使用createJS制作网页小游戏
一、目录
1、createJS介绍
2、案例设计
二、createJS介绍
1、什么是createJS?
CreateJS为CreateJS库,是一款为HTML5游戏开发的引擎。CreateJS 是一套可以构建丰富交互体验的 HTML5 游戏的开源工具包,旨在降低 HTML5 项目的开发难度和成本,让开发者以熟悉的方式打造更具现代感的网络交互体验。
2、createJS都有什么?
easeljs :主要用来sprites,动画,向量和位图的绘制, 创建html5 canvas 上的交互体验
tweenjs:主要用来做动画效果
soundjs:音频播放引擎
preloadjs:网站资源预加载

三、案例设计
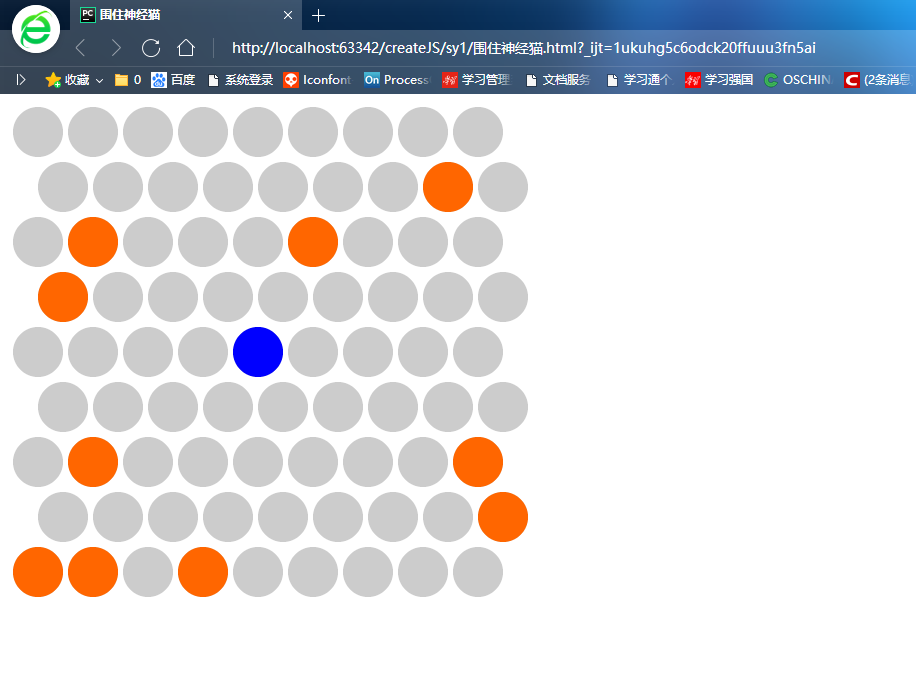
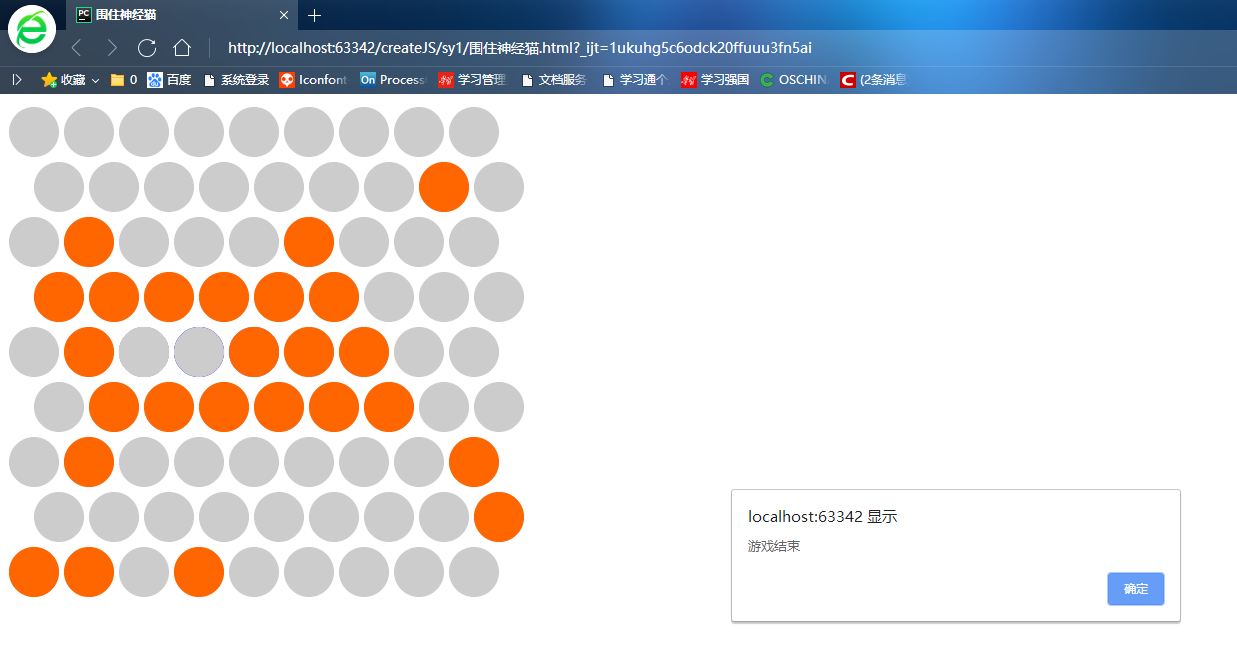
1、围住神经猫
1.1实验结果图片


1.2实验代码
1.2.1 html关键部分代码
连接createJS
<script src="easeljs.min.js"></script>
连接circle和appjs函数
<script src="Circle.js"></script>
<script src="app.js"></script>
创建canvas画布
<canvas id="gameView" width="800px" height="800px" ></canvas>
1.2.2 circle.js部分代码
function Circle(){
createjs.Shape.call(this);
this.setCircleType=function(type){
this._circleType=type;
switch(type){
case Circle.TYPE_UNSELECTED:
this.setColor("#cccccc");
break;
case Circle.TYPE_SELECTED:
this.setColor("#ff6600");
break;
case Circle.TYPE_CAT:
this.setColor("#0000ff");
break;
}
}
this.setColor=function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawCircle(0,0,25);
this.graphics.endFill();
}
this.getCircleType=function(){
return this._circleType;
}
this.setCircleType(1);
}
Circle.prototype=new createjs.Shape();
Circle.TYPE_UNSELECTED=1;
Circle.TYPE_SELECTED=2;
Circle.TYPE_CAT=3;
1.2.3 app.js关键部分代码
1.2.3.1定义的猫:currentCat 1.2.3.2定义的方向参数:
var MOVE_NONE=-1,MOVE_LEFT=0,MOVE_UP_LEFT=1,MOVE_UP_RIGHT=2,MOVE_RIGHT=3,MOVE_DOWN_RIGHT=4,MOVE_DOWN_LEFT=5;
1.2.3.3猫可移动方向函数
function getMoveDir(cat){
var distanceMap=[];
//left
var can=true;
for(var x=cat.indexX;x>=0;x--){
if(circleArr[x][cat.indexY].getCircleType()==Circle.TYPE_SELECTED){
can=false;
distanceMap[MOVE_LEFT]=cat.indexX-x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can=true;
