目前项目开发都是vue+element-ui模式,由于elementUI的icon图标库种类不多又不好看,所以基本不使用其自带的图标。一般都是引入第三方的图标资源,例如:fontawesome、或者阿里巴巴的iconfont。由于fontawesome的使用,会使得会全部下载所有的图标信息,使得项目变大,因此建议使用阿里巴巴的iconfont图标库。阿里巴巴矢量图标库地址:https://www.iconfont.cn/home/index,里面有丰富的图标资源可选择。
用法:
1、直接下载.png文件格式,按照图片文件在项目中导入使用。
2、下载.svg文件,按照svg文件再项目中使用,具体使用方法参考另一篇文章:https://www.cnblogs.com/luoxuemei/p/12154835.html
3、使用阿里巴巴图标项目管理功能,以下详细说明具体的使用方案。
1)、选择所需的图标,加入购物车。

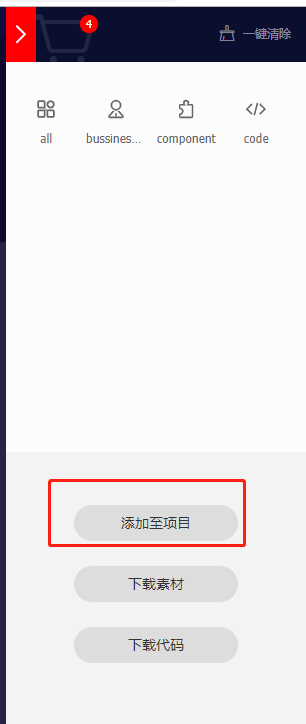
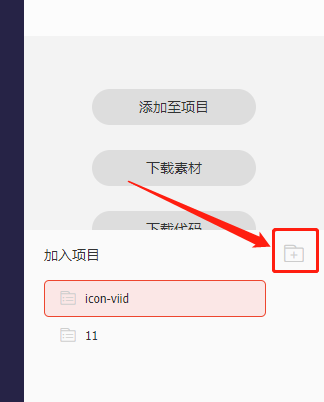
2)、在购物车中,把所需的图标添加至项目。可新建项目或者选择以有的项目。
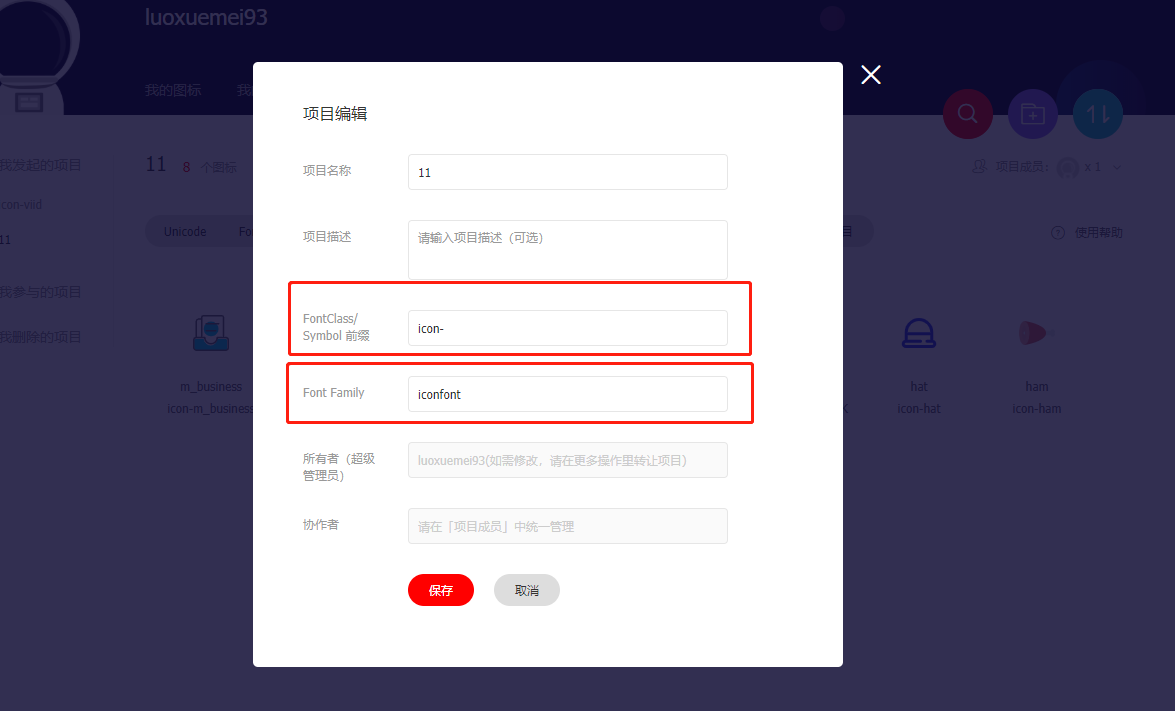
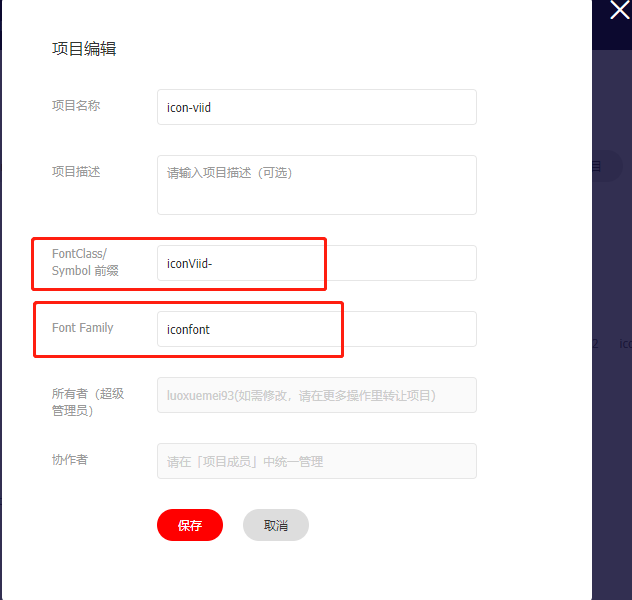
对在此处新增的项目,其有默认的FontClass/Symbol和Font Family。我们可以自行修改,但是一定不要写成:el-icon-***这样的形式。
如果你写成这样的前缀,会和element-ui框架所带的图标(icon)冲突,导致你图标显示不出来。



