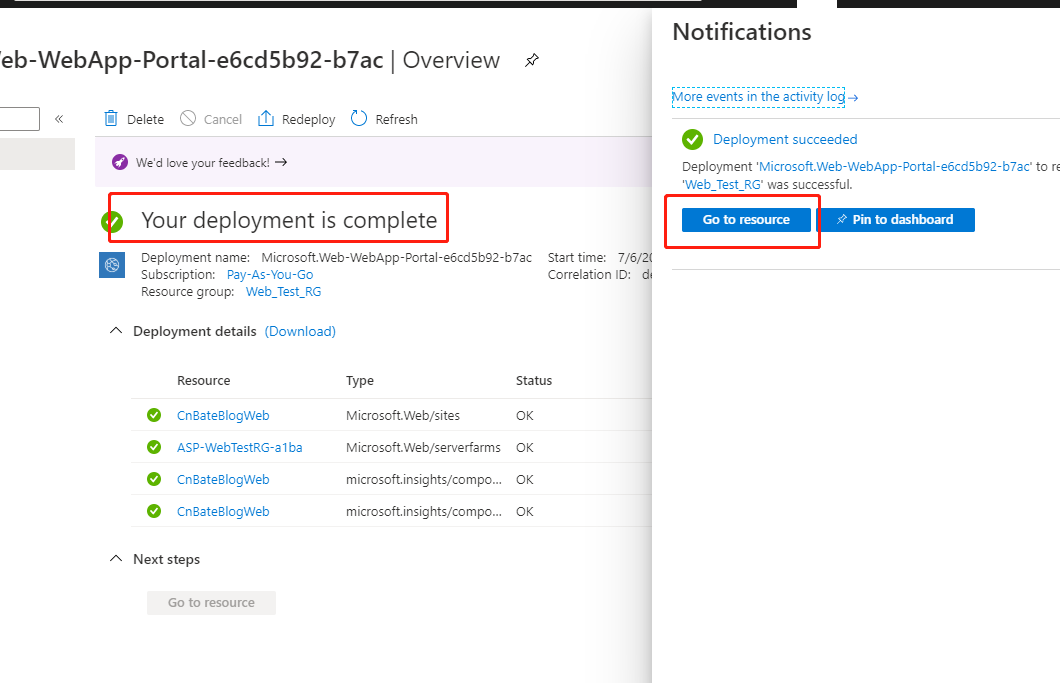
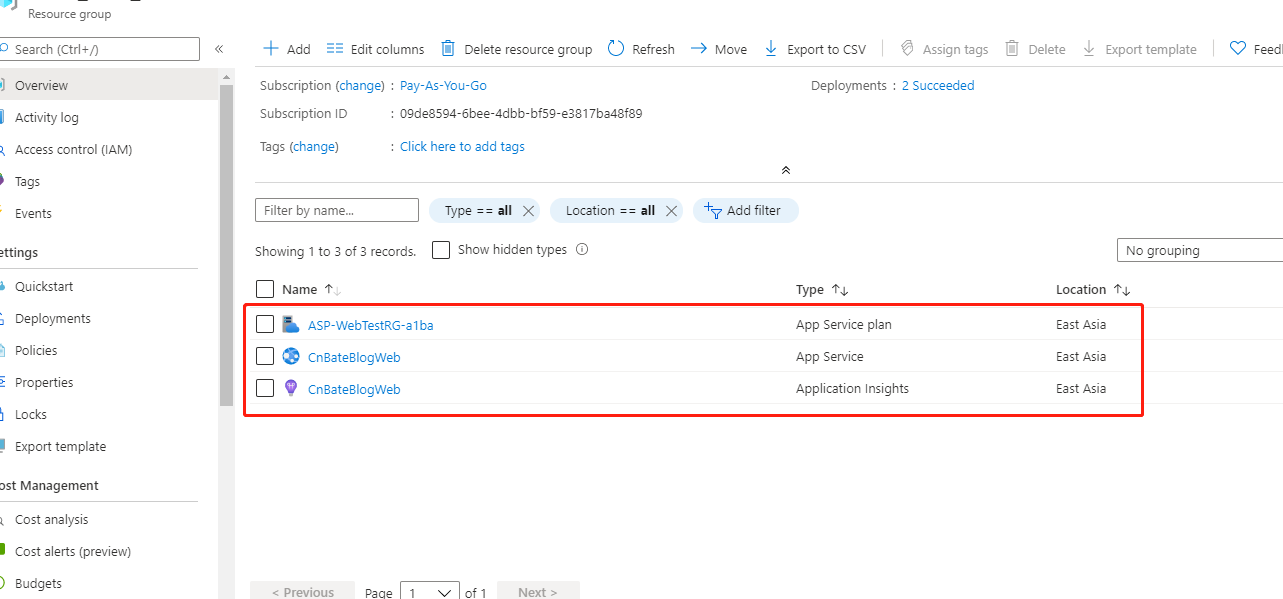
创建成功后,我们点击 “Go to Resource”,我们那可以看到3个服务,分别是刚刚建立的名叫 “CnBateBlogWeb” 的 App Service,一个CnBateBlogWeb的App Service plan,另外一个数据 叫做 “CnBateBlogWeb”的 Application Insights的遥测服务。