var x=cat.indexX,y=cat.indexY;
while(true){
if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){
can=false;
distanceMap[MOVE_UP_LEFT]=cat.indexY-y;
break;
}
if(y%2==0){
x--;
}
y--;
if(y<0 || x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can=true;
var x=cat.indexX,y=cat.indexY;
while(true){
if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){
can=false;
distanceMap[MOVE_UP_RIGHT]=cat.indexY-y;
break;
}
if(y%2==1){
x++;
}
y--;
if(y<0 || x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
var can=true;
for(var x=cat.indexX;x<9;x++){
if(circleArr[x][cat.indexY].getCircleType()==Circle.TYPE_SELECTED){
can=false;
distanceMap[MOVE_RIGHT]=x-cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//right down
can=true;
var x=cat.indexX,y=cat.indexY;
while(true){
if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){
can=false;
distanceMap[MOVE_DOWN_RIGHT]=y-cat.indexY;
break;
}
if(y%2==1){
x++;
}
y++;
if(y>8 || x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can=true;
var x=cat.indexX,y=cat.indexY;
while(true){
if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){
can=false;
distanceMap[MOVE_DOWN_LEFT]=y-cat.indexY;
break;
}
if(y%2==0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir=-1,maxValue=-1;
for(var dir=0;dir<distanceMap.length;dir++){
if(distanceMap[dir]>maxValue){
maxValue=distanceMap[dir];
maxDir=dir;
}
}
if(maxValue>1){
return maxDir;
}else{
return MOVE_NONE;
}
}
1.2.3.4跳跃判断以及猫的移动
function circleClicked(event) {
if (event.target.getCircleType()!=Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
} else {
return;
}
if(currentCat.indexX==0 || currentCat.indexX==8 || currentCat.indexY==0 || currentCat.indexY==8){
alert("游戏结束");
return;
}
var dir=getMoveDir(currentCat)
switch (dir) {
