四个属性变量
window.self window.parent window.top window.frames
在页面中嵌入一个 iframe 页面后 子页面中并不能直接访问父页面中的变量、函数或者文档元素
1、使用 iframe 嵌入一个子页面其实相当于在当前 BOM 挂载了一个子 BOM
2、父 BOM 会将子 BOM 存放于 window.frames 属性中, frames 为数组,其中的元素为子 BOM 对象
3、BOM 对象即 window 对象,DOM 对象即 window.document
4、JS的作用于为当前 BOM,即 window,js的隐藏指针全局 this 也是指向的 window

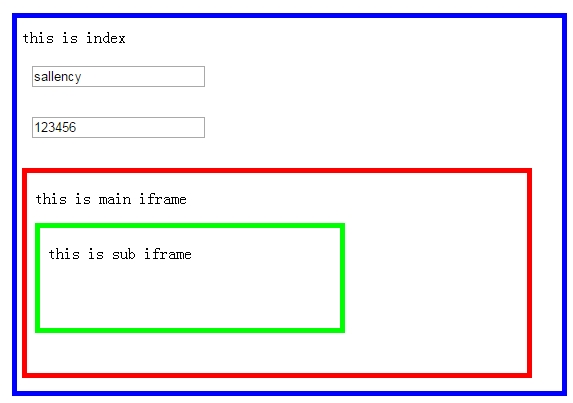
index.html中使用iframe嵌人了main.html
main.html中使用iframe嵌入了sub.html
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
html, body {
height:100%;
}
* {
margin: 10px 5px;
}
</style>
</head>
<body>
<div style="border: 5px solid #00f">
<p>this is index</p>
<form name="user">
<div><input type="text" name="username" value="sallency"></div>
<div><input type="text" name="password" value="123456"></div>
</form>
<script type="text/javascript">
var varIndex = 'index';
function index() {
return 'this is index function';
}
//访问子页面的子页面的函数
console.log("index父页面访问main页面的sub页面函数:" + window.frames['main'].frames['sub'].sub());
//访问子页面的子页面的函数
console.log("index父页面访问main页面的sub页面DOM:" + window.frames['main'].frames['sub'].document.title);
</script>
<iframe src="main.html" name="main" width="500px" height="500px" style="border: 5px solid #f00">
</iframe>
</div>
</body>
</html>main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>main iframe</title>
</head>
<body>
<div>
<p id="main_passage">this is main iframe</p>
</div>
<script type="text/javascript">
var varMain = "main";
function main() {
return 'this is main function';
}
//main访问父页面即index页面的index函数
console.log(window.parent.index());
//main访问父页面即index页面的标题
console.log(window.parent.document.title);
/main访问子页面即sub页面的sub函数
console.log(window.frames['sub'].sub());
//main访问子页面即sub页面的标题
console.log(window.frames['sub'].document.title);
</script>
<iframe src="sub.html" name="sub" width="300px" height="300px;" style="border: 5px solid #0f0">
</iframe>
</body>
</html>sub.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>
sub iframe
</title>
</head>
<body>
<div>
<p>this is sub iframe</p>
</div>
<script type="text/javascript">
var varSub = "sub";
function sub() {
return 'this is sub function';
}
//注意 此window为sub iframe的window对象
//其parent为main iframe 故不等顶层window
console.log(window.parent == window.top);
//main iframe的父级为顶层window
console.log(window.parent.parent == window.top);
//判断自己是不是顶层window
console.log(window.self == window.top);
//顶层window index的BOM(window)->DOM(document)->form->elements
console.log('我是顶层window的DOM中的表单元素:' + window.top.document.forms['user'].elements['username'].name);
//window.top.frames['main']即为main iframe的window对象 可以调用DOM和函数
console.log(window.top.frames['main'].document.getElementById('main_passage').innerHTML);
//可以使用每个window的frames数组去访问其子页面的BOM
console.log('我是 main 函数:' + window.top.frames['main'].main() + '我是 main 变量:' + window.top.frames['main'].varMain);
console.log('我是 main 函数:' + window.parent.main() + '我是 main 变量:' + window.parent.varMain);
//父 window 访问自己的子 window 对象 层层递归
console.log(window.top.frames['main'].frames['sub'].document.title);
</script>
</body>
</html>1、window.top 会返回最顶层的 BOM,可以使用 window.self == window.top 来判定自己是不是顶层 BOM
2、window.parent 会返回自己的父 BOM,可以使用此对象访问 父页面的 变量 方法 和 document 对象
3、window.frames 存放着当前 BOM 的子 BOM 集合,可以通过 window.frames['frameName']去获取子 BOM,从而进一步操作子页面的 变量 函数 和 document
4、当我们通过以上变量和方法成功切换到某window的上下文中后即可访问此页面的 变量 方法 和 document 对象
以上便可以完成 父子页面 的相互访问
来源:oschina
链接:https://my.oschina.net/u/252076/blog/627746