今天用wex5解决数据维护的需求,需求比较简单,订单数据的查询、新增、删除、更新。
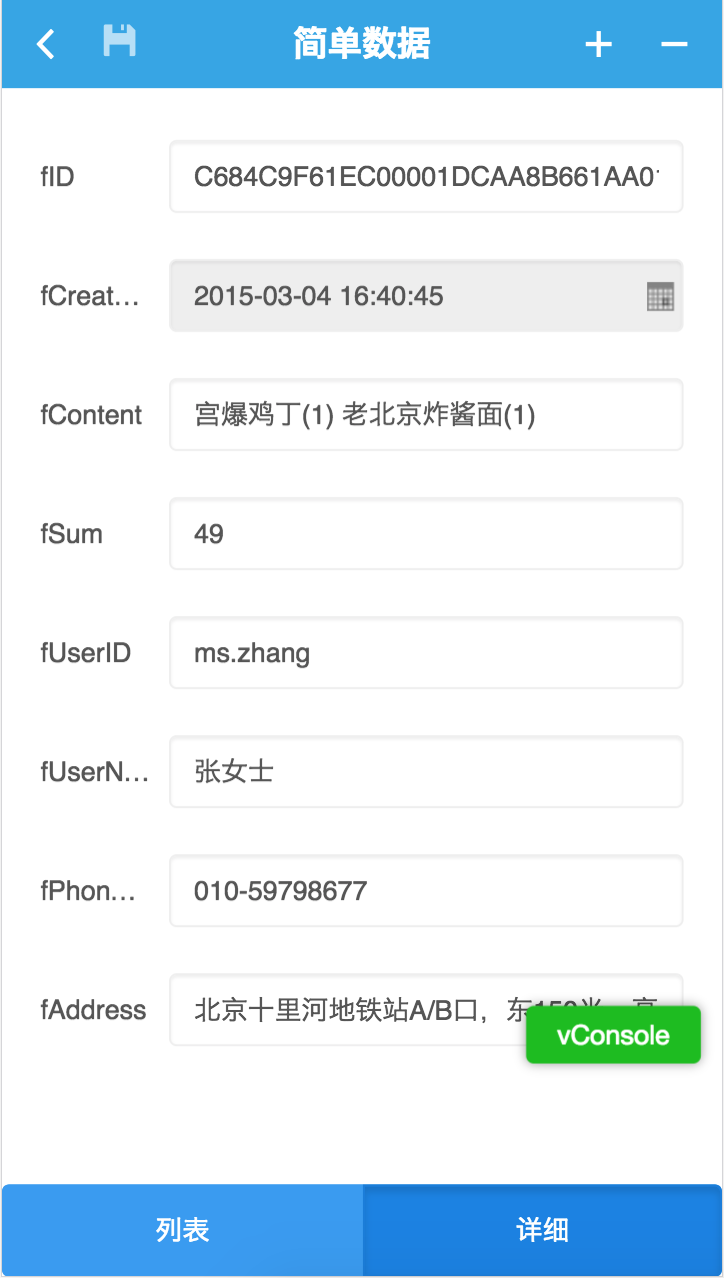
- 功能界面见下图

 2. wex5的代码片段,主要是data组件的两个事件orderDataCustomRefresh、orderDataCustomSave
2. wex5的代码片段,主要是data组件的两个事件orderDataCustomRefresh、orderDataCustomSave
- orderDataCustomRefresh
Model.prototype.orderDataCustomRefresh = function(event){
var searchVal = this.getElementByXid("searchInput").value;
var dfd =$.Deferred();
var doRefresh =function(event,dfd){
justep.Baas.sendRequest({
"url" : "/ecoolper/order",
"action" : "queryAction",
"async" : true,
"params" : {
"searchVal" : searchVal,
"limit" : event.limit,
"offset" : event.offset
},
"success" : function(table) {
event.source.loadData(table,event.options.append);
dfd.resolve();
}
});
return dfd.promise();
}(event,dfd);
event.promise =$.when(doRefresh);
};
- orderDataCustomSave
Model.prototype.orderDataCustomSave = function(event){
var dfd =$.Deferred();
var doSave =function(event,dfd){
justep.Baas.sendRequest({
"url" : "/ecoolper/order",
"action" : "saveAction",
"async" : true,
"params" : {
table : event.source.toJson(true)
},
"success" : function(data) {
dfd.resolve();
}
});
return dfd.promise();
}(event,dfd);
event.promise =$.when(doSave);
};
这里用到了jquery的Deferred特性,5.2版本是没有这个特性的。
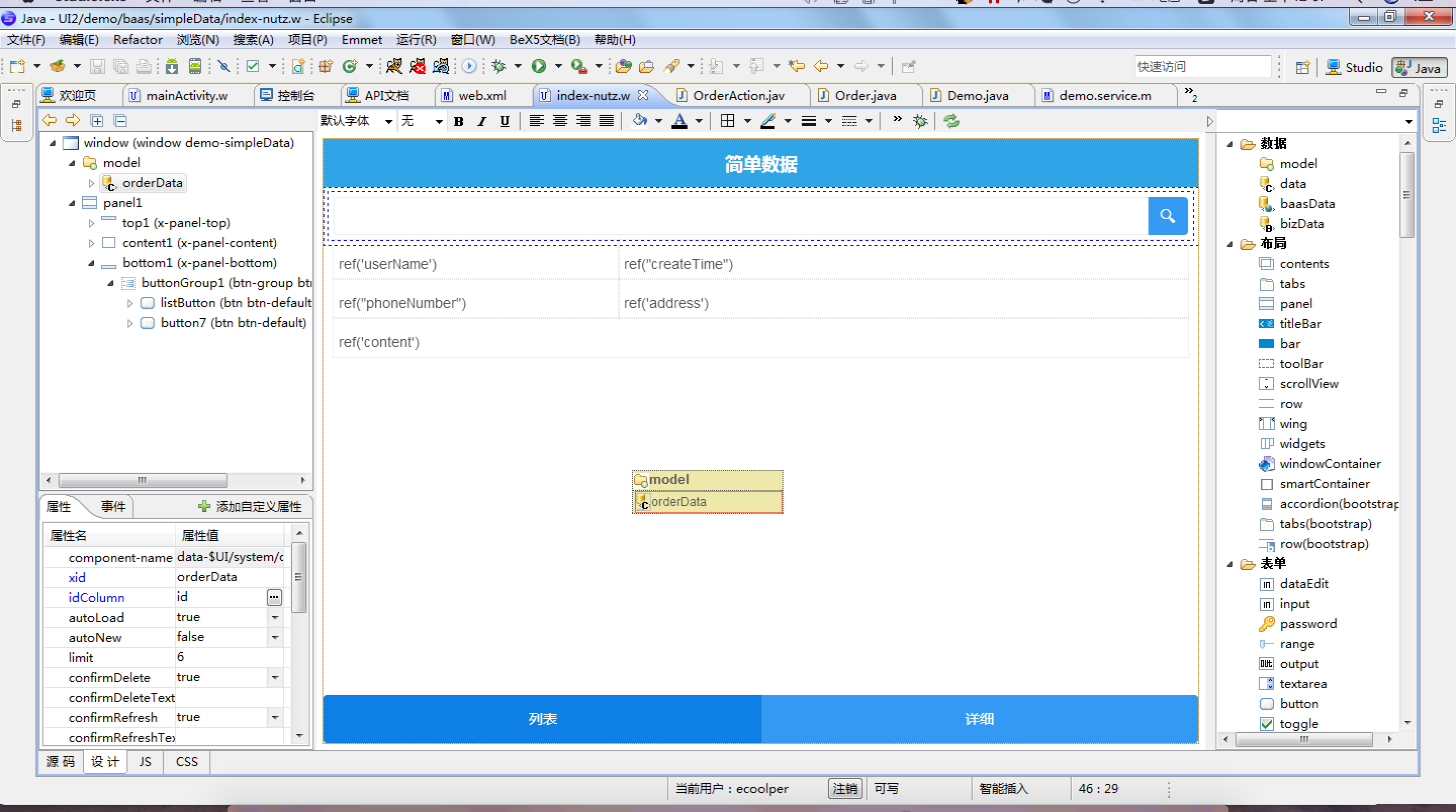
- x5 studio的设计界面
 3. nutz后端
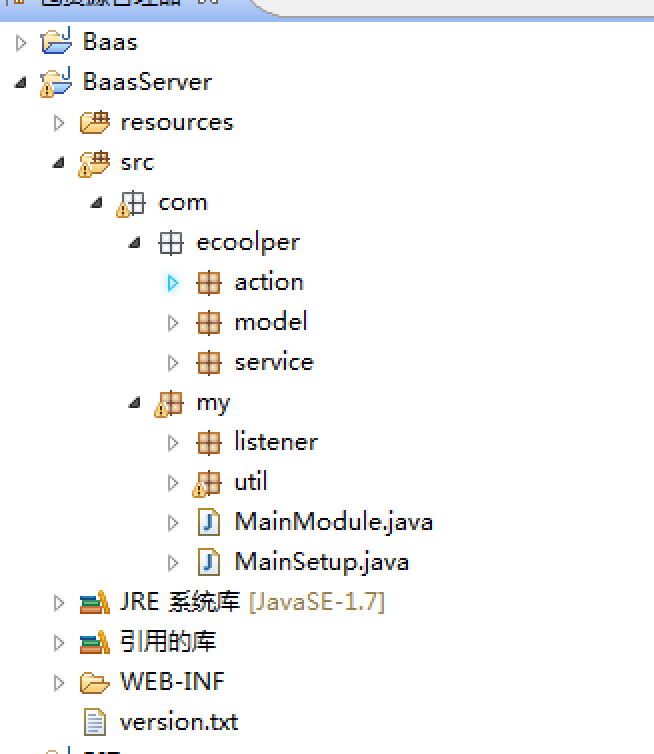
后端用的baaServer做的改造,BaasServer工程在runtime目录下,先把BaasServer工程导入到studio中,再做改造。