3,创建.Net Core的Web项目
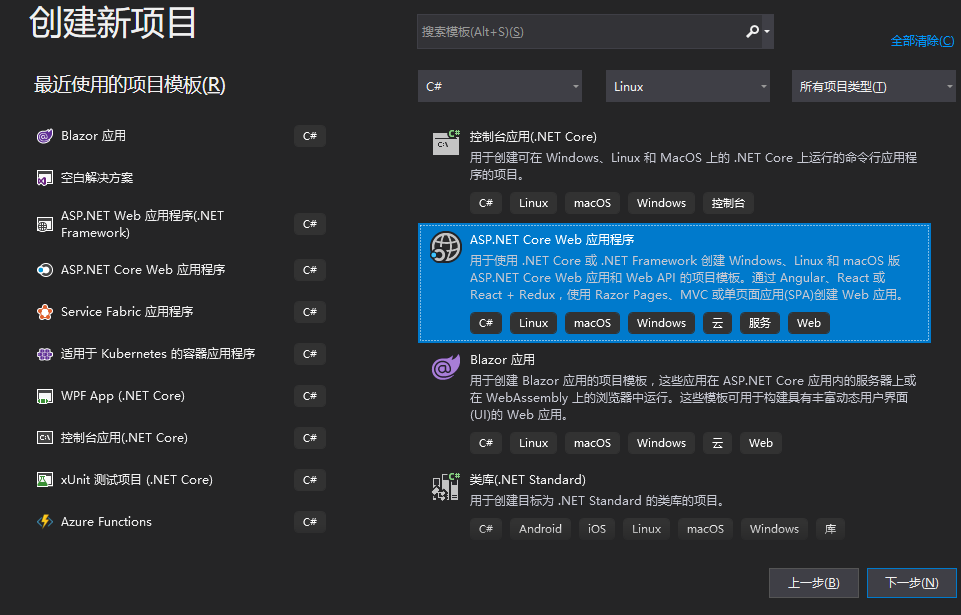
选择ASP.NET Core Web 应用程序,点击下一步

输入项目名称“CnBateBlogWeb”后,点击 “创建”

