组件库主要是vant和微信小程序官方文档
-
小程序引入第三方UI框架(基于npm模块)
1、初始化package.json文件。
2、安装需要的小程序ui框架。
3、配置小程序(支持npm,配置在下面有写)
4、在app.wxml中引入第三方UI样式。
5、然后就可以使用了。(怎么使用看以下操作)
具体实现:
npm init -y 初始化
npm install weui-miniprogram 安装
配置:打开开发者工具一步一步配置

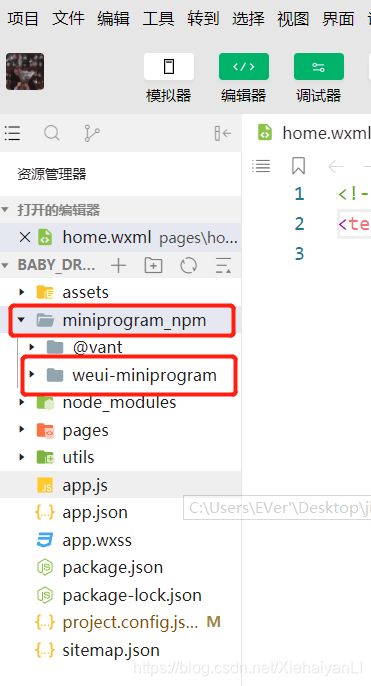
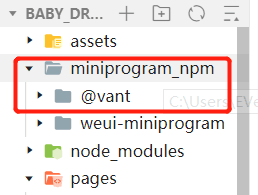
然后在工具栏中找到工具,右键找到构建 npm,然后就直接生成了下面选中的文件(无需手动添加):
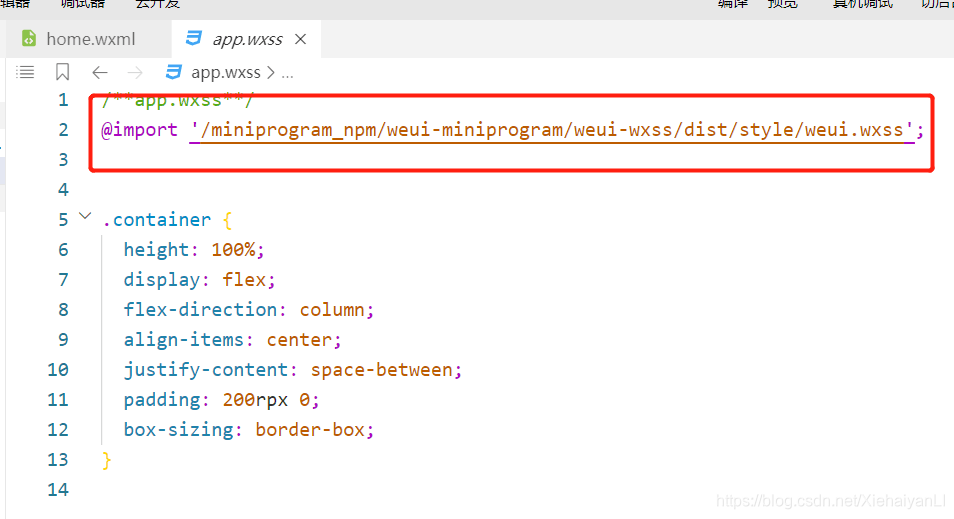
在app.wxss引入样式:
然后xxx.json中引入第三方组件路径。
- vant 小程序UI组件库(使用方法和微信小程序官方文档的使用方法大致一致)
组件库地址:https://vant-contrib.gitee.io/vant-weapp/#/intro
1、初始化package.json
npm init -y
2、安装需要的小程序ui框架或第三方包
npm i @vant/weapp -S --production
3、配置小程序 支持npm,打开开发者工具
然后在开发者工具栏中找到工具,右键找到构建 npm. 就生成了下列文件
4、在要引入的页面中添加相关组件并在页面中直接使用
xxx.json中 引入第三方组件路径
它与小程序官方文档引入第三方ui组件库有区别,vant不用引入样式,但是需要在要用的wxml文件的.json中引入自己的样式,以button为例:
//wxml
<van-button type="primary">按钮</van-button>
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"//
}
需要哪个就引入哪个就行了。
来源:oschina
链接:https://my.oschina.net/u/4408322/blog/4480162