iOS开发UI篇—核心动画简介
一、简单介绍
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation是跨平台的,可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。不阻塞主线程,可以理解为在执行动画的时候还能点击(按钮)。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
二、Core Animation的使用步骤
1.使用它需要先添加QuartzCore.framework框架和引入主头文件<QuartzCore/QuartzCore.h>(iOS7不需要)
2.初始化一个CAAnimation对象,并设置一些动画相关属性
3.通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了
4.通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
三、CAAnimation
类的继承结构图

CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。
常见属性有:
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:控制动画运行的节奏
说明:(1)能用的动画类只有4个子类:CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup
(2)CAMediaTiming是一个协议(protocol)。
CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
它有个NSString类型的keyPath属性,你可以指定CALayer的某个属性名为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@"position"为keyPath,就会修改CALayer的position属性的值,以达到平移的动画效果
四、补充说明
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性解析:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
iOS开发UI篇—核心动画(基础动画)
一、简单介绍
CAPropertyAnimation的子类
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
二、平移动画
代码示例:
1 //
2 // YYViewController.m
3 // 07-核心动画(基础动画)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,strong)CALayer *myLayer;
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20
21 //创建layer
22 CALayer *myLayer=[CALayer layer];
23 //设置layer的属性
24 myLayer.bounds=CGRectMake(0, 0, 50, 80);
25 myLayer.backgroundColor=[UIColor yellowColor].CGColor;
26 myLayer.position=CGPointMake(50, 50);
27 myLayer.anchorPoint=CGPointMake(0, 0);
28 myLayer.cornerRadius=20;
29 //添加layer
30 [self.view.layer addSublayer:myLayer];
31 self.myLayer=myLayer;
32 }
33
34 //设置动画(基础动画)
35 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
36 {
37 //1.创建核心动画
38 // CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:<#(NSString *)#>]
39 CABasicAnimation *anima=[CABasicAnimation animation];
40
41 //1.1告诉系统要执行什么样的动画
42 anima.keyPath=@"position";
43 //设置通过动画,将layer从哪儿移动到哪儿
44 anima.fromValue=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
45 anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
46
47 //1.2设置动画执行完毕之后不删除动画
48 anima.removedOnCompletion=NO;
49 //1.3设置保存动画的最新状态
50 anima.fillMode=kCAFillModeForwards;
51
52 //2.添加核心动画到layer
53 [self.myLayer addAnimation:anima forKey:nil];
54
55 } @end
代码说明:
第42行设置的keyPath是@"position",说明要修改的是CALayer的position属性,也就是会执行平移动画
第44,45行,这里的属性接收的时id类型的参数,因此并不能直接使用CGPoint这种结构体类型,而是要先包装成NSValue对象后再使用。
默认情况下,动画执行完毕后,动画会自动从CALayer上移除,CALayer又会回到原来的状态。为了保持动画执行后的状态,可以加入第48,50行代码
执行效果:


设置代理:设置动画的代理,可以监听动画的执行过程,这里设置控制器为代理。
代码示例:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property(nonatomic,strong)CALayer *myLayer;
5 @end
6
7 @implementation YYViewController
8
9 - (void)viewDidLoad
10 {
11 [super viewDidLoad];
12
13 //创建layer
14 CALayer *myLayer=[CALayer layer];
15 //设置layer的属性
16 myLayer.bounds=CGRectMake(0, 0, 50, 80);
17 myLayer.backgroundColor=[UIColor yellowColor].CGColor;
18 myLayer.position=CGPointMake(50, 50);
19 myLayer.anchorPoint=CGPointMake(0, 0);
20 myLayer.cornerRadius=20;
21 //添加layer
22 [self.view.layer addSublayer:myLayer];
23 self.myLayer=myLayer;
24 }
25
26 //设置动画(基础动画)
27 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
28 {
29 //1.创建核心动画
30 // CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:<#(NSString *)#>]
31 CABasicAnimation *anima=[CABasicAnimation animation];
32
33 //1.1告诉系统要执行什么样的动画
34 anima.keyPath=@"position";
35 //设置通过动画,将layer从哪儿移动到哪儿
36 anima.fromValue=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
37 anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
38
39 //1.2设置动画执行完毕之后不删除动画
40 anima.removedOnCompletion=NO;
41 //1.3设置保存动画的最新状态
42 anima.fillMode=kCAFillModeForwards;
43 anima.delegate=self;
44 //打印
45 NSString *str=NSStringFromCGPoint(self.myLayer.position);
46 NSLog(@"执行前:%@",str);
47
48 //2.添加核心动画到layer
49 [self.myLayer addAnimation:anima forKey:nil];
50
51 }
52
53 -(void)animationDidStart:(CAAnimation *)anim
54 {
55 NSLog(@"开始执行动画");
56 }
57
58 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
59 {
60 //动画执行完毕,打印执行完毕后的position值
61 NSString *str=NSStringFromCGPoint(self.myLayer.position);
62 NSLog(@"执行后:%@",str);
63 }
64
65 @end
打印position的属性值,验证图层的属性值还是动画执行前的初始值{50,50},并没有真正被改变为{200,300}。