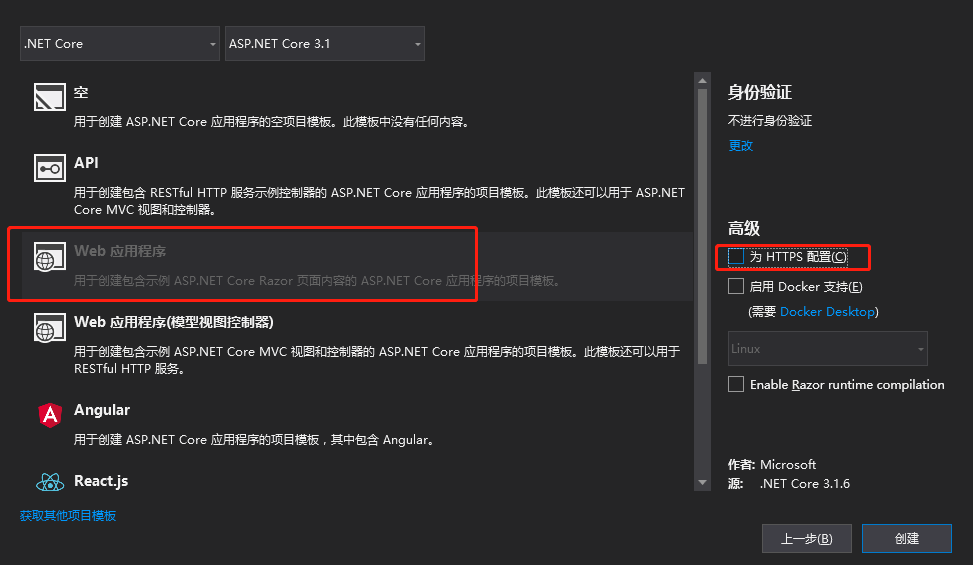
选择 Web应用程序,取消为 HTTPS 配置,点击创建

项目代码结构图

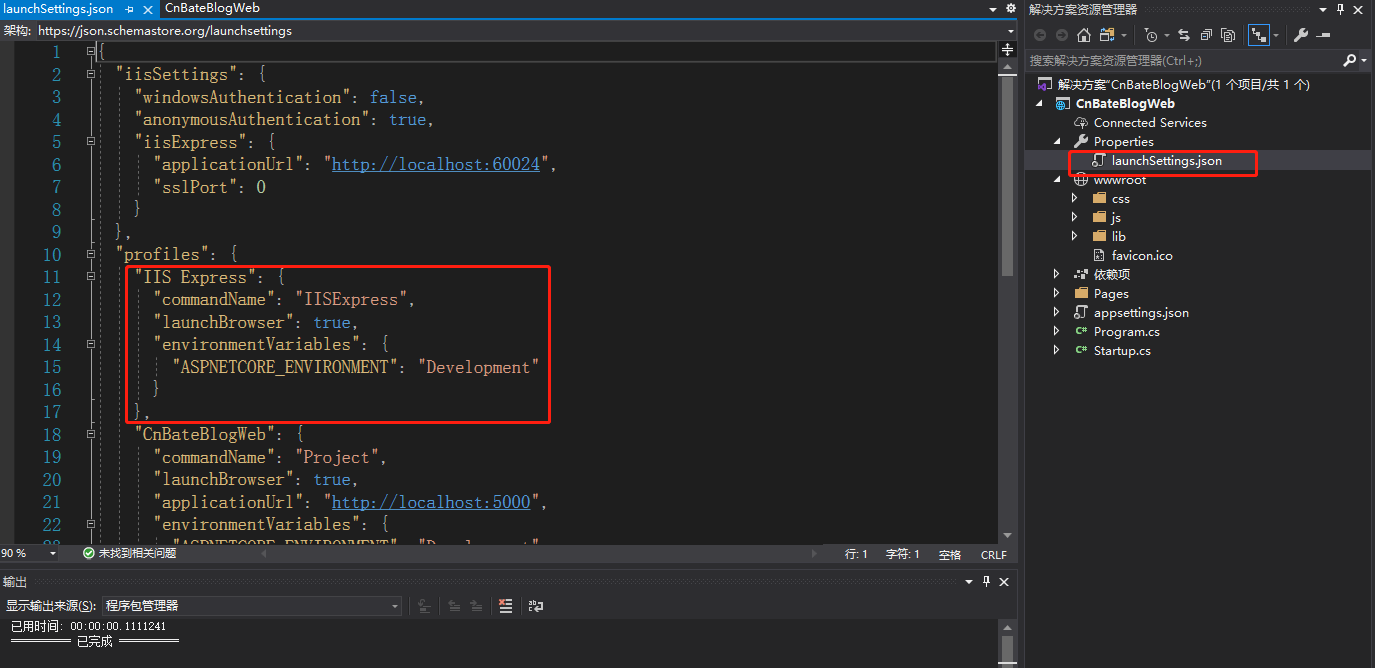
设置使用控制台进行启动,而不是IIS,删除launchSettings文件中我圈起来的部分,启动 F5 进行测试