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat=circleArr[currentCat.indexX-1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT);
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat=circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT);
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat=circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT);
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat.circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT);
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat=circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT);
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat=circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT);
break;
default:
alert("游戏结束");
}
}
1.2.3.5用户点击函数
function addCircles() {
for (var indexY=0;indexY<9;indexY++){
for (var indexX=0;indexX<9;indexX++){
var c=new Circle();
gameView.addChild(c);
circleArr[indexX][indexY]=c;
c.indexX=indexX;
c.indexY=indexY;
c.x=indexY%2?indexX*55+25:indexX*55;
c.y=indexY*55;
if (indexX==4 && indexY==4){
c.setCircleType(3);
currentCat=c;
} else if (Math.random()<0.1){
c.setCircleType(Circle.TYPE_SELECTED);
}
c.addEventListener("click",circleClicked);
}
}
}
1.2.3.6游戏开始调用函数
addCircles();
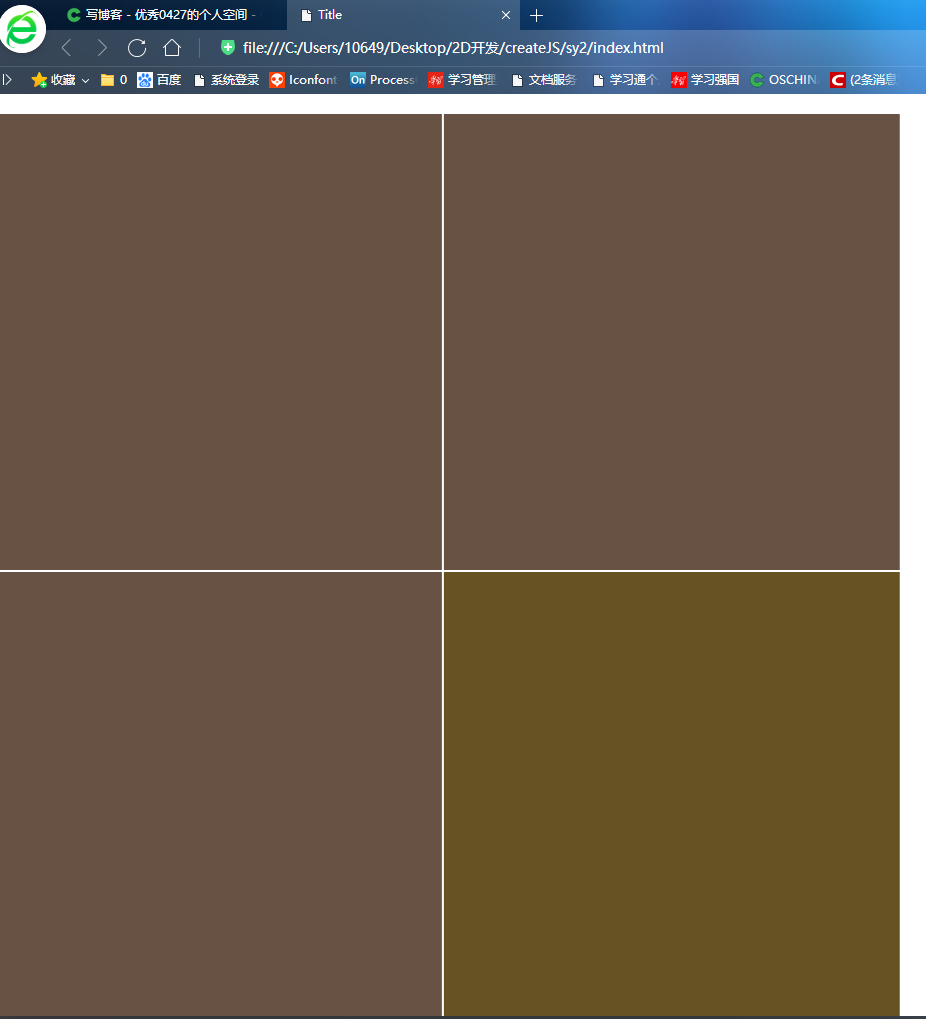
2、看你有多色
1.1实验结果图片


1.2实验代码
1.2.1 html关键部分代码
1.2.1.1连接createJS
<script src="easeljs.min.js"></script>
1.2.1.2连接app.js
<script src="app.js"></script>
1.2.1.3连接Rect.js
<script src="Rect.js"></script>
1.2.1.4连接css样式表
<link rel="stylesheet" href="style.css" type="text/css">
1.2.1.5创建canvas画布
<div class="main">
<canvas id="gameView"></canvas>
</div>
1.2.2 app.js关键部分代码
1.2.2.1主函数入口(游戏开始)
function startGame() {
getCanvasSize();
n=2;
addRect();
}
1.2.2.2添加方格函数
function addRect() {
