为了避免出现黑框

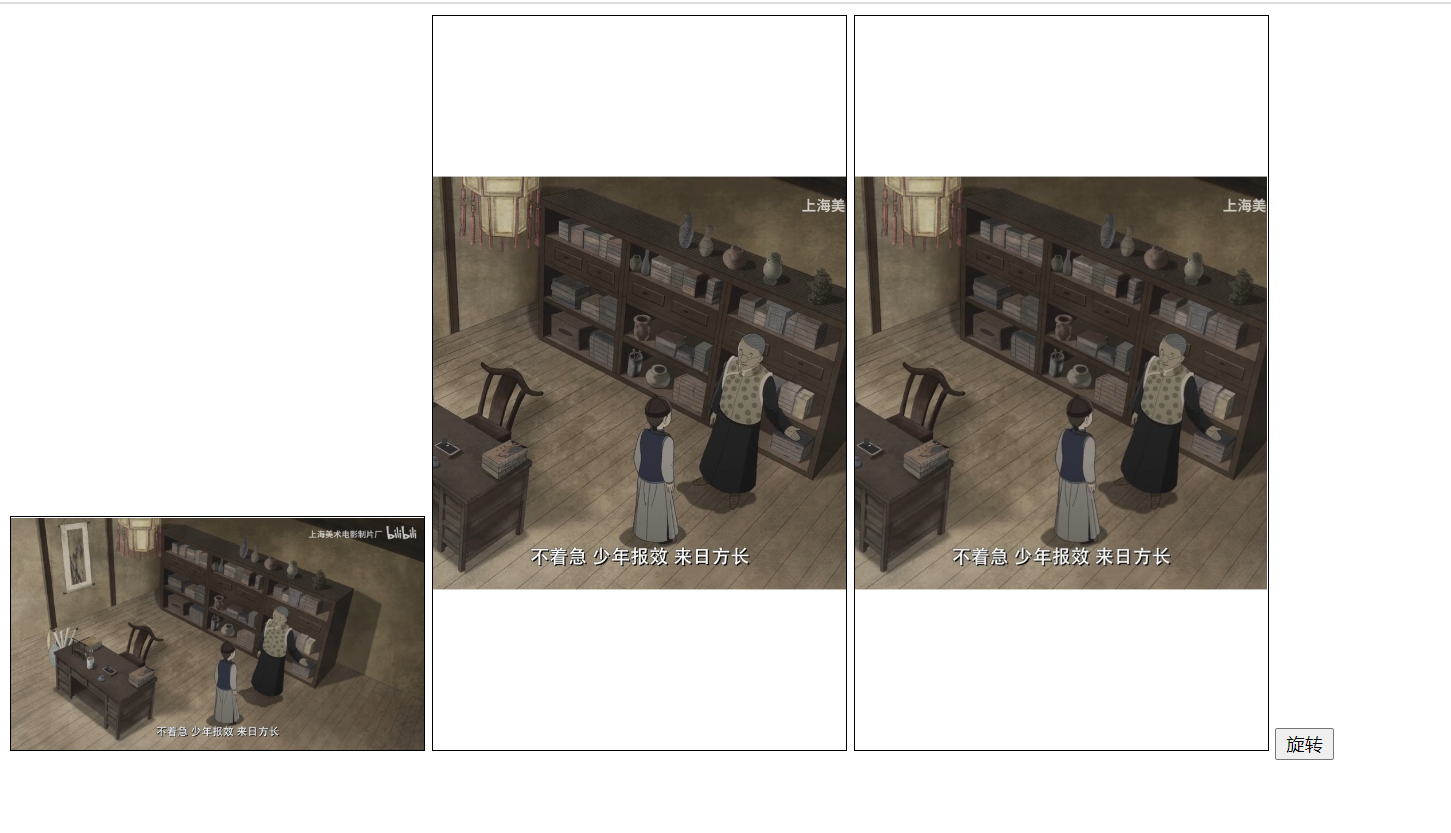
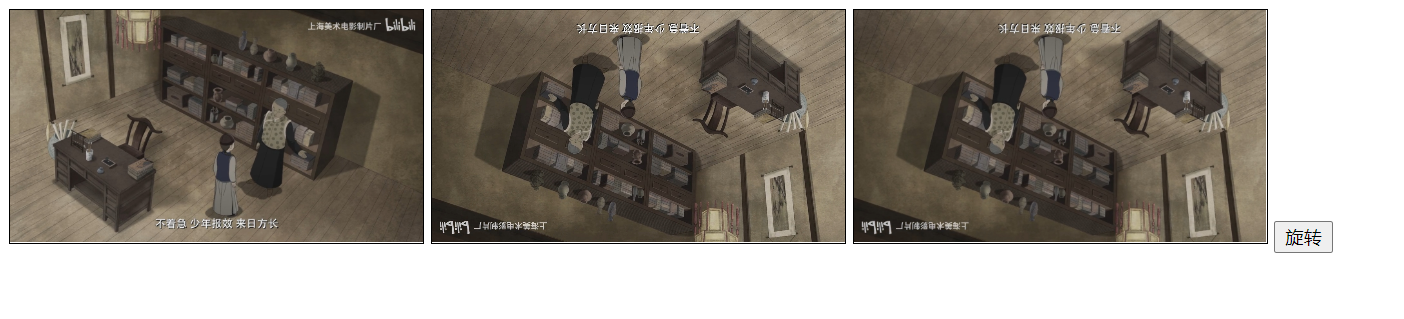
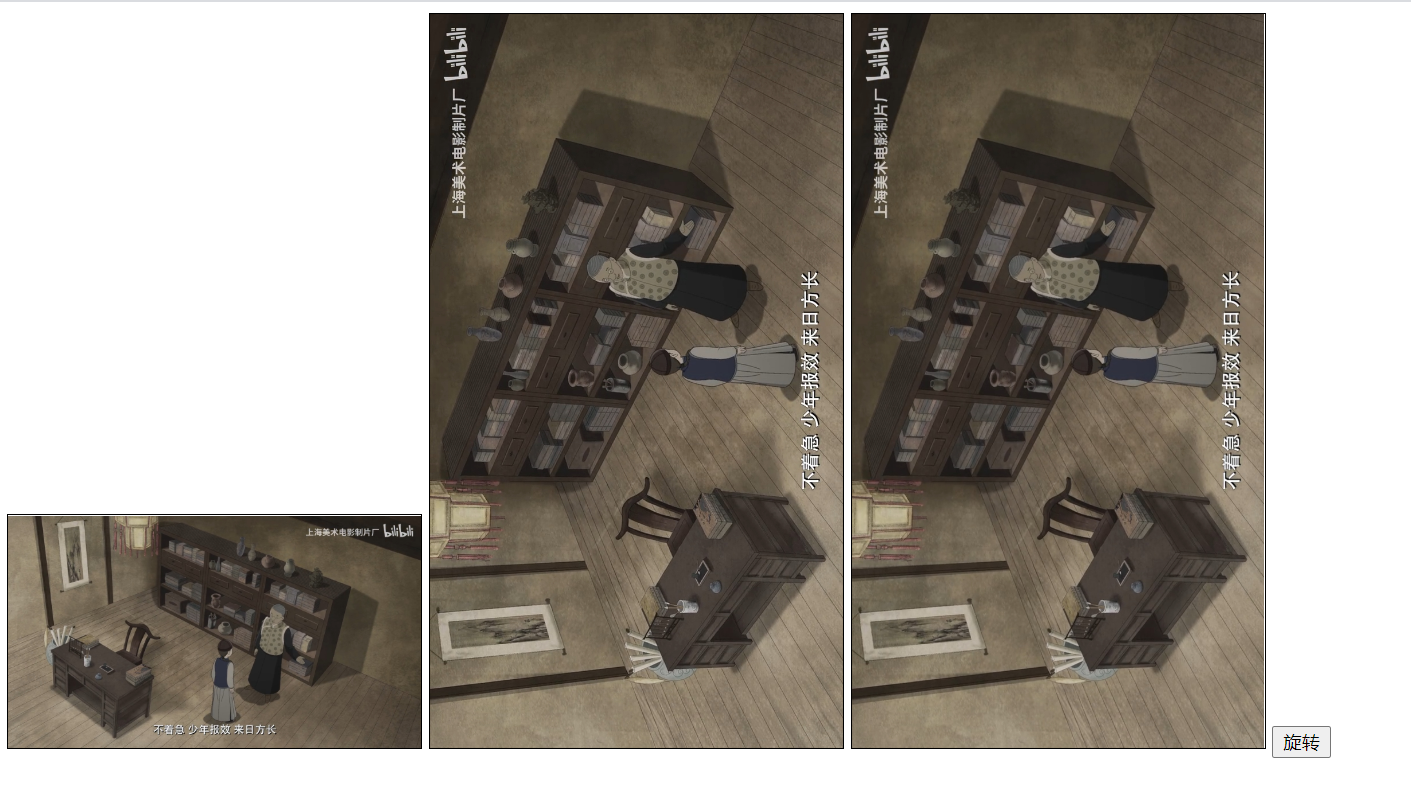
效果如下




根据不同的方向,设置宽高和画笔位置等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Title</title>
<style>
.img {
width: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
<img class="img" id="source" src="./t.jpg" alt=""/>
<canvas class="img" id="rotationCanvas"></canvas>
<img class="img" id="target" src="./t.jpg" alt=""/>
<button onclick="rotation()">旋转</button>
<script>
let degree = 0;
const sourceImg = document.getElementById('source');
const targetImg = document.getElementById('target');
const rotationCanvas = document.getElementById('rotationCanvas');
function getSize(url) {
return new Promise((resolve) => {
let img = document.createElement('img');
img.onload = () => {
resolve({
width: img.width,
height: img.height,
});
};
img.src = url;
});
}
async function rotation() {
let d = (degree * Math.PI) / 180;
console.log(d);
let image = sourceImg;
