1. 构建京淘项目
1.1 构建项目说明
1.什么是聚合工程 一个大型项目中包含了多个小型项目. 通过打包方式进行定义!!
2.常见打包方式: 1.jar包 2.war包 3.pom包
3.京淘项目创建说明
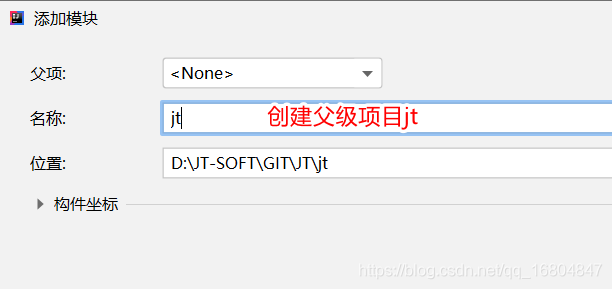
父级项目jt 打包类型:pom
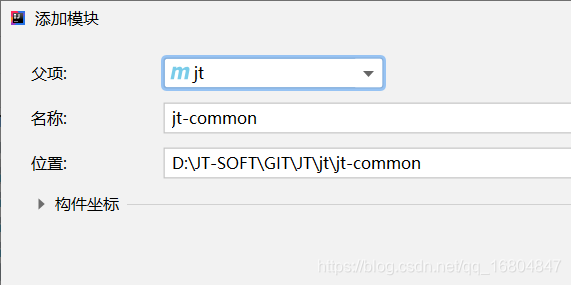
工具API项目 jt-common 打包类型:jar包
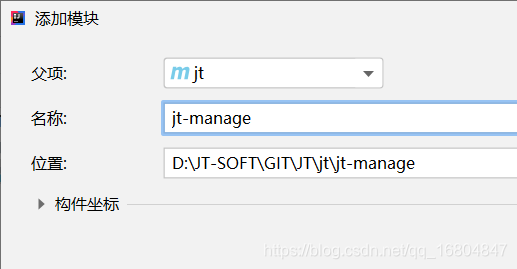
业务项目 jt-manage 打包类型:jar/war包.
1.2 创建父级工程JT
1.2.1创建项目

1.2.2 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>jt</artifactId>
<version>1.0-SNAPSHOT</version>
<!--我是父级工程,是聚合项目可以包含子项目-->
<packaging>pom</packaging>
<!--parent标签作用: 定义了SpringBoot中所有关联项目的版本号信息.-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<java.version>1.8</java.version>
<!--项目打包时,跳过测试类打包-->
<skipTests>true</skipTests>
</properties>
<!--开箱即用:SpringBoot项目只需要引入少量的jar包及配置,即可拥有其功能.
spring-boot-starter 拥有开箱即用的能力.
maven项目中依赖具有传递性.
A 依赖 B 依赖 C项目 导入A bc会自动依赖
-->
<dependencies>
<!--直接依赖web springMVC配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<!--springBoot-start SpringBoot启动项 -->
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--SpringBoot重构了测试方式 可以在测试类中 直接引入依赖对象-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--引入插件lombok 自动的set/get/构造方法插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--spring整合mybatis-plus 只导入MP包,删除mybatis包 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--添加httpClient jar包 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!--引入dubbo配置 -->
<!--<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>-->
<!--添加Quartz的支持 -->
<!--<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-quartz</artifactId>
</dependency>-->
<!-- 引入aop支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<!--spring整合redis -->
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</dependency>
</dependencies>
<!--build标签只有添加了主启动类的java文件才需要 jt是父级工程只做jar包的定义.-->
</project>
1.3 创建jt-common项目
1.3.1 创建项目
创建时,检查是否有父级工程.
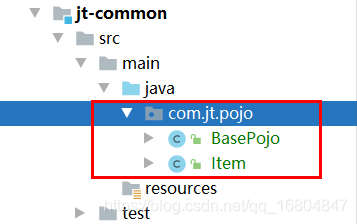
1.3.2 添加工具API