var c1=parseInt(Math.random()*1000000);
var color=("#"+c1);
var x=parseInt(Math.random()*n);
var y=parseInt(Math.random()*n);
for (var indexX=0;indexX<n;indexX++){
for (var indexY=0;indexY<n;indexY++){
var c2=parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY));
var Rectcolor=("#"+c2);
var c3=parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY));
var Rectcolor=("#"+c3);
var r=new Rect(n,color,Rectcolor);
gameView.addChild(r);
r.x=indexX;
r.y=indexY;
if(r.x==x && r.y==y){
r.setRectType(2);
}
r.x=indexX*(getSize()/n);
r.y=indexY*(getSize()/n);
if (r.getRectType()==2){
r.addEventListener("click",clickRect)
}
}
}
}
1.2.2.3特殊情况重新绘制方格
function clickRect() {
if (n<7){
++n;
}
gameView.removeAllChildren();
addRect();
}
1.2.2.4获取canvas画布大小函数
function getCanvasSize() {
var gView=document.getElementById("gameView");
gView.height=window.innerHeight-4;
gView.width=window.innerWidth-4;
}
function getSize() {
if (window.innerHeight>=window.innerWidth){
return window.innerWidth;
} else {
return window.innerHeight;
}
}
1.2.2.5函数入口
startGame();
1.2.3 Rect.js代码
function Rect(n,color,Rectcolor) {
createjs.Shape.call(this);
this.setRectType=function (type) {
this._RectType=type;
switch (type) {
case 1:
this.setColor(color);
break
case 2:
this.setColor(Rectcolor);
break;
}
}
this.setColor=function (colorString) {
this.graphics.beginFill(colorString);
this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2);
this.graphics.endFill();
}
this.getRectType=function () {
return this._RectType;
}
this.setRectType(1);
}
Rect.prototype=new createjs.Shape();
1.2.4 css代码
*{
margin: 0px;
padding: 0px;
}
main{
width: 80%;
margin: 0px 2px;
}
#gameView{
width: 100%;
margin: 20px auto;
}
来源:oschina
链接:https://my.oschina.net/u/4460763/blog/3213868