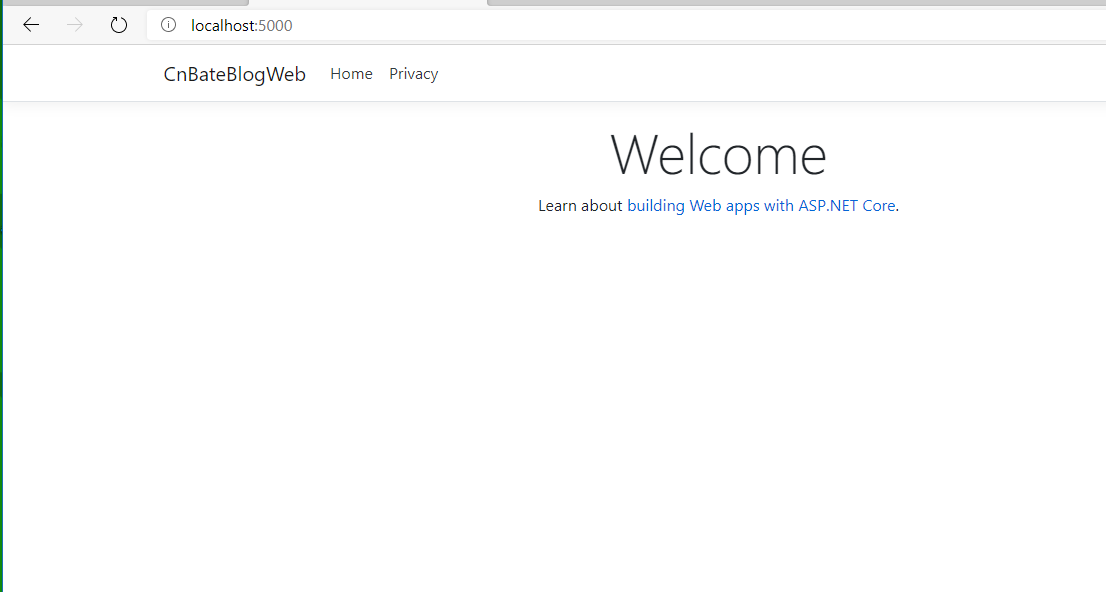
启动F5 进行测试

4,发布我们的项目
如果我们个人是有全球版的azure的订阅账号,我们可以直接在VS进行登陆

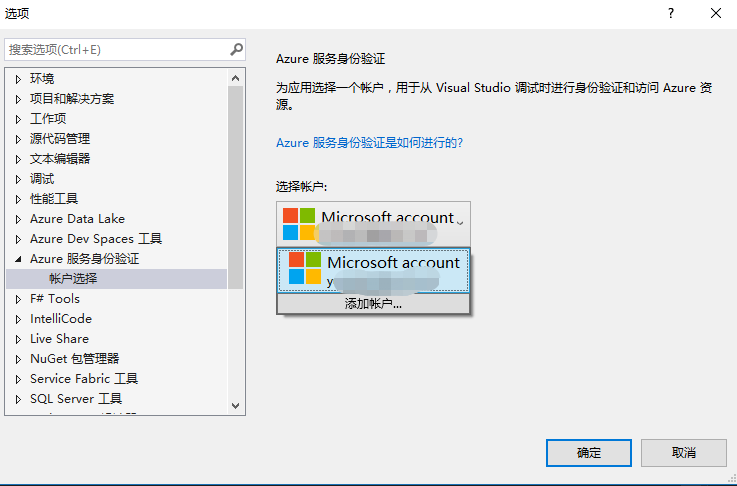
如果我们有中国区的azure 账号,我们首先得去azure的 工具=》选项里面的 “Azure 服务身份验证,进行设置登陆azure账号类型
