Hexo目录:
Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一)
背景交代:
前面两章完成了Hexo的初始化和部分自定义的功能,对于只想展示文章来说也是没有问题的,但是无法与读者进行互动,无论读者对错误的反馈还是对优质内容的鼓励这些统统都不知道,所以我们先给文章加上评论系统,让读者有渠道可以反馈,也让作者对于反馈有一个好的总结,优化改善,循序渐进才能将博客建设的更好。
至于评论系统的选择有很多,available | disqus | valine | gitalk | utterances | changyan | livere,而我使用的是Fluid主题,主题推荐使用Valine或者Utterances,然后结合了下网上对这几款评论系统的凭借之后,果断选取了Valine(就是这么随便)
Valine的特点:
-
无后端实现
-
高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
-
开源,自定义程度高
-
支持邮件通知
-
支持验证码
-
支持 Markdown
一:注册Leancloud
Valine作为一款第三方的评论系统,评论数据都储存在Leancloud上,所以第一步我们要去 leancloud官网:https://www.leancloud.cn/ 注册一个账户,注册完成后现在需要实名认证后才可以创建应用,

二:Leancloud上创建应用

创建完成之后在页面会出现一个如下图所示的项目;

然后在应用-》设置-》应用keys下面可以看到几个我们所需要的的核心信息数据:

为了数据安全,在配置一下Web安全域名

三:配置主题下的_config.yml
在目录 thems/fluid/_config.yml 下修改相关信息。第一步是开启评论
comments: # 评论
enable: true # 开启评论
type: valine # 指定使用的评论模块
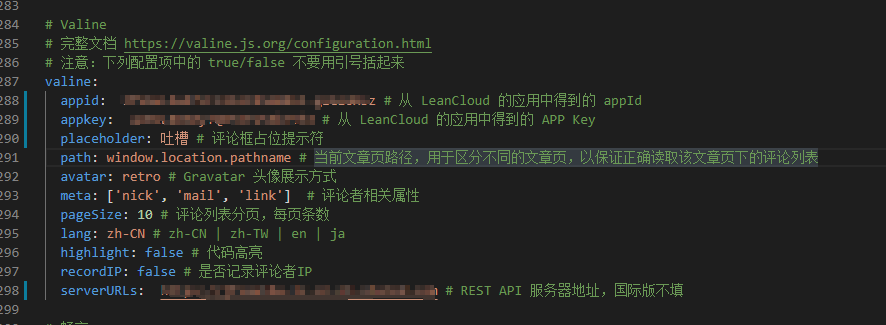
第二步填写应用Keys相关信息

配置完成之后可以重启hexo
hexo clean
hexo g
hexo s
四:查看效果

来评论下试试:

可以看到,评论成功了。整个过程比较简单,动手试试吧!
来源:oschina
链接:https://my.oschina.net/leonadmin/blog/4331045