三、缩放动画
实现缩放动画的代码示例:
1 //
2 // YYViewController.m
3 // 08-核心动画平移
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,strong)CALayer *myLayer;
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20
21 //创建layer
22 CALayer *myLayer=[CALayer layer];
23 //设置layer的属性
24 myLayer.bounds=CGRectMake(0, 0, 150, 60);
25 myLayer.backgroundColor=[UIColor yellowColor].CGColor;
26 myLayer.position=CGPointMake(50, 50);
27 myLayer.anchorPoint=CGPointMake(0, 0);
28 myLayer.cornerRadius=40;
29 //添加layer
30 [self.view.layer addSublayer:myLayer];
31 self.myLayer=myLayer;
32 }
33
34 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
35 {
36 //1.创建动画
37 CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"bounds"];
38 //1.1设置动画执行时间
39 anima.duration=2.0;
40 //1.2设置动画执行完毕后不删除动画
41 anima.removedOnCompletion=NO;
42 //1.3设置保存动画的最新状态
43 anima.fillMode=kCAFillModeForwards;
44 //1.4修改属性,执行动画
45 anima.toValue=[NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)];
46 //2.添加动画到layer
47 [self.myLayer addAnimation:anima forKey:nil];
48 }
49
50 @end
实现效果:


四、旋转动画
代码示例:
1 //
2 // YYViewController.m
3 // 09-核心动画旋转
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,strong)CALayer *myLayer;
13 @end
14
15 @implementation YYViewController
16 - (void)viewDidLoad
17 {
18 [super viewDidLoad];
19
20 //创建layer
21 CALayer *myLayer=[CALayer layer];
22 //设置layer的属性
23 myLayer.bounds=CGRectMake(0, 0, 150, 60);
24 myLayer.backgroundColor=[UIColor yellowColor].CGColor;
25 myLayer.position=CGPointMake(50, 50);
26 myLayer.anchorPoint=CGPointMake(0, 0);
27 myLayer.cornerRadius=40;
28 //添加layer
29 [self.view.layer addSublayer:myLayer];
30 self.myLayer=myLayer;
31 }
32
33 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
34 {
35 //1.创建动画
36 CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"transform"];
37 //1.1设置动画执行时间
38 anima.duration=2.0;
39 //1.2修改属性,执行动画
40 anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
41 //1.3设置动画执行完毕后不删除动画
42 anima.removedOnCompletion=NO;
43 //1.4设置保存动画的最新状态
44 anima.fillMode=kCAFillModeForwards;
45
46 //2.添加动画到layer
47 [self.myLayer addAnimation:anima forKey:nil];
48 }
49 @end
实现效果:


提示:如果要让图形以2D的方式旋转,只需要把CATransform3DMakeRotation在z方向上的值改为1即可。
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
四、补充
可以通过transform(KVC)的方式来进行设置。
代码示例(平移):
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property(nonatomic,strong)CALayer *myLayer;
5 @end
6
7 @implementation YYViewController
8 - (void)viewDidLoad
9 {
10 [super viewDidLoad];
11
12 //创建layer
13 CALayer *myLayer=[CALayer layer];
14 //设置layer的属性
15 myLayer.bounds=CGRectMake(0, 0, 150, 60);
16 myLayer.backgroundColor=[UIColor yellowColor].CGColor;
17 myLayer.position=CGPointMake(50, 50);
18 myLayer.anchorPoint=CGPointMake(0, 0);
19 myLayer.cornerRadius=40;
20 //添加layer
21 [self.view.layer addSublayer:myLayer];
22 self.myLayer=myLayer;
23 }
24
25 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
26 {
27 //1.创建动画
28 CABasicAnimation *anima=[CABasicAnimation animation];
29 anima.keyPath=@"transform";
30 //1.1设置动画执行时间
31 anima.duration=2.0;
32 //1.2修改属性,执行动画
33
34 anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(0, 100, 1)];
35 //1.3设置动画执行完毕后不删除动画
36 anima.removedOnCompletion=NO;
37 //1.4设置保存动画的最新状态
38 anima.fillMode=kCAFillModeForwards;
39
40 //2.添加动画到layer
41 [self.myLayer addAnimation:anima forKey:nil];
42 }
实现效果:
绘制的图形在y的方向上移动100个单位。