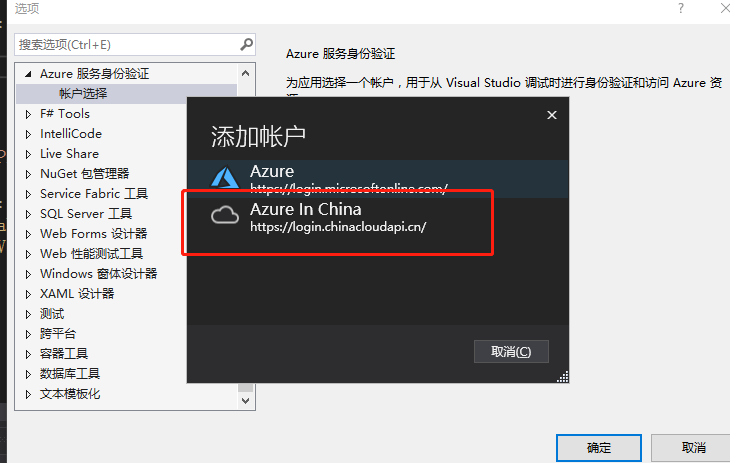
点击 “添加账号”

选择 “Azure In China”进行认证登陆。

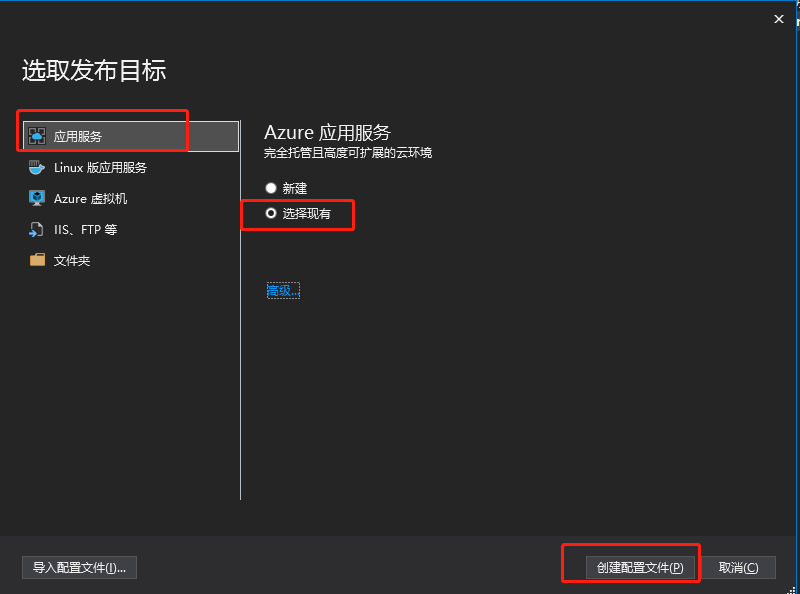
项目解决方案上右键选择 “发布”,选择 “应用服务”=》选择现有后,点击 “创建配置文件”

