步骤1.创建一个项目
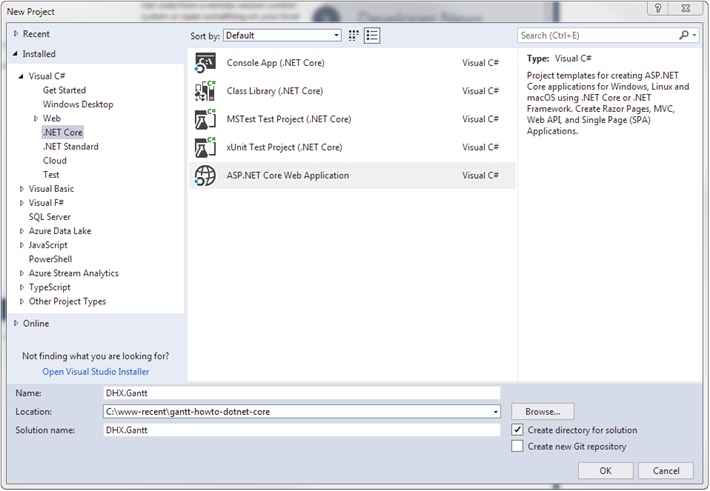
启动Visual Studio 2017并创建一个新项目。打开文件菜单,然后选择:新建->项目。
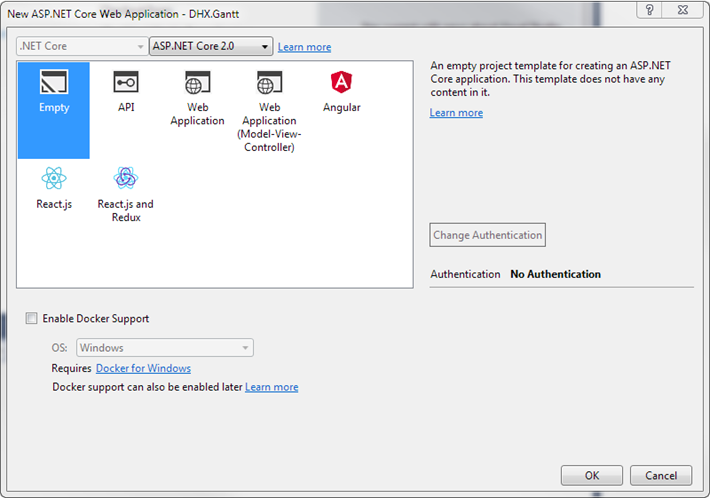
接下来,选择ASP.NET Core Web Application,并将其命名为DHX.Gantt。

选择一个空模板。

因此,您已经创建了一个项目,可以继续为Gantt添加标记和脚本。
步骤2.添加甘特标记和JS
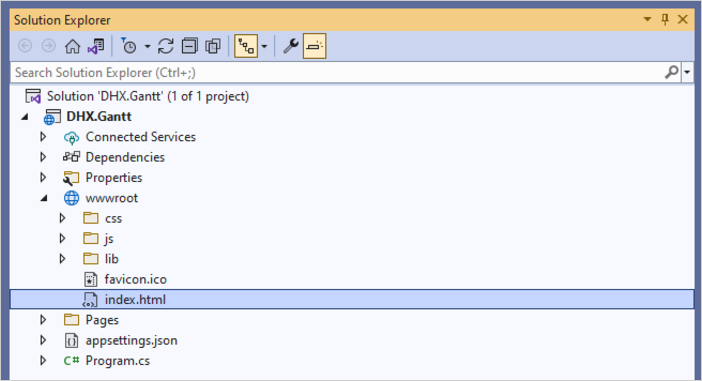
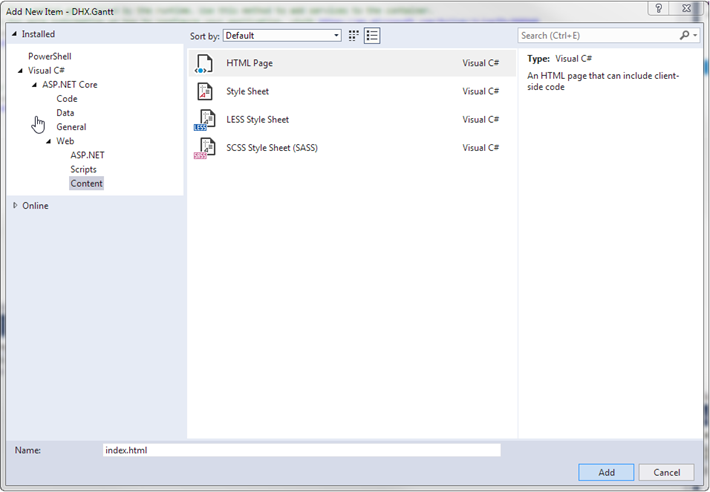
转到wwwroot并创建一个index.html文件。


在新创建的文件中,为甘特图制作一个简单的页面。
请注意,在此演示中,从CDN添加了甘特文件。如果您拥有该组件的专业版,则需要手动将gantt文件添加到您的项目中。
index.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css"
rel="stylesheet" type="text/css" />
<script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function(event) {
// specifying the date format
gantt.config.date_format = "%Y-%m-%d %H:%i";
// initializing gantt
gantt.init("gantt_here");
// initiating data loading
gantt.load("/api/data");
// initializing dataProcessor
var dp = new gantt.dataProcessor("/api/");
// and attaching it to gantt
dp.init(gantt);
// setting the REST mode for dataProcessor
dp.setTransactionMode("REST");
});
</script>
</head>
<body>
<div id="gantt_here" style="width: 100%; height: 100vh;"></div>
</body>
</html>
加载页面时,除了初始化甘特图 之外,还会立即调用数据加载并进行 dataProcessor设置,因此,用户对甘特图所做的所有更改都将保存到后端。后端尚未实现,因此以后会更有意义。
接下来转到Startup.cs,并告诉应用程序使用index.html页面。为此,您需要配置该应用程序以从该wwwroot文件夹提供静态文件。它在实现Configure方法调用的app.UseStaticFiles()方法。您可以在此处找到更多详细信息。
我们还需要通过将方法中的“ Hello world”存根替换为突出显示的两行代码,来将所需的中间件添加到Startup.csConfigure():
Startup.cs
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace DHX.Gantt
{
public class Startup
{
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
}
}
}
添加的2个中间件是:
app.UseDefaultFiles()–允许提供默认文件。它将在wwwroot文件夹中搜索以下文件:
- index.html
- 索引
- default.html
- default.htm因此,您可以选择其中的任何一个,而在本教程中使用“ index.html”。 UseDefaultFiles()只是实际上不提供文件的URL重写器。为此,您还需要添加UseStaticFiles()文件。
- app.UseStaticFiles()–负责提供wwwroot文件夹中存在的所有静态文件。
完成后,在运行应用程序时页面上将出现一个空的甘特图。请注意,由于gantt.load()被调用,因此显示了右上角的“无效数据”标签,因为仍然没有适当的后端来提供数据。实施控制器后,甘特将能够显示任务和链接。

现在基本部分已经完成,是时候实现后端了。让我们从实现模型类开始,然后继续到WebAPI控制器。
是否想尝试DHTMLX Gantt来构建自己的Salesforce应用?访问我们的GitHub存储库,您可以在其中找到Salesforce的Gantt组件的完整源代码,并按照我们的视频指南中的步骤进行操作。
来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4526435