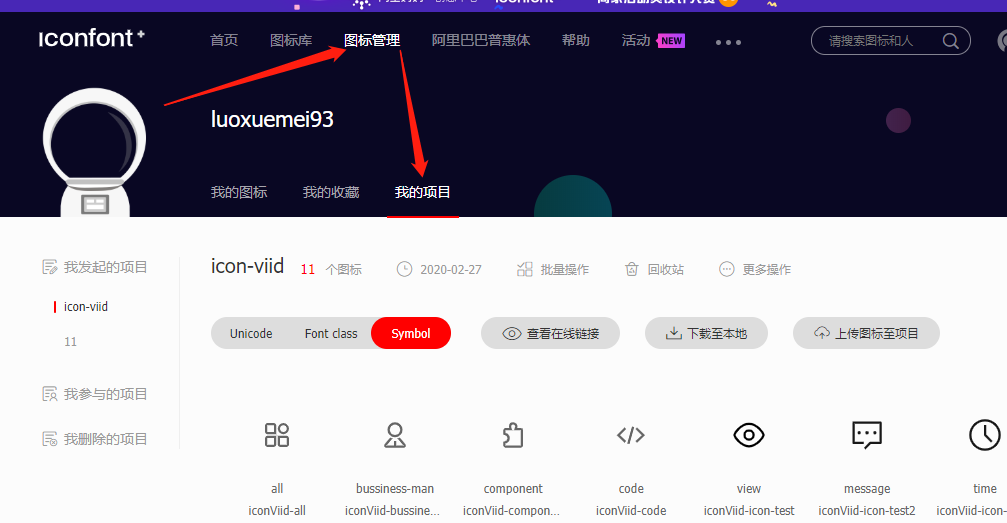
3)、在图标管理,我的项目目录下,即可查看刚添加到项目中的图标文件。

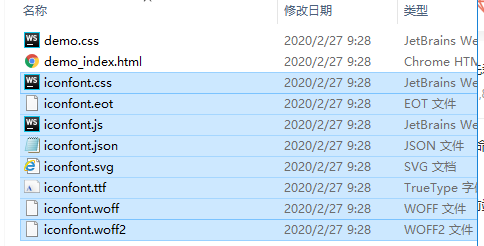
4)、点击“下载至本地”,把所有的项目中的图标信息下载到本地目录,打开这个压缩包,里面有一些文件是没用的。留着选中的,其他没用的可以删除。

5)、在vue-cli、element-ui项目中,src->assets目录下新建文件夹iconfont,用于存放下载所得的压缩包的文件。
6)、在项目中的main.js文件,导入iconfont.css样式,例如:import iconfont from '@/assets/iconfont/iconfont.css'
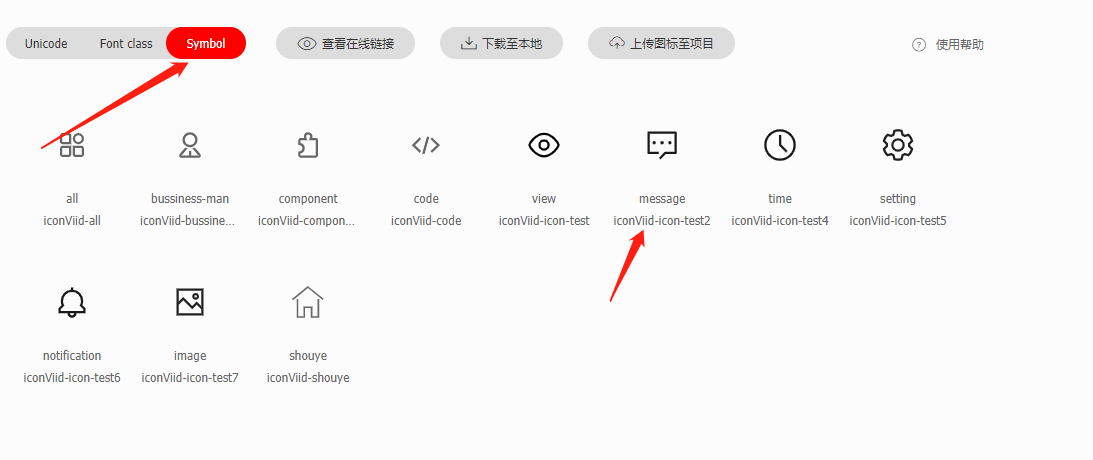
7)、在页面中直接使用即可,例如:<i class="iconfont iconViid-icon-test2"></i>
使用标签i,类目需要添加新增项目名称的fontFamily,以及每个图标的类名。
类名查看,在我的项目中,选择symbol,即可看到每一个图标的类名


8)、假如后续还需要添加新的图标,那就继续往里面添加入库,然后需要重新下载文件,找到有用的文件,重新复制粘贴到icon文件夹里面来,一定要把之前的替换掉重新使用最新的。对项目中的图标库做增删改并不会影响其类名,因此不用担心图标样式找不到或者发生变化。
总结:文件下载的方式比使用svg的方法的好处是剩下代码量,不需要先写好svg文件的读取配置方法。但是缺点是每次图标库有更新需要重新下载替换旧文件。
来源:oschina
链接:https://my.oschina.net/u/4394125/blog/3310766