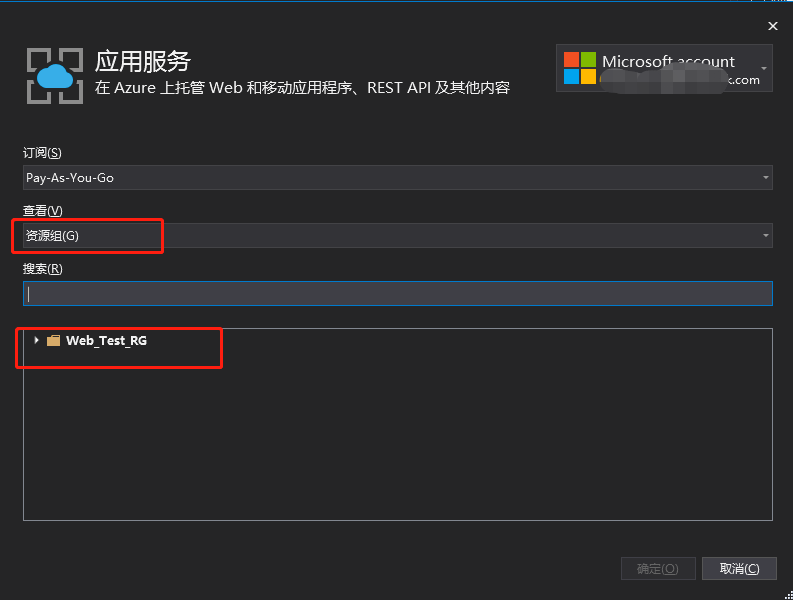
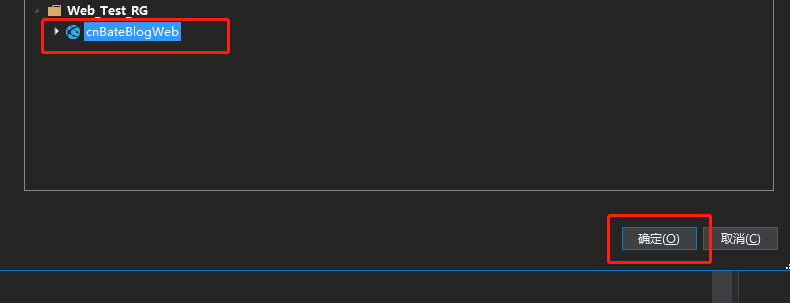
我们可以看到刚刚在 Azure Portal中我们创建 Web App是 选择创建新的资源组 “Web_Test_RG”

点击 "Web_Test_RG" 资源组,选择刚刚创建的 cnBateBlogWeb 的Web App,点击 “确定”