iOS开发UI篇—核心动画(关键帧动画)
一、简单介绍
是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
说明:CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
二、代码示例
第一种方式:
代码:
1 //
2 // YYViewController.m
3 // 10-核心动画(关键帧动画1)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14 @end
15
16 @implementation YYViewController
17
18
19 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
20 {
21 //1.创建核心动画
22 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
23 //平移
24 keyAnima.keyPath=@"position";
25 //1.1告诉系统要执行什么动画
26 NSValue *value1=[NSValue valueWithCGPoint:CGPointMake(100, 100)];
27 NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(200, 100)];
28 NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(200, 200)];
29 NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(100, 200)];
30 NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(100, 100)];
31 keyAnima.values=@[value1,value2,value3,value4,value5];
32 //1.2设置动画执行完毕后,不删除动画
33 keyAnima.removedOnCompletion=NO;
34 //1.3设置保存动画的最新状态
35 keyAnima.fillMode=kCAFillModeForwards;
36 //1.4设置动画执行的时间
37 keyAnima.duration=4.0;
38 //1.5设置动画的节奏
39 keyAnima.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
40
41 //设置代理,开始—结束
42 keyAnima.delegate=self;
43 //2.添加核心动画
44 [self.customView.layer addAnimation:keyAnima forKey:nil];
45 }
46
47 -(void)animationDidStart:(CAAnimation *)anim
48 {
49 NSLog(@"开始动画");
50 }
51
52 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
53 {
54 NSLog(@"结束动画");
55 }
56 @end
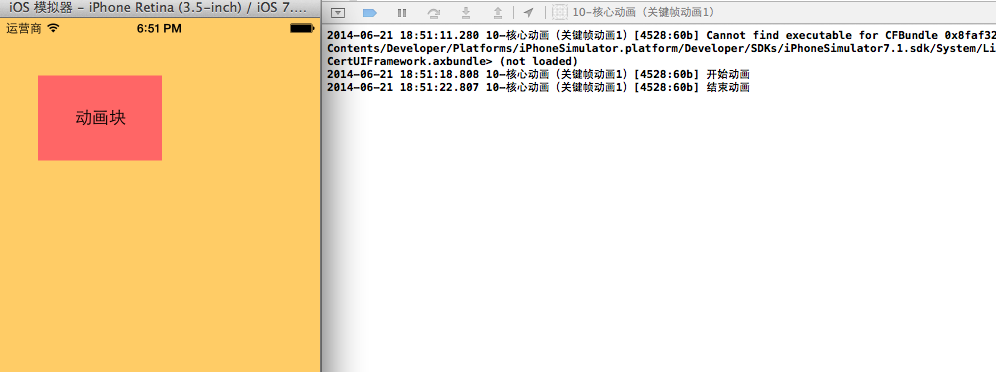
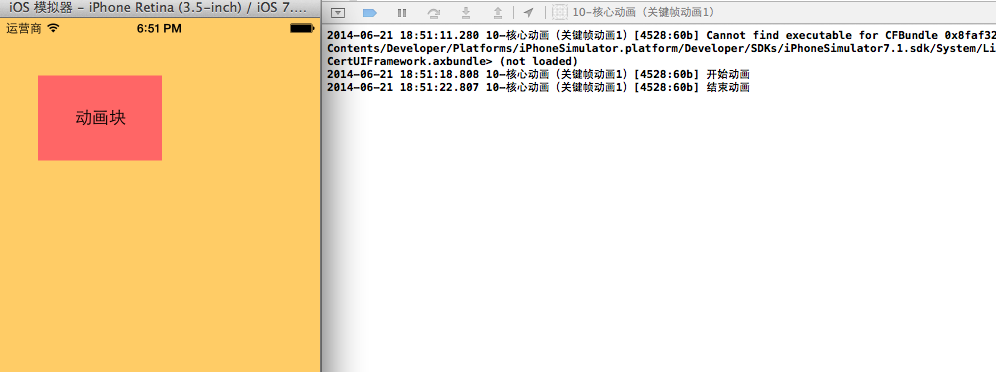
说明:这个项目在storyboard中拖入了一个view,并和控制器中的custom进行了关联。
效果和打印结果:

补充:设置动画的节奏

第二种方式(使用path)让layer在指定的路径上移动(画圆):
代码:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10
11 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
12 {
13 //1.创建核心动画
14 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
15 //平移
16 keyAnima.keyPath=@"position";
17 //1.1告诉系统要执行什么动画
18 //创建一条路径
19 CGMutablePathRef path=CGPathCreateMutable();
20 //设置一个圆的路径
21 CGPathAddEllipseInRect(path, NULL, CGRectMake(150, 100, 100, 100));
22 keyAnima.path=path;
23
24 //有create就一定要有release
25 CGPathRelease(path);
26 //1.2设置动画执行完毕后,不删除动画
27 keyAnima.removedOnCompletion=NO;
28 //1.3设置保存动画的最新状态
29 keyAnima.fillMode=kCAFillModeForwards;
30 //1.4设置动画执行的时间
31 keyAnima.duration=5.0;
32 //1.5设置动画的节奏
33 keyAnima.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
34
35 //设置代理,开始—结束
36 keyAnima.delegate=self;
37 //2.添加核心动画
38 [self.customView.layer addAnimation:keyAnima forKey:nil];
39 }
40
41 -(void)animationDidStart:(CAAnimation *)anim
42 {
43 NSLog(@"开始动画");
44 }
45
46 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
47 {
48 NSLog(@"结束动画");
49 }
50 @end
说明:可以通过path属性,让layer在指定的轨迹上运动。
停止动画:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5 - (IBAction)stopOnClick:(UIButton *)sender;
6
7 @end
8
9 @implementation YYViewController
10
11
12 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
13 {
14 //1.创建核心动画
15 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
16 //平移
17 keyAnima.keyPath=@"position";
18 //1.1告诉系统要执行什么动画
19 //创建一条路径
20 CGMutablePathRef path=CGPathCreateMutable();
21 //设置一个圆的路径
22 CGPathAddEllipseInRect(path, NULL, CGRectMake(150, 100, 100, 100));
23 keyAnima.path=path;
24
25 //有create就一定要有release
26 CGPathRelease(path);
27 //1.2设置动画执行完毕后,不删除动画
28 keyAnima.removedOnCompletion=NO;
29 //1.3设置保存动画的最新状态
30 keyAnima.fillMode=kCAFillModeForwards;
31 //1.4设置动画执行的时间
32 keyAnima.duration=5.0;
33 //1.5设置动画的节奏
34 keyAnima.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
35
36 //2.添加核心动画
37 [self.customView.layer addAnimation:keyAnima forKey:@"wendingding"];
38 }
39
40 - (IBAction)stopOnClick:(UIButton *)sender {
41 //停止self.customView.layer上名称标示为wendingding的动画
42 [self.customView.layer removeAnimationForKey:@"wendingding"];
43 }
44 @end

点击停止动画,程序内部会调用 [self.customView.layer removeAnimationForKey:@"wendingding"];停止self.customView.layer上名称标示为wendingding的动画。
三、图标抖动
代码示例:
1 //
2 // YYViewController.m
3 // 12-图标抖动
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #define angle2Radian(angle) ((angle)/180.0*M_PI)
11
12 @interface YYViewController ()
13 @property (weak, nonatomic) IBOutlet UIImageView *iconView;
14
15 @end
16
17
18 @implementation YYViewController
19
20 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
21 {
22 //1.创建核心动画
23 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
24 keyAnima.keyPath=@"transform.rotation";
25 //设置动画时间
26 keyAnima.duration=0.1;
27 //设置图标抖动弧度
28 //把度数转换为弧度 度数/180*M_PI
29 keyAnima.values=@[@(-angle2Radian(4)),@(angle2Radian(4)),@(-angle2Radian(4))];
30 //设置动画的重复次数(设置为最大值)
31 keyAnima.repeatCount=MAXFLOAT;
32
33 keyAnima.fillMode=kCAFillModeForwards;
34 keyAnima.removedOnCompletion=NO;
35 //2.添加动画
36 [self.iconView.layer addAnimation:keyAnima forKey:nil];
37 }
38
39 @end
说明:图标向左向右偏转一个弧度(4),产生抖动的视觉效果。
程序界面:

iOS开发UI篇—核心动画(转场动画和组动画)
一、转场动画简单介绍
CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
属性解析:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
二、转场动画代码示例
1.界面搭建