let size = await getSize(sourceImg.src);
console.log('size', size);
const canvasWidth = size.width;
const canvasHeight = size.height;
// 旋转方向
let direction = (degree / 90) % 4
let surfaceContext = rotationCanvas.getContext('2d');
if (direction === 0) {
rotationCanvas.width = canvasWidth;
rotationCanvas.height = canvasHeight;
surfaceContext.clearRect(0, 0, rotationCanvas.width, rotationCanvas.height);
surfaceContext.save();
surfaceContext.drawImage(image, 0, 0);
surfaceContext.restore();
} else if (direction === 1) {
rotationCanvas.width = canvasHeight;
rotationCanvas.height = canvasWidth;
surfaceContext.clearRect(0, 0, rotationCanvas.width, rotationCanvas.height);
surfaceContext.save();
surfaceContext.translate(rotationCanvas.width * 0.5, rotationCanvas.height * 0.5);
surfaceContext.rotate(d);
surfaceContext.drawImage(image, -rotationCanvas.height / 2, -rotationCanvas.width / 2);
surfaceContext.restore();
} else if (direction === 2) {
rotationCanvas.width = canvasWidth;
rotationCanvas.height = canvasHeight;
surfaceContext.clearRect(0, 0, rotationCanvas.width, rotationCanvas.height);
surfaceContext.save();
surfaceContext.translate(rotationCanvas.width * 0.5, rotationCanvas.height * 0.5);
surfaceContext.rotate(d);
surfaceContext.drawImage(image, -rotationCanvas.width / 2, -rotationCanvas.height / 2);
surfaceContext.restore();
} else if (direction === 3) {
rotationCanvas.width = canvasHeight;
rotationCanvas.height = canvasWidth;
surfaceContext.clearRect(0, 0, rotationCanvas.width, rotationCanvas.height);
surfaceContext.save();
surfaceContext.translate(rotationCanvas.width * 0.5, rotationCanvas.height * 0.5);
surfaceContext.rotate(d);
surfaceContext.drawImage(image, -rotationCanvas.height / 2, - rotationCanvas.width / 2);
surfaceContext.restore();
}
// surfaceContext.scale(.5, .5)
targetImg.src = rotationCanvas.toDataURL();
degree += 90;
}
rotation();
</script>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/ahaoboy/blog/4301512