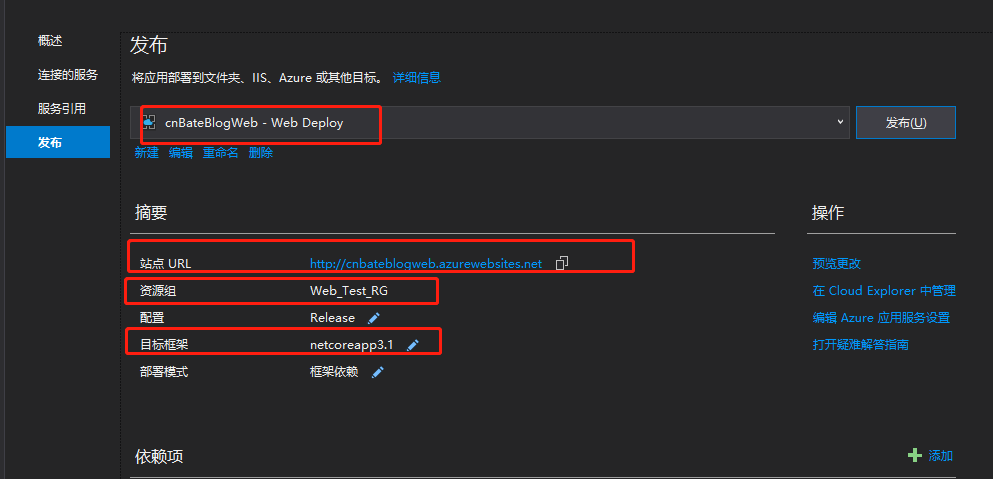
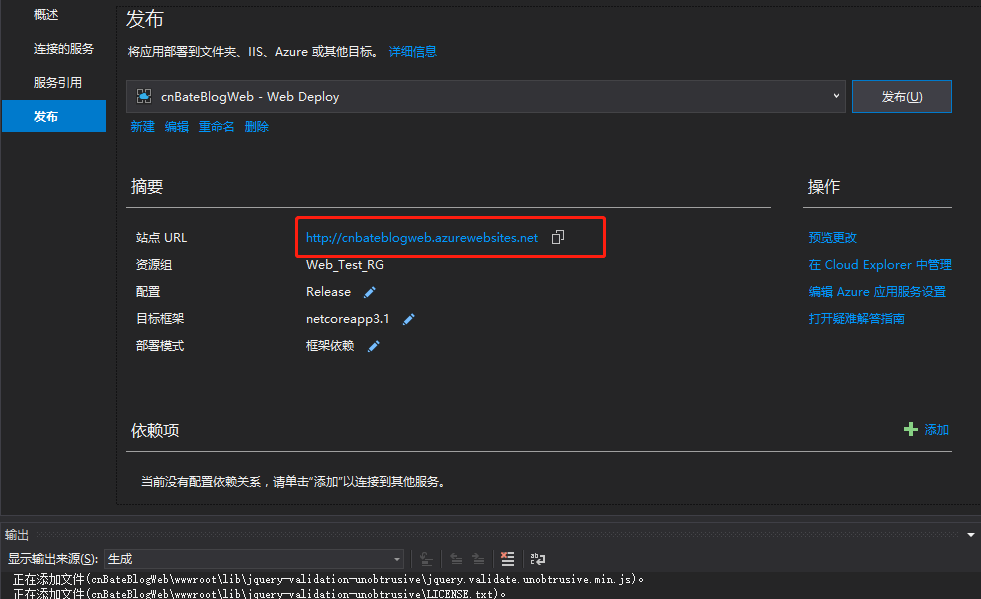
经过短暂的验证后,我们可以看到一个发布的一些配置信息
如 WebApp 的名称,站点的URL(这个是azure为我们的Web App 生成的一个二级域名,可通过这个二级域名访问网站),资源组的名称,以及项目的框架
点击 发布

