<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>文件批量上传Demo</title>
<!--引入Jquery-->
<script src="js/jquery-1.11.3.min.js"></script>
<!--引入uploadify-->
<script type="text/javascript" src="uploadify/jquery.uploadify.js"></script>
<link type="text/css" href="uploadify/uploadify.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var guid = '<%=Request["guid"] %>';
var type = '<%=Request["type"] %>';
if (guid == null || guid == "") {
guid = newGuid();
}
if (type != null) {
type = type + '/';
}
$('#file_upload').uploadify({
'swf': 'uploadify/uploadify.swf',
'buttonText': '浏 览',
'uploader': 'uploadhandler.ashx?guid=' + guid,
'formData': { 'folder': 'picture', 'isCover': 1 },
'queueID': 'fileQueue',
'queueSizeLimit': 10,
'auto': false,
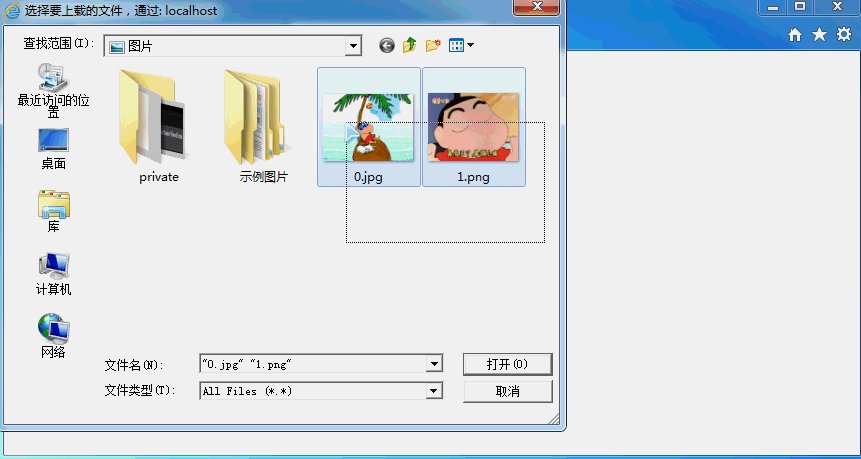
'multi': true,
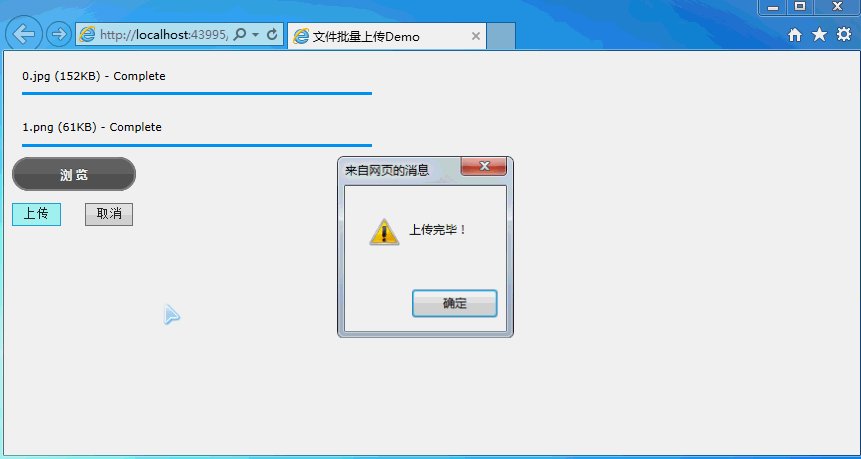
'removeCompleted': true,
'fileSizeLimit': '0',
'fileTypeDesc': 'All Files',
'fileTypeExts': '*.*',
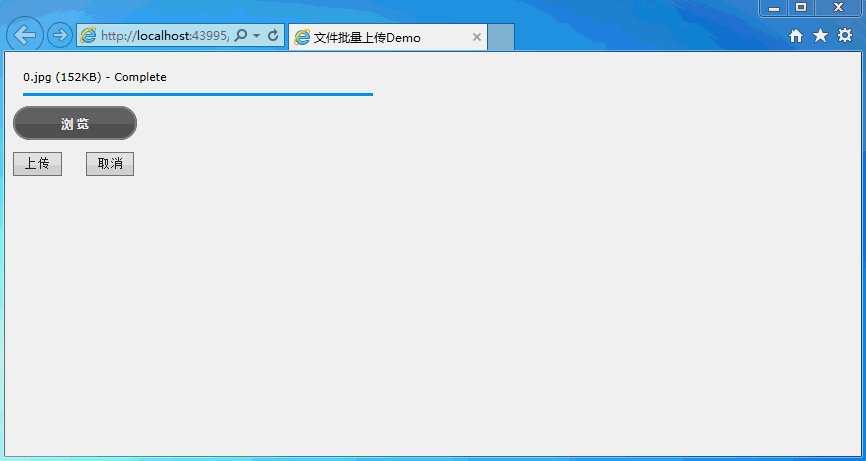
'onQueueComplete': function (queueData) {
alert("上传完毕!");
},
'onError': function (event, queueId, fileObj, errorObj) {
alert(errorObj.type + ":" + errorObj.info);
},
'onUploadStart': function (file) {
},
'onUploadSuccess': function (file, data, response) {
}
});
});
function newGuid() {
var guid = "";
for (var i = 1; i <= 32; i++) {
var n = Math.floor(Math.random() * 16.0).toString(16);
guid += n;
if ((i == 8) || (i == 12) || (i == 16) || (i == 20))
guid += "-";
}
return guid;
}
function doUpload() {
$('#file_upload').uploadify('upload', '*');
}
</script>
</head>
<body>
<form id="form1" runat="server" enctype="multipart/form-data">
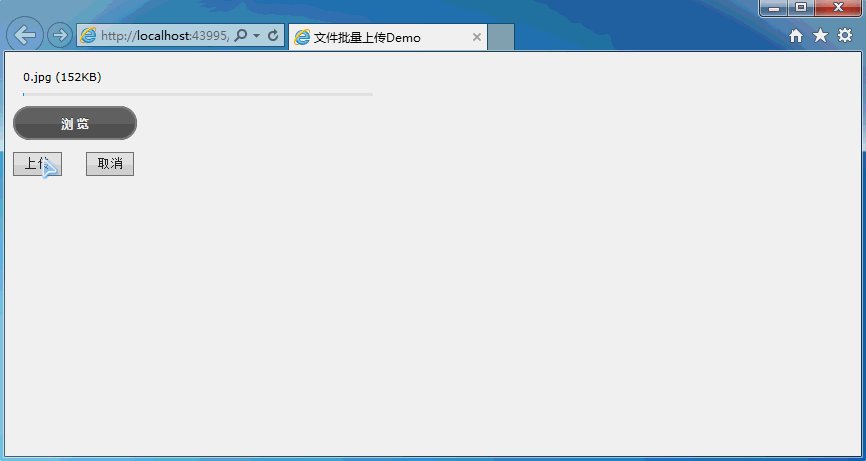
<p id="fileQueue" class="fileQueue"></p>
<p>
<input type="file" name="file_upload" id="file_upload" />
<p>
<input type="button" class="shortbutton" id="btnUpload" onclick="doUpload()" value="上传" />
<input type="button" class="shortbutton" id="btnCancelUpload" onclick="$('#file_upload').uploadify('cancel')" value="取消" />
</p>
<p id="p_show_files"></p>
</p>
</form>
</body>
</html>