1.4创建jt-manage项目
1.4.1 创建项目

1.4.2 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-manage</artifactId>
<!--设定打包类型-->
<packaging>war</packaging>
<!--添加继承依赖和插件-->
<parent>
<artifactId>jt</artifactId>
<groupId>org.example</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<!--添加依赖-->
<dependencies>
<dependency>
<groupId>org.example</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--添加插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
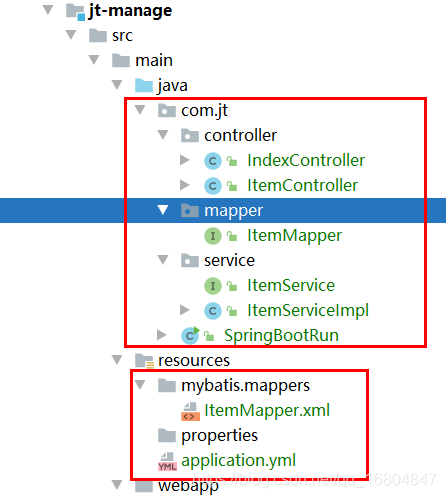
1.4.3 导入src文件

1.4.4 修改YML配置文件
server:
port: 8091
servlet:
context-path: /
spring:
datasource:
#引入druid数据源
#type: com.alibaba.druid.pool.DruidDataSource
#driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
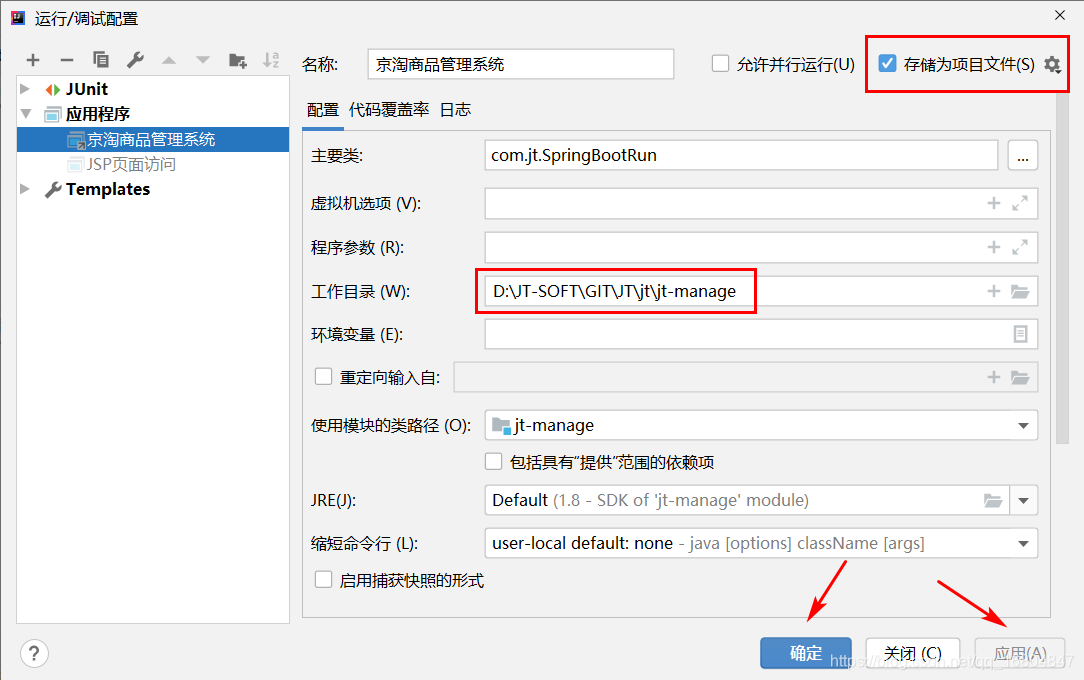
1.4.5 配置项目启动项

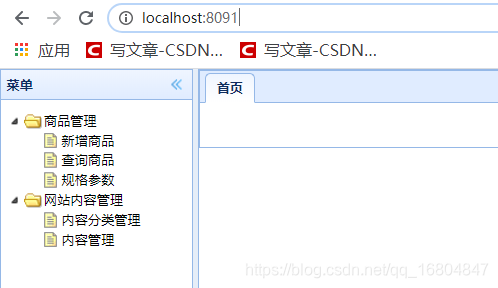
3.京淘后台业务说明
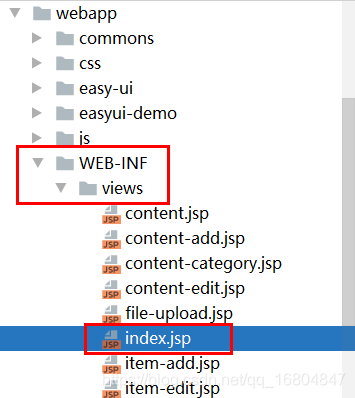
3.1 关于项目默认访问路径的说明
问题说明: 为什么通过8091网址访问可以直接跳转到系统首页呢??
说明: web.xml 其中有一项配置叫做默认欢迎页面.

