在vue项目中使用sortable.js实现拖拽功能。官网地址:http://www.sortablejs.com/index.html
1.下载sortable.js:
npm install sortablejs --save
2.在当前页引入:
import Sortable from ‘sortablejs’
3.使用方法:
1 mounted() {
2 //使每次都可以拖拽
3 this.$nextTick(()=>{
4 setTimeout(()=>{
5 this.rowDrop();
6 },100)
7 })
8 },
9 methods: {
10 clickitem (index) {
11 index=== this.labelIsexecuteTime ? this.labelIsexecuteTime = '' : this.labelIsexecuteTime = index
12 },
13 //行拖拽
14 rowDrop() {
15 const tbody = document.querySelector('.el-table__body-wrapper tbody')
16 Sortable.create(tbody, {
17 onEnd:({ newIndex, oldIndex })=> {
18 const currRow = this.tableData.splice(oldIndex, 1)[0];
19 this.tableData.splice(newIndex, 0, currRow);
20 }
21 })
22 },
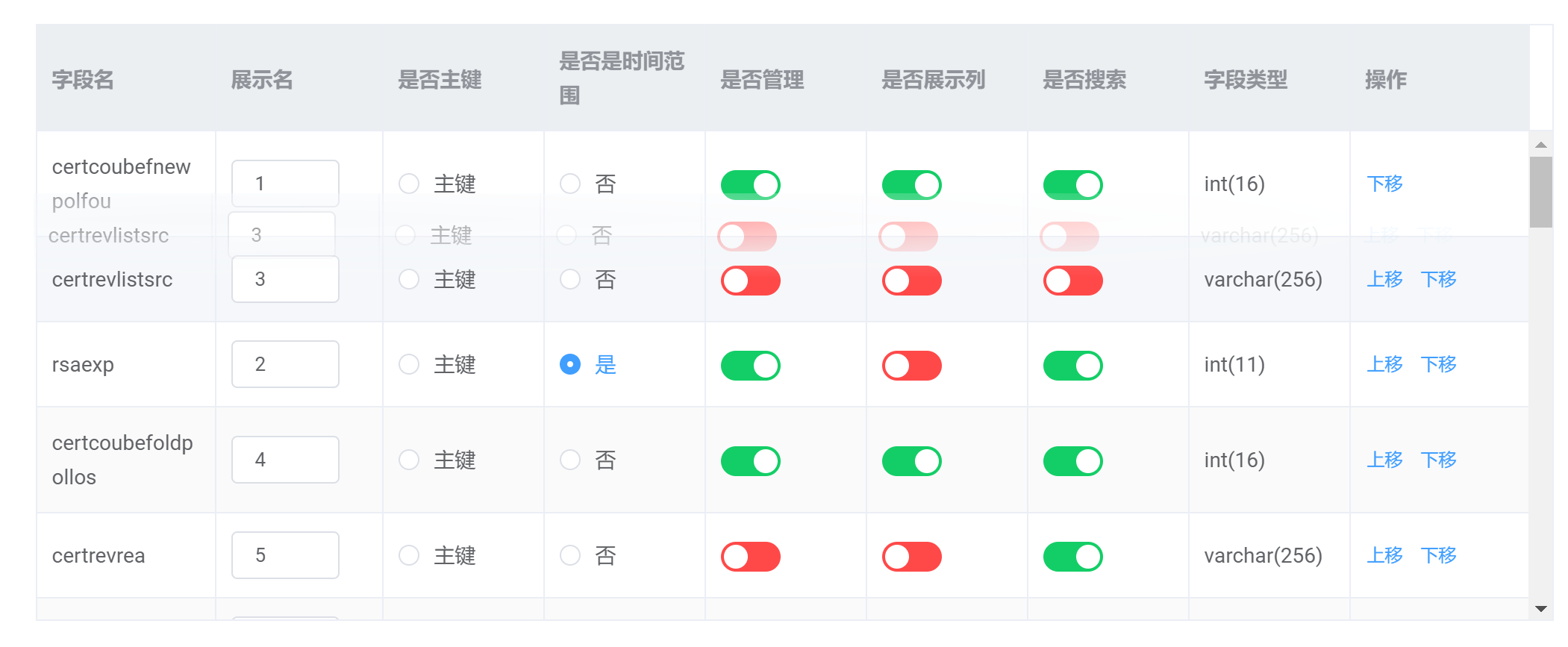
23 }4.进行表格拖拽,图片展示

来源:oschina
链接:https://my.oschina.net/u/4312329/blog/3225378