3. nutz后端
后端用的baaServer做的改造,BaasServer工程在runtime目录下,先把BaasServer工程导入到studio中,再做改造。

后端主要用到OrderAction的两个方法query、saveAction
- query
@At("/queryAction")
@Ok("json")
@AdaptBy(type = JsonAdaptor.class)
public JSONObject query(@Param("..") JSONObject params) {
Integer limit = params.getInteger("limit");
Integer offset = params.getInteger("offset");
String searchVal =params.getString("searchVal");
Cnd cnd = Cnd.NEW();
if(Strings.isNotBlank(searchVal)){
searchVal ="%"+searchVal+"%";
cnd.or("userName","like", searchVal);
cnd.or("phoneNumber", "like", searchVal);
cnd.or("address", "like", searchVal);
cnd.or("content", "like", searchVal);
}
int pageNumber = (int) Math.ceil(offset / limit) + 1;
Pager pager = new Pager();
pager.setPageNumber(pageNumber);
pager.setPageSize(limit);
List<Order> rows = dao.query(Order.class, cnd, pager);
// 设置总个数
pager.setRecordCount(dao.count(Order.class, cnd));
JSONObject table = new JSONObject();
table.put("@type", "table");// 设置type
table.put("rows", rows);// rows
JSONObject userdata = new JSONObject();
userdata.put("sys.count", pager.getRecordCount());
table.put("userdata", userdata);// 设置userdata
return table;
}
- saveAction
@At("/saveAction")
@AdaptBy(type = JsonAdaptor.class)
@Aop(TransAop.READ_COMMITTED)
public void saveAction(@Param("..") JSONObject params) throws ParseException {
