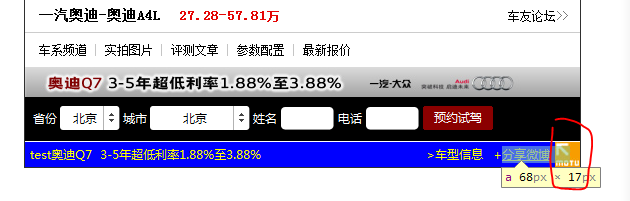
今天在测试魔图标签的时候,碰到这样一个问题:浮层的title中,背景图片本未设链接,但是点击图片时却能打开title中的设的一个文字链接“分享微博”。通过chrome开发工具看了下,发现文字链接层与背景图片有重合,此处重合部分是用了CSS属性padding-right:20px ,由于门外汉,只能提了bug。开发fix后,验证一下,果然修好了。好奇心驱使,到底是改哪里呢?原来只是把文字链接元素的CSS属性padding-right:20px,换为margin-right:20px,实现结果是一样:使文字链接与图片间有5px的间隔。margin和padding还不能随便使用?继续寻找答案。。baidu,google的折腾下。
原来,margin是针对内容间隔, 而padding则是针对内容留白,虽然结果是相同:都让内容与其它元素间有距离,但padding会作为内容的一部分。
参考资料: http://www.hicss.net/use-margin-or-padding/

来源:oschina
链接:https://my.oschina.net/u/239053/blog/79305