2.实现代码
1 //
2 // YYViewController.m
3 // 13-转场动画
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,assign) int index;
13 @property (weak, nonatomic) IBOutlet UIImageView *iconView;
14
15 - (IBAction)preOnClick:(UIButton *)sender;
16 - (IBAction)nextOnClick:(UIButton *)sender;
17
18 @end
19
20 @implementation YYViewController
21
22 - (void)viewDidLoad
23 {
24 [super viewDidLoad];
25 self.index=1;
26
27 }
28
29 - (IBAction)preOnClick:(UIButton *)sender {
30 self.index--;
31 if (self.index<1) {
32 self.index=7;
33 }
34 self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
35
36 //创建核心动画
37 CATransition *ca=[CATransition animation];
38 //告诉要执行什么动画
39 //设置过度效果
40 ca.type=@"cube";
41 //设置动画的过度方向(向左)
42 ca.subtype=kCATransitionFromLeft;
43 //设置动画的时间
44 ca.duration=2.0;
45 //添加动画
46 [self.iconView.layer addAnimation:ca forKey:nil];
47 }
48
49 //下一张
50 - (IBAction)nextOnClick:(UIButton *)sender {
51 self.index++;
52 if (self.index>7) {
53 self.index=1;
54 }
55 self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
56
57 //1.创建核心动画
58 CATransition *ca=[CATransition animation];
59
60 //1.1告诉要执行什么动画
61 //1.2设置过度效果
62 ca.type=@"cube";
63 //1.3设置动画的过度方向(向右)
64 ca.subtype=kCATransitionFromRight;
65 //1.4设置动画的时间
66 ca.duration=2.0;
67 //1.5设置动画的起点
68 ca.startProgress=0.5;
69 //1.6设置动画的终点
70 // ca.endProgress=0.5;
71
72 //2.添加动画
73 [self.iconView.layer addAnimation:ca forKey:nil];
74 }
75 @end
点击上一张,或者下一张的时候,展示对应的动画效果。

三、组动画简单说明
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
四、分组动画代码示例
代码:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *iconView;
5
6 @end
7
8 @implementation NJViewController
9
10 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
11 {
12
13 // 平移动画
14 CABasicAnimation *a1 = [CABasicAnimation animation];
15 a1.keyPath = @"transform.translation.y";
16 a1.toValue = @(100);
17 // 缩放动画
18 CABasicAnimation *a2 = [CABasicAnimation animation];
19 a2.keyPath = @"transform.scale";
20 a2.toValue = @(0.0);
21 // 旋转动画
22 CABasicAnimation *a3 = [CABasicAnimation animation];
23 a3.keyPath = @"transform.rotation";
24 a3.toValue = @(M_PI_2);
25
26 // 组动画
27 CAAnimationGroup *groupAnima = [CAAnimationGroup animation];
28
29 groupAnima.animations = @[a1, a2, a3];
30
31 //设置组动画的时间
32 groupAnima.duration = 2;
33 groupAnima.fillMode = kCAFillModeForwards;
34 groupAnima.removedOnCompletion = NO;
35
36 [self.iconView.layer addAnimation:groupAnima forKey:nil];
37 }
38
39 @end
说明:平移-旋转-缩放作为一组动画一起执行。
执行效果:

iOS开发UI篇—核心动画(UIView封装动画)
一、UIView动画(首尾)
1.简单说明
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate 设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector 当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate 动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 动画的节奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
2.代码示例
1 //
2 // YYViewController.m
3 // 01-uiview封装动画
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14
15 @end
16
17 @implementation YYViewController
18
19 - (void)viewDidLoad
20 {
21 [super viewDidLoad];
22
23 }
24
25 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
26 {
27 //打印动画块的位置
28 NSLog(@"动画执行之前的位置:%@",NSStringFromCGPoint(self.customView.center));
29
30 //首尾式动画
31 [UIView beginAnimations:nil context:nil];
32 //执行动画
33 //设置动画执行时间
34 [UIView setAnimationDuration:2.0];
35 //设置代理
36 [UIView setAnimationDelegate:self];
37 //设置动画执行完毕调用的事件
38 [UIView setAnimationDidStopSelector:@selector(didStopAnimation)];
39 self.customView.center=CGPointMake(200, 300);
40 [UIView commitAnimations];
41
42 }
43
44 -(void)didStopAnimation
45 {
46 NSLog(@"动画执行完毕");
47 //打印动画块的位置
48 NSLog(@"动画执行之后的位置:%@",NSStringFromCGPoint(self.customView.center));
49 }
50 @end
执行结果:


打印动画块的位置:

3.UIView封装的动画与CALayer动画的对比
使用UIView和CALayer都能实现动画效果,但是在真实的开发中,一般还是主要使用UIView封装的动画,而很少使用CALayer的动画。
CALayer核心动画与UIView动画的区别:
UIView封装的动画执行完毕之后不会反弹。即如果是通过CALayer核心动画改变layer的位置状态,表面上看虽然已经改变了,但是实际上它的位置是没有改变的。
代码示例:
1 //
2 // YYViewController.m
3 // 01-uiview封装动画
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14
15 @end
16
17 @implementation YYViewController
18
19
20
21 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
22 {
23 //1.创建核心动画
24 CABasicAnimation *anima=[CABasicAnimation animation];
25 //平移
26 anima.keyPath=@"position";
27 //设置执行的动画
28 anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
29
30 //设置执行动画的时间
31 anima.duration=2.0;
32 //设置动画执行完毕之后不删除动画
33 anima.removedOnCompletion=NO;
34 //设置保存动画的最新状态
35 anima.fillMode=kCAFillModeForwards;
36 // anima.fillMode=kCAFillModeBackwards;
37
38 //设置动画的代理
39 anima.delegate=self;
40
41 //2.添加核心动画
42 [self.customView.layer addAnimation:anima forKey:nil];
43 }
44
45 -(void)animationDidStart:(CAAnimation *)anim
46 {
47 //打印动画块的位置
48 // NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
49 NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
50 }
51 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
52 {
53 //打印动画块的位置
54 NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
55 }
56
57 @end
打印结果:

二、block动画
1.简单说明
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
转场动画
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
2.代码示例
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
11 {
12 //block代码块动画
13 [UIView transitionWithView:self.customView duration:3.0 options:0 animations:^{
14 //执行的动画
15 NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
16 self.customView.center=CGPointMake(200, 300);
17 } completion:^(BOOL finished) {
18 //动画执行完毕后的首位操作
19 NSLog(@"动画执行完毕");
20 NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.center));
21 }];
22 }
23 @end
打印结果:

提示:self.customView.layer.position和self.customView.center等价,因为position的默认值为(0.5,0.5)。
三、补充
1.UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示
相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
2.UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景
iOS开发UI篇—核心动画(关键帧动画)
一、简单介绍
是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
说明:CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
二、代码示例
第一种方式:
代码:
1 //
2 // YYViewController.m
3 // 10-核心动画(关键帧动画1)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14 @end
15
16 @implementation YYViewController
17
18
19 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
20 {
21 //1.创建核心动画
22 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
23 //平移
24 keyAnima.keyPath=@"position";
25 //1.1告诉系统要执行什么动画
26 NSValue *value1=[NSValue valueWithCGPoint:CGPointMake(100, 100)];
27 NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(200, 100)];
28 NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(200, 200)];
29 NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(100, 200)];
30 NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(100, 100)];
31 keyAnima.values=@[value1,value2,value3,value4,value5];
32 //1.2设置动画执行完毕后,不删除动画
33 keyAnima.removedOnCompletion=NO;
34 //1.3设置保存动画的最新状态
35 keyAnima.fillMode=kCAFillModeForwards;
36 //1.4设置动画执行的时间
37 keyAnima.duration=4.0;
38 //1.5设置动画的节奏
39 keyAnima.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
40
41 //设置代理,开始—结束
42 keyAnima.delegate=self;
43 //2.添加核心动画
44 [self.customView.layer addAnimation:keyAnima forKey:nil];
45 }
46
47 -(void)animationDidStart:(CAAnimation *)anim
48 {
49 NSLog(@"开始动画");
50 }
51
52 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
53 {
54 NSLog(@"结束动画");
55 }
56 @end
说明:这个项目在storyboard中拖入了一个view,并和控制器中的custom进行了关联。
效果和打印结果:

补充:设置动画的节奏

第二种方式(使用path)让layer在指定的路径上移动(画圆):
代码:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10
11 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
12 {
13 //1.创建核心动画
14 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
15 //平移
16 keyAnima.keyPath=@"position";
17 //1.1告诉系统要执行什么动画
18 //创建一条路径
19 CGMutablePathRef path=CGPathCreateMutable();
20 //设置一个圆的路径
21 CGPathAddEllipseInRect(path, NULL, CGRectMake(150, 100, 100, 100));
22 keyAnima.path=path;
23
24 //有create就一定要有release
25 CGPathRelease(path);
26 //1.2设置动画执行完毕后,不删除动画
27 keyAnima.removedOnCompletion=NO;
28 //1.3设置保存动画的最新状态
29 keyAnima.fillMode=kCAFillModeForwards;
30 //1.4设置动画执行的时间
31 keyAnima.duration=5.0;
32 //1.5设置动画的节奏
33 keyAnima.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
34
35 //设置代理,开始—结束
36 keyAnima.delegate=self;
37 //2.添加核心动画
38 [self.customView.layer addAnimation:keyAnima forKey:nil];
39 }
40
41 -(void)animationDidStart:(CAAnimation *)anim
42 {
43 NSLog(@"开始动画");
44 }
45
46 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
47 {
48 NSLog(@"结束动画");
49 }
50 @end
说明:可以通过path属性,让layer在指定的轨迹上运动。
停止动画:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5 - (IBAction)stopOnClick:(UIButton *)sender;
6
7 @end
8
9 @implementation YYViewController
10
11
12 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
13 {
14 //1.创建核心动画
15 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
16 //平移
17 keyAnima.keyPath=@"position";
18 //1.1告诉系统要执行什么动画
19 //创建一条路径
20 CGMutablePathRef path=CGPathCreateMutable();
21 //设置一个圆的路径
22 CGPathAddEllipseInRect(path, NULL, CGRectMake(150, 100, 100, 100));
23 keyAnima.path=path;
24
25 //有create就一定要有release
26 CGPathRelease(path);
27 //1.2设置动画执行完毕后,不删除动画
28 keyAnima.removedOnCompletion=NO;
29 //1.3设置保存动画的最新状态
30 keyAnima.fillMode=kCAFillModeForwards;
31 //1.4设置动画执行的时间
32 keyAnima.duration=5.0;
33 //1.5设置动画的节奏
34 keyAnima.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
35
36 //2.添加核心动画
37 [self.customView.layer addAnimation:keyAnima forKey:@"wendingding"];
38 }
39
40 - (IBAction)stopOnClick:(UIButton *)sender {
41 //停止self.customView.layer上名称标示为wendingding的动画
42 [self.customView.layer removeAnimationForKey:@"wendingding"];
43 }
44 @end