Table table = Transform.jsonToTable(params.getJSONObject("table"));
// 更新
List<Order> list = Transform2.tableToPojo(table, RowState.EDIT, Order.class);
dao.update(list, DataUtils2.arrayJoin4Regex(table.getColumnNames().toArray(), "%s", "|"));
// 添加
list = Transform2.tableToPojo(table, RowState.NEW, Order.class);
dao.insert(list);
// 删除
list = Transform2.tableToPojo(table, RowState.DELETE, Order.class);
dao.delete(list);
}
- DataUtils2类
public class DataUtils2 {
public static String arrayJoin4Regex(Object[] objects, String format, String separator) {
StringBuffer buf = new StringBuffer();
buf.append("^(");
for (Object o : objects) {
if (buf.length() > 0) {
buf.append(separator);
}
buf.append(String.format(format, o.toString()));
}
buf.append(")$");
return buf.toString();
}
}
- Transform2
public class Transform2 {
public static <T> List<T> tableToPojo(Table table, RowState state, Class<T> type) {
List<T> list = new ArrayList<>(); // 存放转换结果
// 先得到所有字段名称
Collection<String> names = table.getColumnNames();
// 开始遍历row
for (Row row : table.getRows(state)) {
Map<String, Object> map = new HashMap<String, Object>();
for (String name : names) {
map.put(name, row.getValue(name));
}
T t = Lang.map2Object(map, type);
list.add(t);
}
return list;
}
}
源码位置:http://bbs.wex5.com/forum.php?mod=viewthread&tid=108674&extra=page%3D1
来源:oschina
链接:https://my.oschina.net/u/582606/blog/786869