mockjs入门学习,自动生成数据
官网入口:http://mockjs.com/
- 安装:
npm i mockjs --save-dev
创建mock.js文件
mock.js
// 引入mockjs
import Mock from 'mockjs'
// 图片大小定义
let size = [
'300x250', '250x250', '240x400', '336x280',
'180x150', '720x300', '468x60', '234x60',
'88x31', '120x90', '120x60', '120x240',
'125x125', '728x90', '160x600', '120x600',
'300x600'
]
// 数据规范设置
Mock.mock('/mock/data/', {
'list|1-10': [{
'id|+1': 1, //id自动加1,初始值为1。
"nickname": "@cname", //随机生成中文名字
"mtime": "@datetime", //随机生成日期时间
"score|1-800": 800, //随机生成1-800的数字
"rank|1-100": 100, //随机生成1-100的数字
"stars|1-5": 5, //随机生成1-5的数字
"color": "@color", //随机生成颜色
"Address": "@province", //随机生成地址
"Url": "@url('http')", //随机生成web地址
"Image": "@image(Random.size, '#02adea', 'Hello')",//随机生成图片
"Paragraph":"@cparagraph(2, 5)", //随机生成一段中文文本
"guid":"@guid",//随机生成一个guid
"increment":"@increment"//自增整数
}]
})
main.js
import './assets/mock'//引入mockjs
mock.vue
created() {
this.mock();
},
methods: {
mock() {
this.$http
.get("/mock/data/")
.then(response => {
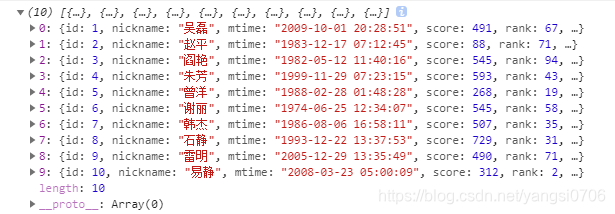
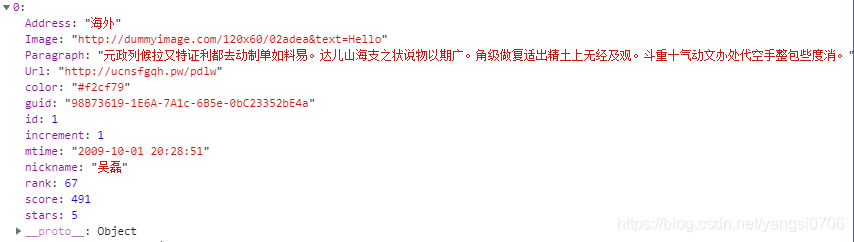
console.log(response.data.list);
})
.catch(error => {});
}
}
- 获取到的数据:


来源:oschina
链接:https://my.oschina.net/u/4331670/blog/4439527