vue.js 起源
vue.js 的作者是尤雨溪,是一名中国人,之前在谷歌工作,现在在全职维护 vue 项目。
vue.js 是 2014 年推出来的。现在已经更新到 2.x 版本,3.0 版本会在 2020 年第 1 季度推出。
vue.js 借鉴了 mvvm 思想,采用单向数据流,使得数据流更加清晰易懂。
小贴示:什么是 MVVM?
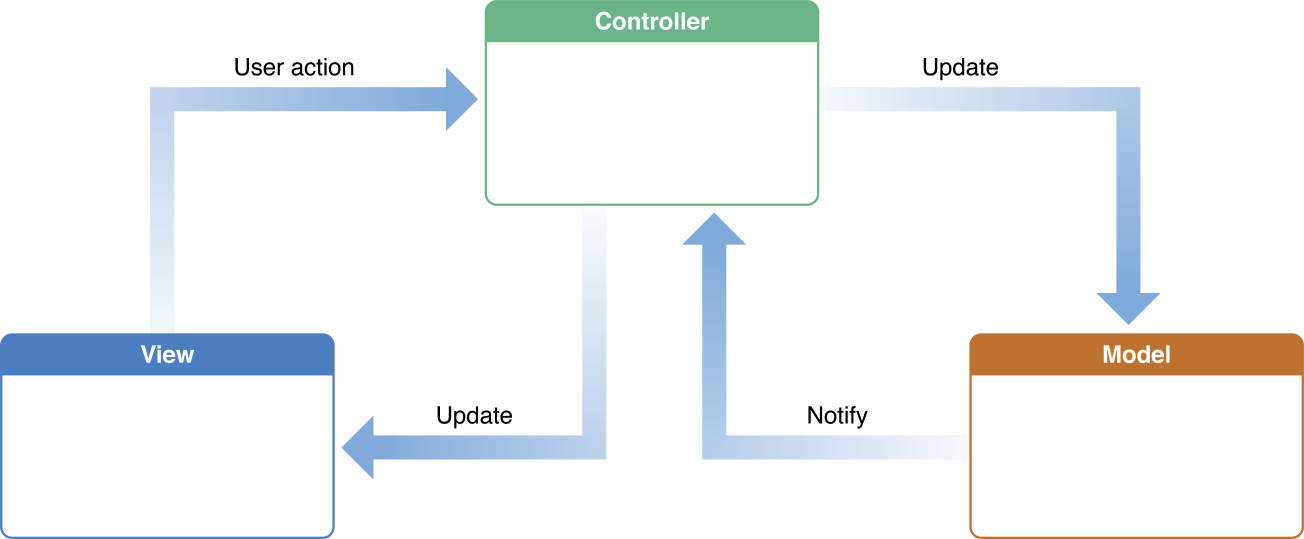
MVC 架构

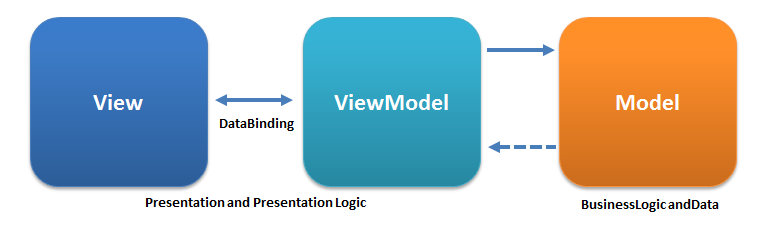
MVVM 架构

最常见的就是 mvc 架构,由模型、视图、控制器组成。mvvm 模式由模型、视图、视图模型组成。mvvm 模式的优点是便于复杂的逻辑解耦。开发者只需要关注业务逻辑,不需要手动操作 dom,不需要关注数据状态的同步问题,复数的数据状态维护全部交由 mvvm 统一管理即可。
vue.js 特性
- 响应式
vue.js 渲染到 html 中的数据是响应式的。可以理解为 html 中展示的数据是 vue.js 定义的数据一个引用,而不是拷贝,当修改 vue.js 定义的数据时,html 自动响应更新显示。vue.js 框架给 js 和 html 页面建立起一座隐形的桥梁以响应并更新数据。
- 组件化
vue.js 组件将要复用的通用性功能进行封装,便于大型项目的开发,也便于项目的功能性拆解。符合 D.R.Y. 原则。
- 向下扩展
vue.js 和基于 jquery 的站点进行整合比较方便,只需要花一上午看下 [官方教程](
https://cn.vuejs.org/v2/guide/installation.html) 的基础章节就可以写起来了。
- 性能
React 和 Vue 都是非常快的,所以速度并不是在它们之中做选择的决定性因素。对于具体的数据表现,可以移步这个[第三方 benchmark](https://stefankrause.net/js-frameworks-benchmark8/table.html),它专注于渲染/更新非常简单的组件树的真实性能。
vue.js 基础
1. 创建 vue.js 实例
new Vue({
el: '#app'
data: {
message: 'hello world',
}
})el 表示 vue.js 实例挂载到的 dom 元素
data 是 vue.js 实例的数据对象,可响应数据变化
2. 数据绑定
<div id="app">{{ message }}</div>3. 条件渲染