点击停止动画,程序内部会调用 [self.customView.layer removeAnimationForKey:@"wendingding"];停止self.customView.layer上名称标示为wendingding的动画。
三、图标抖动
代码示例:
1 //
2 // YYViewController.m
3 // 12-图标抖动
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #define angle2Radian(angle) ((angle)/180.0*M_PI)
11
12 @interface YYViewController ()
13 @property (weak, nonatomic) IBOutlet UIImageView *iconView;
14
15 @end
16
17
18 @implementation YYViewController
19
20 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
21 {
22 //1.创建核心动画
23 CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
24 keyAnima.keyPath=@"transform.rotation";
25 //设置动画时间
26 keyAnima.duration=0.1;
27 //设置图标抖动弧度
28 //把度数转换为弧度 度数/180*M_PI
29 keyAnima.values=@[@(-angle2Radian(4)),@(angle2Radian(4)),@(-angle2Radian(4))];
30 //设置动画的重复次数(设置为最大值)
31 keyAnima.repeatCount=MAXFLOAT;
32
33 keyAnima.fillMode=kCAFillModeForwards;
34 keyAnima.removedOnCompletion=NO;
35 //2.添加动画
36 [self.iconView.layer addAnimation:keyAnima forKey:nil];
37 }
38
39 @end
说明:图标向左向右偏转一个弧度(4),产生抖动的视觉效果。
程序界面:

iOS开发UI篇—核心动画(转场动画和组动画)
一、转场动画简单介绍
CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
属性解析:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
二、转场动画代码示例
1.界面搭建

2.实现代码
1 //
2 // YYViewController.m
3 // 13-转场动画
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,assign) int index;
13 @property (weak, nonatomic) IBOutlet UIImageView *iconView;
14
15 - (IBAction)preOnClick:(UIButton *)sender;
16 - (IBAction)nextOnClick:(UIButton *)sender;
17
18 @end
19
20 @implementation YYViewController
21
22 - (void)viewDidLoad
23 {
24 [super viewDidLoad];
25 self.index=1;
26
27 }
28
29 - (IBAction)preOnClick:(UIButton *)sender {
30 self.index--;
31 if (self.index<1) {
32 self.index=7;
33 }
34 self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
35
36 //创建核心动画
37 CATransition *ca=[CATransition animation];
38 //告诉要执行什么动画
39 //设置过度效果
40 ca.type=@"cube";
41 //设置动画的过度方向(向左)
42 ca.subtype=kCATransitionFromLeft;
43 //设置动画的时间
44 ca.duration=2.0;
45 //添加动画
46 [self.iconView.layer addAnimation:ca forKey:nil];
47 }
48
49 //下一张
50 - (IBAction)nextOnClick:(UIButton *)sender {
51 self.index++;
52 if (self.index>7) {
53 self.index=1;
54 }
55 self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
56
57 //1.创建核心动画
58 CATransition *ca=[CATransition animation];
59
60 //1.1告诉要执行什么动画
61 //1.2设置过度效果
62 ca.type=@"cube";
63 //1.3设置动画的过度方向(向右)
64 ca.subtype=kCATransitionFromRight;
65 //1.4设置动画的时间
66 ca.duration=2.0;
67 //1.5设置动画的起点
68 ca.startProgress=0.5;
69 //1.6设置动画的终点
70 // ca.endProgress=0.5;
71
72 //2.添加动画
73 [self.iconView.layer addAnimation:ca forKey:nil];
74 }
75 @end
点击上一张,或者下一张的时候,展示对应的动画效果。