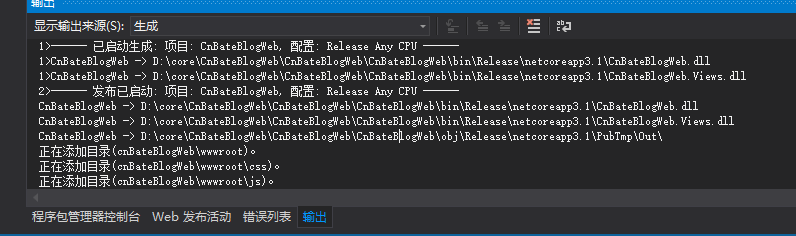
我们可以在VS输出的的整个过程。




5,测试发布是否成功
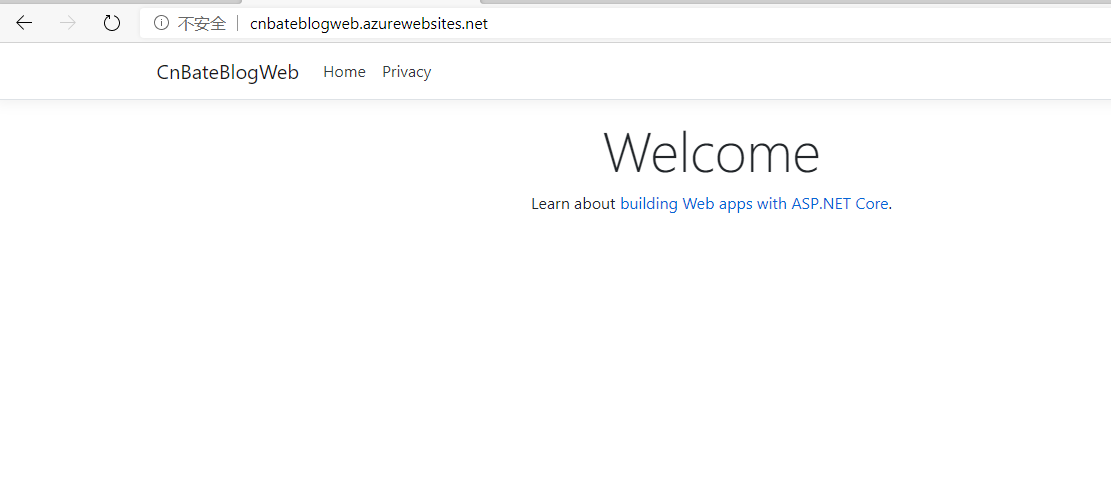
复制站点URL,在浏览器里面进行测试。

bingo,成功!🎉🎉🎉🎉🎉

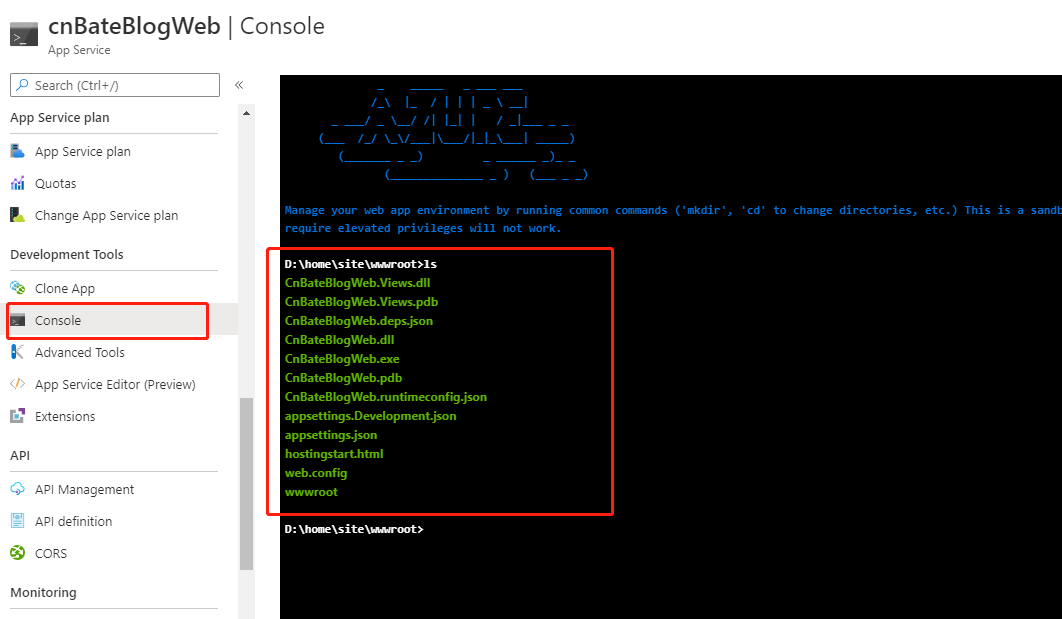
最后我们登陆azure portal上看一下刚刚发布的Web App
选择Console后,输入“ ls”,我们可以看到 我们项目打包好生产的 dll 全部在 "App Service"的 home\site\wwwroot 这个目录下

ok,今天的内容就先到这里。
三,结尾
今天我们演示了一下,如何在Azure Portal 中创建 “Web App”这个 paas 服务,也使用VS创建了一个.NET Core的 Web项目,进行发布到创建的Web App中,同时也提到了使用不同版本的auzre 账号如何在VS中进行配置。下一篇文章,我会介绍一下如果使用FTP的方式上传我们的项目代码,及其Web App 的另一项功能-----Deployment slots(部署槽)
代码暂时不上传了,因为没有设计到其他设置,只是简单的创建了一个Web项目
作者:Allen
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。
来源:oschina
链接:https://my.oschina.net/u/4340310/blog/4339575