2.模板引入
3.调用规则
SpringBoot内部通过默认引擎 发送一个index请求,但是该请求不需要通过Controller进行接收.会自己拼接视图解析器的前缀和后缀 完成页面跳转. /WEB-INF/views/index.jsp
3.2 关于EasyUI介绍(了解)
3.2.1 EasyUI介绍
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
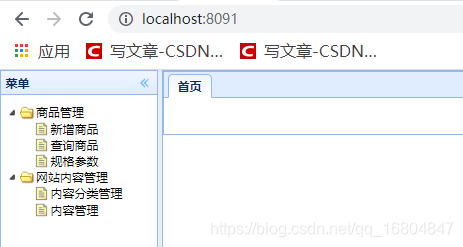
3.2.2页面布局介绍
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<!-- 引入js和css样式-->
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<!-- data-options 框架提供功能 人家怎么用我们就怎么写 -->
<div data-options="region:'west',title:'菜单',split:true" style="width:30%;"></div>
<div data-options="region:'center',title:'首页'"></div>
</body>
</html>
3.2.3 页面属性结构
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="width:10%;">
<ul class="easyui-tree">
<li>我是测试标签
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:'首页'"></div>
</body>
</html>

3.3 关于通用页面跳转说明
3.3.1 业务需求
说明:当用户发起请求时其中有3个请求都是类似的功能.能否利用一个Controller方法实现通用的页面跳转.
<ul>
<li data-options="attributes:{'url':'/page/item-add'}">新增商品</li>
<li data-options="attributes:{'url':'/page/item-list'}">查询商品</li>
<li data-options="attributes:{'url':'/page/item-param-list'}">规格参数</li>
</ul>
3.3.2 实现策略
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class IndexController {
/**
* 关于通用页面跳转的说明
* url地址: /page/item-add
* url地址: /page/item-list
* url地址: /page/item-param-list
* 按照常规: 1个请求对应的1个controller方法
* 需求: 能否利用一个方法实行页面的通用的跳转.
* 想法: 能否动态的接收url中的参数呢??
*
* restFul风格实现1:
* 1.参数与参数之间使用/分隔
* 2.参数使用{}形式包裹
* 3.@PathVariable 实现数据的转化.
*
* restFul风格实现2:
* 可以利用请求的类型,指定业务功能.
* TYPE="GET" 查询业务
* TYPE="POST" 新增业务
* TYPE="PUT" 更新业务
* TYPE="DELETE" 删除业务
*
* 总结1: 如果需要获取url地址中的参数时,则可以使用RestFul风格实现.
* 总结2: 可以按照类型执行特定的功能.
*/
//@RequestMapping(value = "/page/{moduleName}",method = RequestMethod.GET)
@GetMapping("/page/{moduleName}")
public String itemAdd(@PathVariable String moduleName){
//目的:跳转页面 item-add
return moduleName;
}
}
3.4 EasyUI中表格数据展现
3.4.1 表格的入门案例
<table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
3.4.2 关于表格数据展现的说明
核心知识点: 如果需要展现UI框架中特定的格式,则返回的数据必须满足其要求.框架才会自动的完成解析.
3.5 关于JSON串说明
3.5.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。
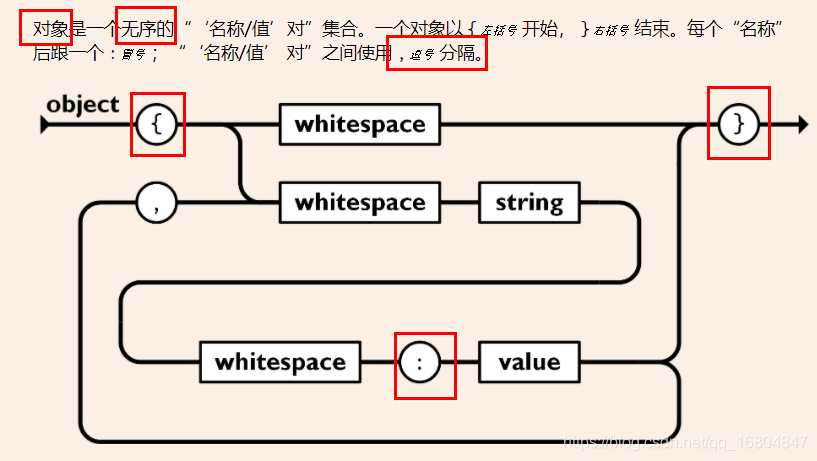
3.5.2 Object对象格式