三、组动画简单说明
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
四、分组动画代码示例
代码:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *iconView;
5
6 @end
7
8 @implementation NJViewController
9
10 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
11 {
12
13 // 平移动画
14 CABasicAnimation *a1 = [CABasicAnimation animation];
15 a1.keyPath = @"transform.translation.y";
16 a1.toValue = @(100);
17 // 缩放动画
18 CABasicAnimation *a2 = [CABasicAnimation animation];
19 a2.keyPath = @"transform.scale";
20 a2.toValue = @(0.0);
21 // 旋转动画
22 CABasicAnimation *a3 = [CABasicAnimation animation];
23 a3.keyPath = @"transform.rotation";
24 a3.toValue = @(M_PI_2);
25
26 // 组动画
27 CAAnimationGroup *groupAnima = [CAAnimationGroup animation];
28
29 groupAnima.animations = @[a1, a2, a3];
30
31 //设置组动画的时间
32 groupAnima.duration = 2;
33 groupAnima.fillMode = kCAFillModeForwards;
34 groupAnima.removedOnCompletion = NO;
35
36 [self.iconView.layer addAnimation:groupAnima forKey:nil];
37 }
38
39 @end
说明:平移-旋转-缩放作为一组动画一起执行。
执行效果:

iOS开发UI篇—核心动画(UIView封装动画)
一、UIView动画(首尾)
1.简单说明
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate 设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector 当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate 动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 动画的节奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
2.代码示例
1 //
2 // YYViewController.m
3 // 01-uiview封装动画
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14
15 @end
16
17 @implementation YYViewController
18
19 - (void)viewDidLoad
20 {
21 [super viewDidLoad];
22
23 }
24
25 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
26 {
27 //打印动画块的位置
28 NSLog(@"动画执行之前的位置:%@",NSStringFromCGPoint(self.customView.center));
29
30 //首尾式动画
31 [UIView beginAnimations:nil context:nil];
32 //执行动画
33 //设置动画执行时间
34 [UIView setAnimationDuration:2.0];
35 //设置代理
36 [UIView setAnimationDelegate:self];
37 //设置动画执行完毕调用的事件
38 [UIView setAnimationDidStopSelector:@selector(didStopAnimation)];
39 self.customView.center=CGPointMake(200, 300);
40 [UIView commitAnimations];
41
42 }
43
44 -(void)didStopAnimation
45 {
46 NSLog(@"动画执行完毕");
47 //打印动画块的位置
48 NSLog(@"动画执行之后的位置:%@",NSStringFromCGPoint(self.customView.center));
49 }
50 @end
执行结果:


打印动画块的位置:

3.UIView封装的动画与CALayer动画的对比
使用UIView和CALayer都能实现动画效果,但是在真实的开发中,一般还是主要使用UIView封装的动画,而很少使用CALayer的动画。
CALayer核心动画与UIView动画的区别:
UIView封装的动画执行完毕之后不会反弹。即如果是通过CALayer核心动画改变layer的位置状态,表面上看虽然已经改变了,但是实际上它的位置是没有改变的。
代码示例:
1 //
2 // YYViewController.m
3 // 01-uiview封装动画
4 //
5 // Created by apple on 14-6-22.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property (weak, nonatomic) IBOutlet UIView *customView;
13
14
15 @end
16
17 @implementation YYViewController
18
19
20
21 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
22 {
23 //1.创建核心动画
24 CABasicAnimation *anima=[CABasicAnimation animation];
25 //平移
26 anima.keyPath=@"position";
27 //设置执行的动画
28 anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
29
30 //设置执行动画的时间
31 anima.duration=2.0;
32 //设置动画执行完毕之后不删除动画
33 anima.removedOnCompletion=NO;
34 //设置保存动画的最新状态
35 anima.fillMode=kCAFillModeForwards;
36 // anima.fillMode=kCAFillModeBackwards;
37
38 //设置动画的代理
39 anima.delegate=self;
40
41 //2.添加核心动画
42 [self.customView.layer addAnimation:anima forKey:nil];
43 }
44
45 -(void)animationDidStart:(CAAnimation *)anim
46 {
47 //打印动画块的位置
48 // NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
49 NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
50 }
51 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
52 {
53 //打印动画块的位置
54 NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
55 }
56
57 @end
打印结果:

二、block动画
1.简单说明
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
转场动画
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
2.代码示例
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
11 {
12 //block代码块动画
13 [UIView transitionWithView:self.customView duration:3.0 options:0 animations:^{
14 //执行的动画
15 NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
16 self.customView.center=CGPointMake(200, 300);
17 } completion:^(BOOL finished) {
18 //动画执行完毕后的首位操作
19 NSLog(@"动画执行完毕");
20 NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.center));
21 }];
22 }
23 @end
打印结果:

提示:self.customView.layer.position和self.customView.center等价,因为position的默认值为(0.5,0.5)。
三、补充
1.UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示
相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
2.UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景
来源:https://www.cnblogs.com/W-Kr/p/5218232.html