<h1 v-if="isRainy">下雨了</h1>
<h1 v-else>天晴了</h1>4. 列表渲染
new Vue({
data: {
list: [
{message: '西红柿'},
{message: '苹果'},
{message: '梨子'},
],
}
});<ul>
<li v-for="item in list">{{ item.message }}</li>
</ul>5. 计算属性
new Vue({
computed: {
listLen: function() {
return this.list.length;
}
}
});computed 用来定义计算属性,它是根据 vue.js 数据属性(``data``)计算而来的属性,它也可以响应式更新。
6. Class 绑定
<span v-bind:class="{isdone: isDone}">学习vue.js</span>上面表示,当 isDone 这个 vue.js 实例的数据属性为真时,span 元素上就有一个名为 isdone 的 css class。
7. 事件处理
<button type="button" v-on:click="del">删除</button>上面表示,监听 button 元素的 click 事件,处理方法是 del。
8. 表单输入绑定
<input type="text" v-model="text">v-model 在表单元素上创建双向数据绑定。即修改上面输入框的值,会同步更新到 vue.js 实例的 text 数据对象;直接修改 vue.js 实例的 text 数据对象,也会同时反应到输入框上来。
vue.js 实战 todo list
一、创建 vue.js 实例
var vue = new Vue({
el: '#app',
data: {
text: '',
list: [
{text: '待办第1点', done: false},
{text: '待办第2点', done: false},
{text: '待办第3点', done: false},
],
},
methods: {
add: function() {},
finish: function() {},
unfinish: function() {},
del: function() {},
},
computed: {
todoNum: function() {},
finishNum: function() {},
}