例子: {"id":"1","name":"tomcat猫"}
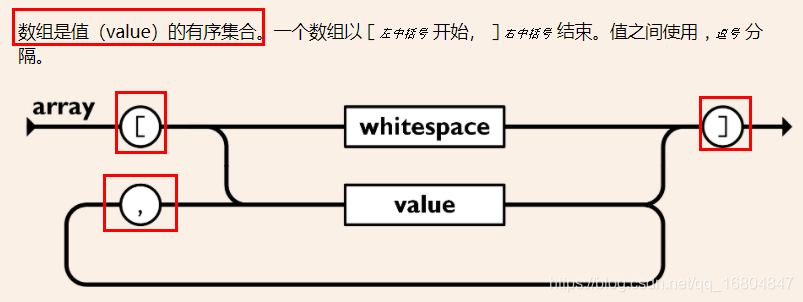
3.5.3 数组格式

JSON: “[‘1’,‘2’,‘4’]”
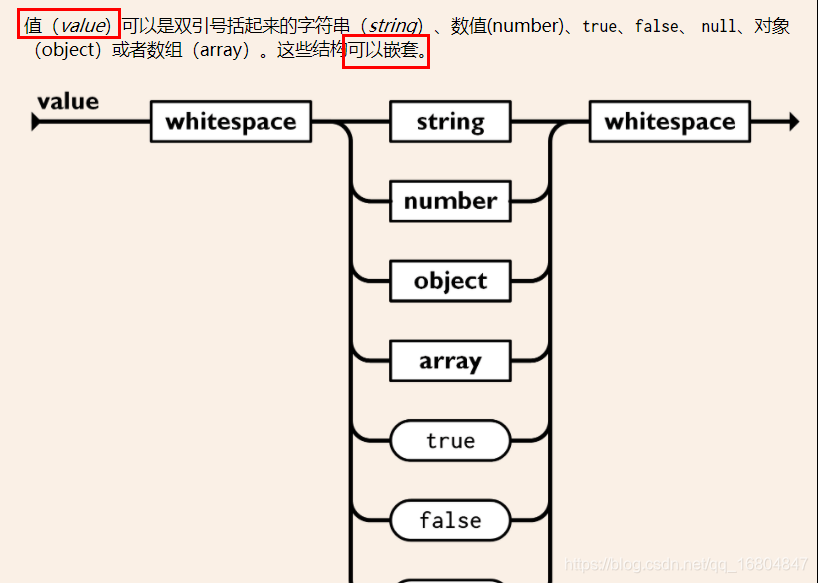
3.5.4 JSON嵌套格式

3.5.5 JSON练习
{"id":"1","name":"tomcat猫","hobby":["吃汉堡","喝果汁","玩游戏","游戏十连胜","看美女",{"身高":"172","腿长":"110","肤色":"白里透红"}]}
3.5 实现商品列表展现
3.5.1 封装VO对象
package com.jt.vo;
import com.jt.pojo.Item;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.io.Serializable;
import java.util.List;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
// 当服务之间字节数组(对象)传递时,必须实现序列化接口.
// json的本质就是字符串可以直接传递.
public class EasyUITable implements Serializable{
private Integer total;
private List<Item> rows;
}
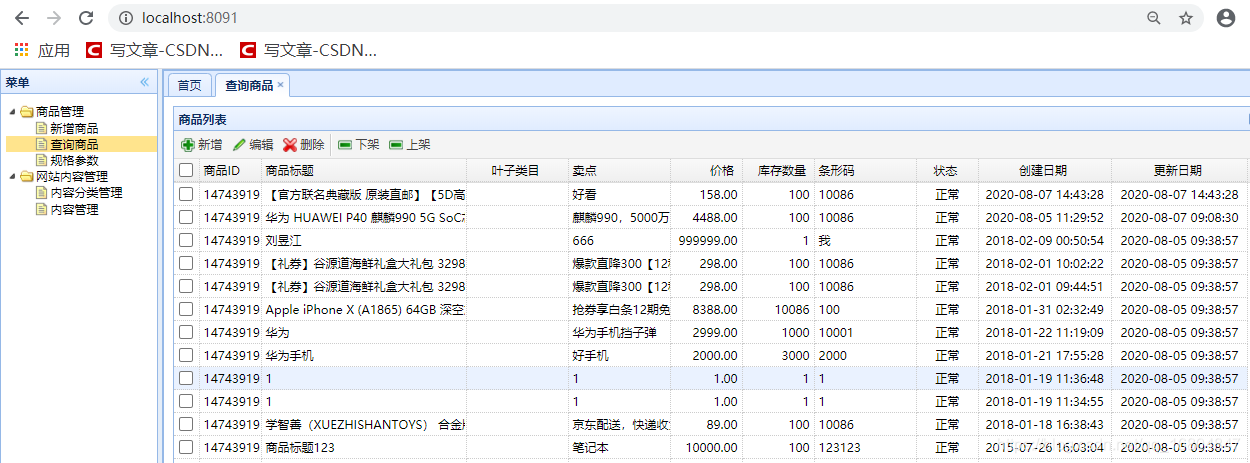
3.5.2 商品列表页面分析
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
3.5.3 商品分页查询url地址

