Spring Boot 静态页面路径
Spring boot的环境搭建和项目创建前一章节已经讲过,这一章节就直接在上一章创建的项目中学习如果生成页面。
Spring boot的静态页面的根路径规定在src/main/resources下的public文件夹下,里面可创建子文件夹,文件格式是html后缀。访问时直接用html后缀访问。
首先要显示纯静态html页面,在项目的src/main/resources下创建public文件夹,在public下创建一个hello.html页面。
[例3-1]hello.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第1个静态页面</title>
</head>
<body>
spring boot的第1个静态页面
</body>
</html>

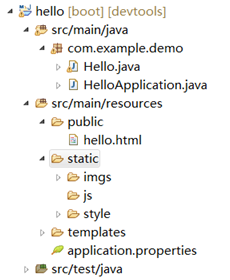
图3-1 public下创建第1个静态页面
Src/main/java/com.example.demo/HelloApplication.java上右键→Run As→Java Application,运行后访问:http://localhost:8080/hello.html

图3-2 第1个静态页面
3.2 Spring Boot资源路径
Html中需要引入css、js、图片等资源,路径放在哪里,这些资源文件的路径统一规定在src/main/resources下的static文件夹内,此文件夹是资源路径的绝对路径,一般做法是在此文件夹下创建style、js、imgs三个文件夹,三个文件夹内分别存放css文件、js文件和图片文件,如图3-3所示。

图3-3 项目static下创建资源文件夹
style文件夹下创建1个css文件,js文件夹下创建1个js文件,imgs文件夹内放入1张图片,一起在hello.html中引用。
style下创建名为hello.css的css文件, Js文件夹下创建名为hello.js的js文件,imgs文件夹下拷贝flypig.jpg。
【例3-2】hello.css
img{
border:9px solid orange;
}
【例3-3】hello.js。
function hello(){
var img1 = document.getElementById('img1');
img1.style.transform = "rotate(-30deg)";
}
【例3-4】hello.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第1个静态页面</title>
<link href="/style/hello.css" rel="stylesheet" />
<script src='/js/hello.js'></script>
<script>
window.οnlοad=function(){
hello();
}
</script>
</head>
<body>
spring boot的第1个静态页面<br/>
<img id='img1' src='/imgs/flypig.jpg'/>
</body>
</html>
资源结构如图3-4所示。

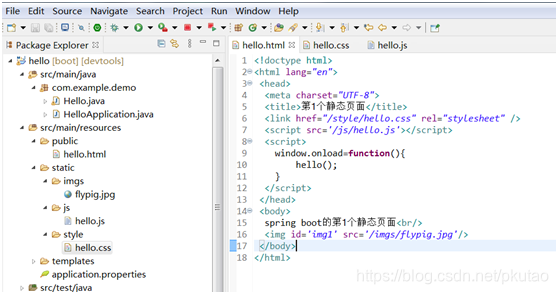
图3-4 静态资源的引入
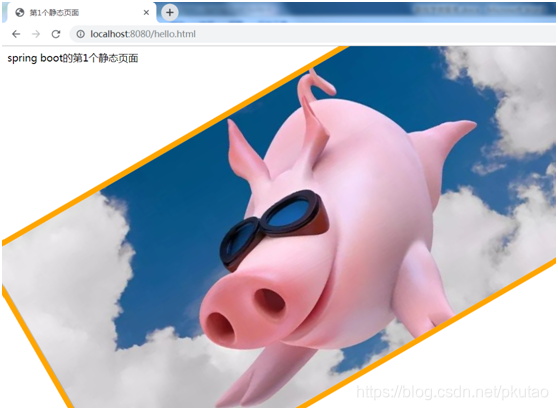
Hello.html的运行结果如图3-5所示。

图3-5 html文件引入css,js文件渲染图片
来源:oschina
链接:https://my.oschina.net/u/4258325/blog/4406219