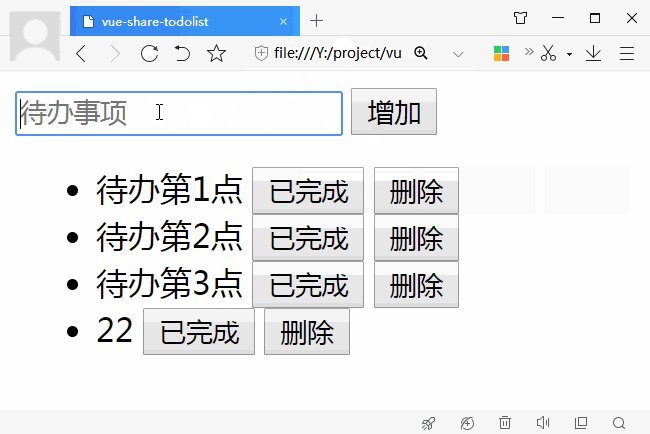
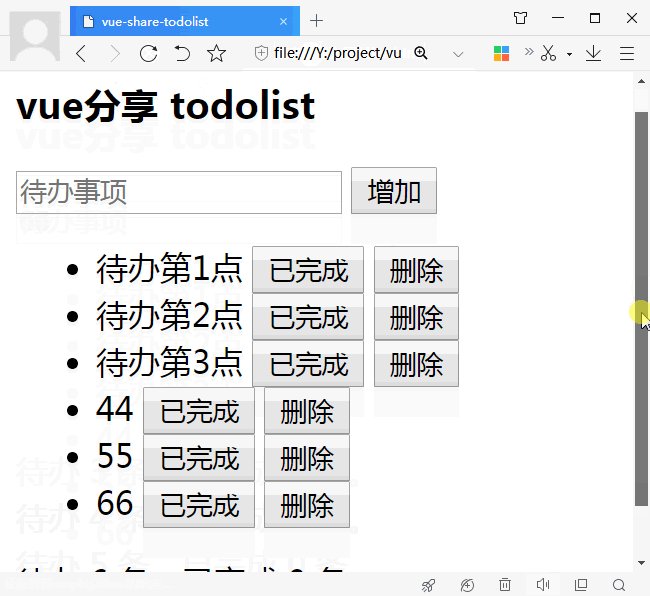
})二、创建 html 页面
<div id="app">
<input type="text" placeholder="待办事项" v-model="text">
<button type="button" v-on:click="add">增加</button>
<ul>
<li v-for="item in list">
<span>{{ item.text }}</span>
<button type="button" v-on:click="unfinish(item)" v-if="item.done">未完成</button>
<button type="button" v-on:click="finish(item)" v-else>已完成</button>
<button type="button" v-on:click="del(item)">删除</button>
</li>
</ul>
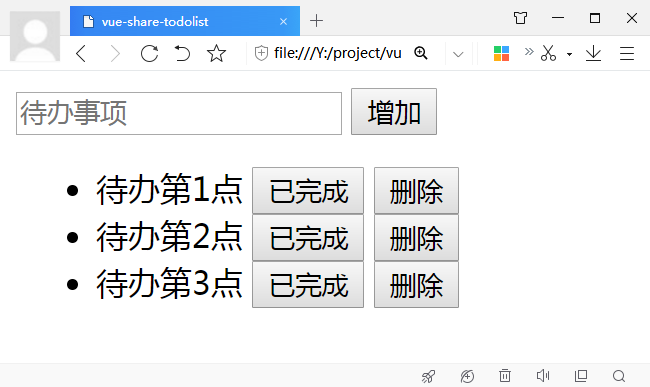
</div>截图:

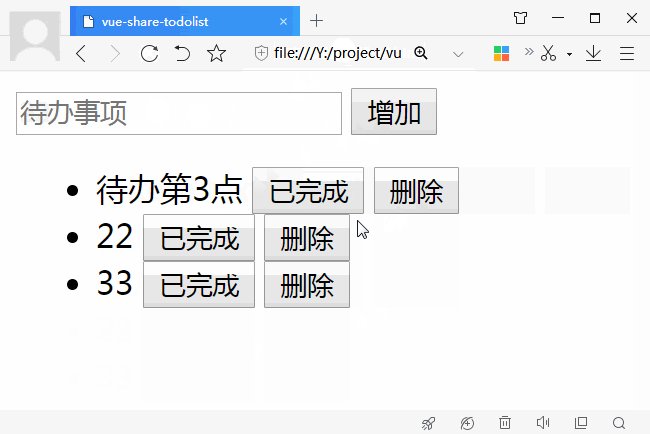
三、增加按钮功能
methods: {
add: function() {
if (!this.text.replace(/\s/g, '')) {
alert('请输入内容');
return false;
}
this.list.push({text: this.text, done: false});
this.text = '';
}
}四、删除按钮功能
methods: {
del: function(item) {
this.list.splice(this.list.indexOf(item), 1);
}
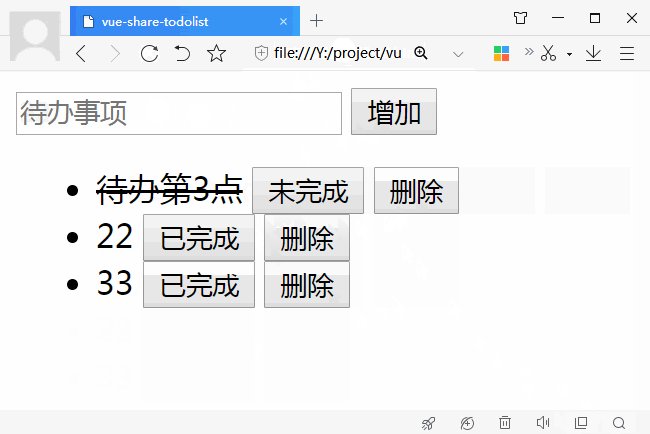
}五、已完成按钮功能
js 新增:
methods: {
finish: function(item) {
item.done = true;
},
unfinish: function(item) {
item.done = false;
}
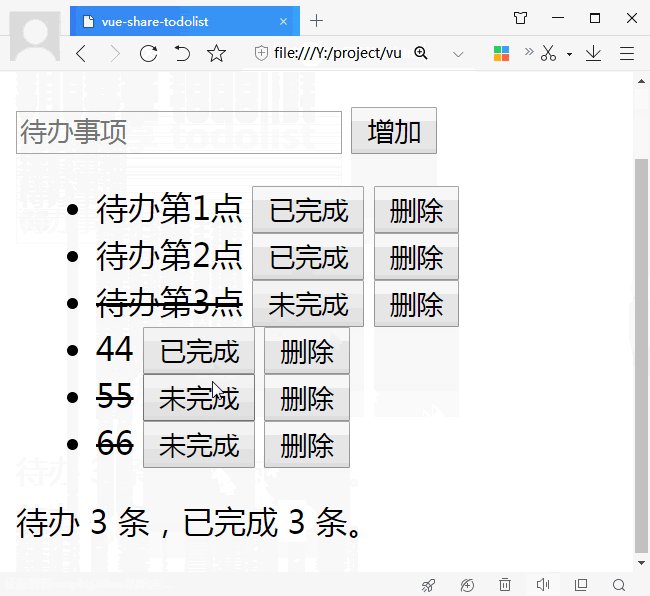
}html 新增:
<span v-bind:class="{isdone: item.done}">{{ item.text }}</span>css 新增:
.isdone { text-decoration: line-through; }截图:

六、增加待完成、已完成条数,最终完善
js 新增:
computed: {
todoNum: function() {
return this.list.filter(function(item) {
return !item.done;
}).length;
},
finishNum: function() {
return this.list.filter(function(item) {
return item.done;
}).length;
},
}html 代码:
<div id="app" v-cloak>
<h3>vue分享 todolist</h3>
<input type="text" placeholder="待办事项" v-model="text">
<button type="button" v-on:click="add">增加</button>
<ul v-if="list.length">
<li v-for="item in list">
<span v-bind:class="{isdone: item.done}">{{ item.text }}</span>
<button type="button" v-on:click="unfinish(item)" v-if="item.done">未完成</button>
<button type="button" v-on:click="finish(item)" v-else>已完成</button>
<button type="button" v-on:click="del(item)">删除</button>
</li>
</ul>
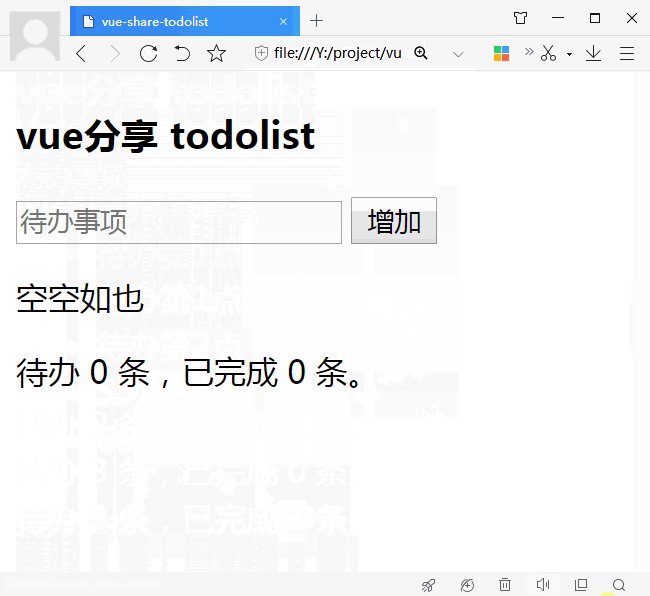
<p v-else>
空空如也
</p>
<p>待办 {{ todoNum }} 条,已完成 {{ finishNum }} 条。</p>
</div>演示:

实战源码
https://gitlab.com/imzhi/vue-share-todolist
原文出处:https://www.cnblogs.com/imzhi/p/vuejs-todolist-demo.html
来源:oschina
链接:https://my.oschina.net/u/4366751/blog/3250704