3.5.4 编辑ItemController
说明: 用户发起Ajax请求,之后通过ItemController返回 EasyUITable的JSON串.
package com.jt.controller;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.RestController;
@RestController //返回值都是JSON数据
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 业务需求:商品信息的分页查询.
* url地址: http://localhost:8091/item/query?page=1&rows=50
* 请求参数: page 页数 , rows 行数
* 返回值结果: EasyUITable
* 开发顺序: mapper~~service~~~controller~~页面 自下而上的开发
* 京淘开发顺序: 分析页面需求~~~~Controller~~~~Service~~~Mapper 自上而下的开发
*
* */
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows){
return itemService.findItemByPage(page,rows);
}
}
3.5.5 编辑ItemService
package com.jt.service;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService { //eclipse alt+shift+p
//alt +insert
@Autowired
private ItemMapper itemMapper;
/**
* 自己手写分页的查询实现数据返回
* Sql: select * from tb_item limit 起始位置,展现行数;
* 查询第一页 20条
* Sql: select * from tb_item limit 0,20; 0-19
*查询第二页 20条
* Sql: select * from tb_item limit 20,20; 20-39
* 查询第三页 20条
* Sql: select * from tb_item limit 40,20;
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1.计算起始位置
int startIndex = (page-1)*rows;
List<Item> itemList = itemMapper.findItemByPage(startIndex,rows);
//2.获取总记录数
int count = itemMapper.selectCount(null);
return new EasyUITable(count,itemList);
}
}
3.5.5 编辑ItemMapper
package com.jt.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.Item;
import org.apache.ibatis.annotations.Select;
import java.util.List;
public interface ItemMapper extends BaseMapper<Item>{
@Select("select * from tb_item order by updated desc limit #{startIndex},#{rows}")
List<Item> findItemByPage(int startIndex, Integer rows);
}
3.6 利用MP机制实现分页
3.6.1 编辑ItemService
@Service
public class ItemServiceImpl implements ItemService { //eclipse alt+shift+p
//alt +insert
@Autowired
private ItemMapper itemMapper;
/**
* 在进行分页查询时,MP必须添加配置类
* 利用MP机制,实现商品查询
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//查询条件根据更新时间进行排序.
QueryWrapper<Item> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
//当用户将参数传递之后,MP会自己执行分页操作后,将需要的数据进行封装.
//定义分页对象
IPage<Item> iPage = new Page<>(page,rows);
//根据分页对象执行数据库查询,之后获取其其他分页数据.
iPage = itemMapper.selectPage(iPage,queryWrapper);
//获取总记录数
int total = (int)iPage.getTotal();
//获取分页后的结果
List<Item> itemList = iPage.getRecords();
//封装返回值 返回
return new EasyUITable(total,itemList);
}
}
3.6.2 编辑配置类
package com.jt.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
//1.标识配置类 配置类一般与@Bean注解联用!!!
@Configuration
public class MybatisPlusConfig {
//需要将对象交给容器管理Map集合 map<paginationInterceptor方法名,实例化之后的对象>
@Bean
public PaginationInterceptor paginationInterceptor(){
return new PaginationInterceptor();
}
}

来源:oschina
链接:https://my.oschina.net/u/4351449/blog/4536649