最近使用React Native做起了移动应用,之前做过一点react,有一点react基础,后来听说RN还不错,就做起了RN项目。为了让辛辛苦苦开发的项目想在手机端运行,就涉及到发布打包。
防止自己长时间不用忘记了,这里做一下笔记,在记录点滴的同时,希望可以帮助正在奋斗的你。
好啦,不多说了,直接说详细的步骤,请认真读完,相信你,也可以轻轻松松发布你的app应用。我把打包总结成了五个步骤:
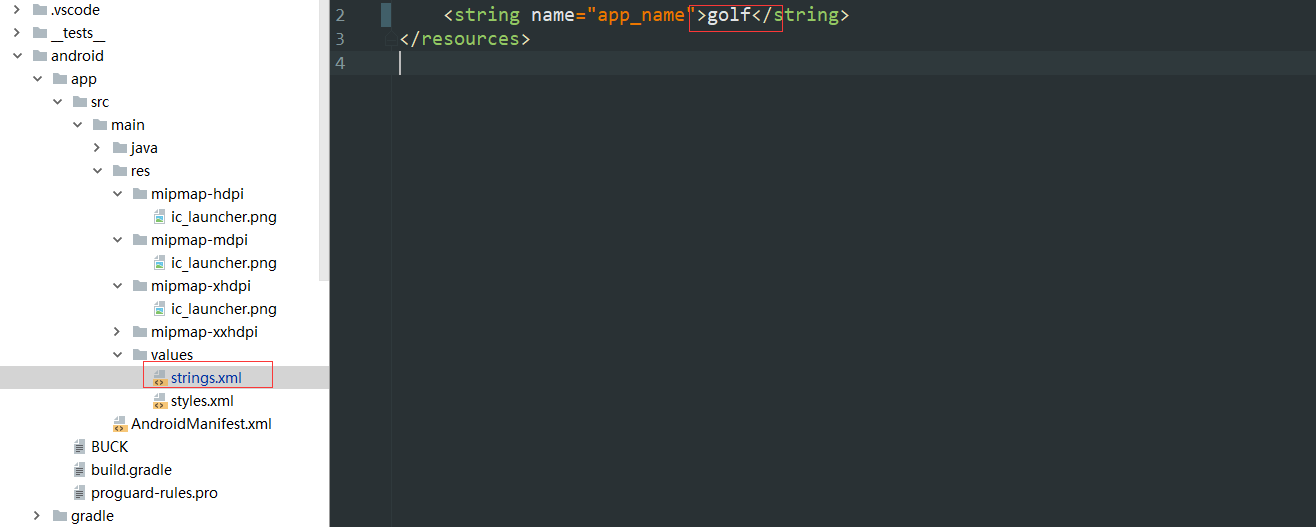
1、修改打包后的应用名称,同时,ic_launcher.png为应用图标

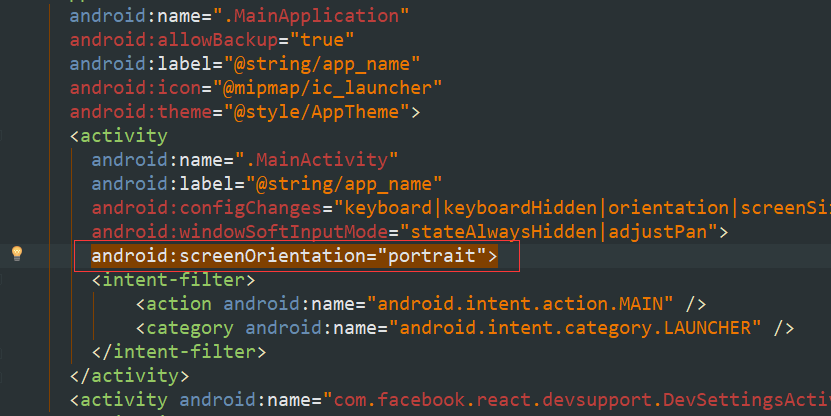
2、React Native初始化项目在Android平台下默认显示方式跟随设备放置方式而改变。如果希望移动应用的显示方式始终不变,可以修改RN项目目录下的“\android\app\src\main\AndroidManifest.xml”文件,为.MainActivity加入android:screenOrientation="portrait"> 属性。修改 的内容如下图所示:
的内容如下图所示:

3、生成应用的秘钥
Java开发环境自带了秘钥生成工具。可以在命令行窗口执行以下命令生成一个发布秘钥:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
其中,my-release-key.keystore是生成的秘钥库文件名称,my-key-alias是生成的秘钥库别名。
实际上生成秘使用的是别名golf
keytool -genkey -v -keystore golf.keystore -alias golf -keyalg RSA -keysize 2048 -validity 20000,按回车键后,命令行
会提示输入秘钥库keystore和对应的秘钥的密码,还有名称、公司名称、公司简称等一大串信息。最后会在当前目录下生成一个指定名称的秘钥文件。如果运行后提示找不到keytool,请检查Java JDK安装目录下得bin子目录是否在环境变量path中。如果不在 ,将其添加后就可以找到。
最后,秘钥文件生成后,将它移动到项目目录的“android\app”子目录下。
4、修改gradle配置文件
为了生成发布版本,需要修改RN项目中Android项目的build.gradle文件。这个文件位于项目目录“android\app”子目录下,需要修改的内容如下所示:
android { compileSdkVersion 23 buildToolsVersion "23.0.1" defaultConfig { applicationId "cn.yunhwa.android.zdl.soip" minSdkVersion 16 targetSdkVersion 22 versionCode 1 versionName "1.0" ndk { abiFilters "armeabi-v7a", "x86" } } signingConfigs { release { storeFile file("./golf.keystore")//使用刚才生成的秘钥文件名称 storePassword "mygolf"//使用生成秘钥时输入的密码 keyAlias "golf"//使用生成密钥时输入的别名 keyPassword "mygolf"//使用生成密钥时输入的别名密码 } } splits { abi { reset() enable enableSeparateBuildPerCPUArchitecture universalApk false // If true, also generate a universal APK include "armeabi-v7a", "x86" } } buildTypes { release { minifyEnabled enableProguardInReleaseBuilds proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" signingConfig signingConfigs.release//这个别忘记加上 } }
5、最后是打包命令
在命令行状态下,进入项目目录的android子目录下,输入命令:
./gradlew assembleRelease(不好使),废了很大劲
最后使用gradlew assembleRelease --console plain命令,按下回车键,打包成功,会生成发布版本安装包。
它的位置是:项目目录/android/app/build/outputs/app/app-release.apk.
android ctrl+M dev settings,F1开启设置
来源:https://www.cnblogs.com/summary-2017/p/7709488.html