Bootstrap
1概述
1.1Bootstrap概念
目前流行的前端框架,基于HTML、CSS、Javascript,来自Twitter。方便了web开发。
1.2框架概念
是软件的办成品,用框架开发可以简化代码,加快开发速度(站在巨人的肩膀上就是好)
1.3Bootstrap优点
它有很多css样式和js插件,我们可以使用这些丰富页面效果。
它是响应式布局(同一个页面兼容不同分辨率的设备)
2快速开始:
2.1下载Bootstap
下载bootstrap-3.3.7-dist ()distribute分发

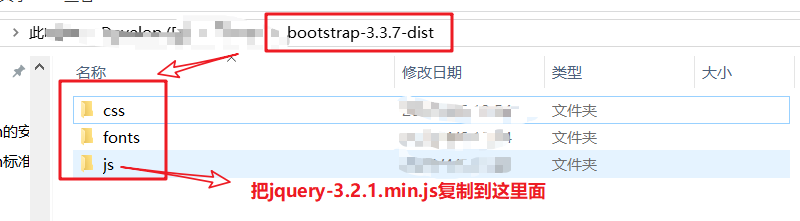
2.2项目中引入下面三个文件夹

2.3创建html页面,引入需要的资源文件
代码如下:(从手册起步中复制代码,删除让IE8支持h5的两个js引入,把body的js引入放大head里,对bootstrap修改为本地引入)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Hello Bootstrap</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>hello 世界</h1>
</body>
</html>
3响应式布局
3.1概念
同一个网页可以兼容不同分辨率的设备
3.2实现
响应式布局依赖栅格系统(将一行平均分12个格子,可以指定元素站几个格子)
3.3开发步骤
1. 定义容器(容器相当于table)
* 容器分类:
1. container:两边留白
2. container-fluid:每g个设备都是100%宽度
2. 定义行(相当于tr,样式用row表示)
3. 定义元素。指定该元素在不同的设备上占格子的个数(样式:col-设备代号-格子数目)
* 设备代号:
xs:超小屏幕 手机 (<768px):col-xs-12
sm:小屏幕 平板 (≥768px)
md:中等屏幕 桌面显示器 (≥992px)
lg:大屏幕 大桌面显示器 (≥1200px)
3.4注意事项
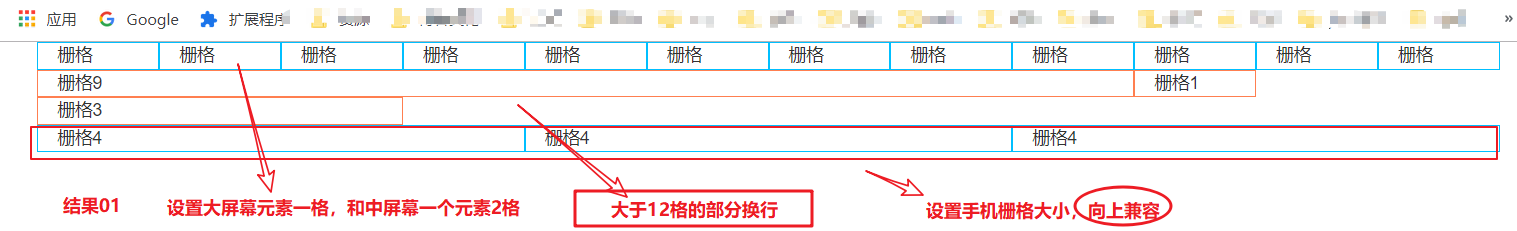
1. 一行中如果格子数目超过12,则超出部分自动换行。
2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行(理解)
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Hello Bootstrap</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
.div2{
border: 1px solid coral;
}
.inner{
border: 1px solid deepskyblue;
}
</style>
</head>
<body>
<!--定义容器-->
<div class="container">
<!--定义行-->
<div class="row">
<!--定义元素-->
<!--设置大屏幕一个div元素占1个格子 中屏幕占2个格子-->
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
<div class="col-lg-1 col-md-2 inner">栅格</div>
</div>
<div class="row">
<!--当一行元素格子总数超过12,超出部分换行-->
<div class="col-md-9 div2">栅格9</div>
<div class="col-md-1 div2">栅格1</div>
<div class="col-md-3 div2">栅格3</div>
</div>
<div class="row">
<!--向上兼容-->
<div class="col-xs-4 inner">栅格4</div>
<div class="col-xs-4 inner">栅格4</div>
<div class="col-xs-4 inner">栅格4</div>
</div>
</div>
</body>
</html>
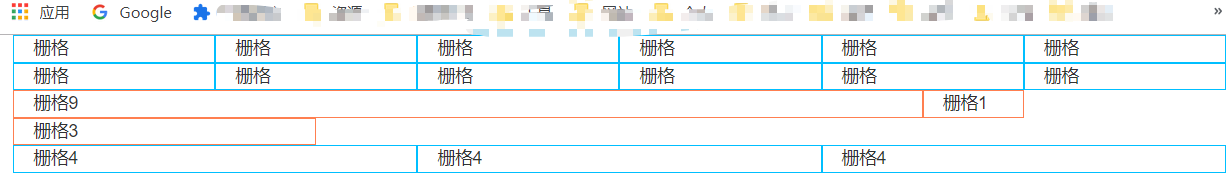
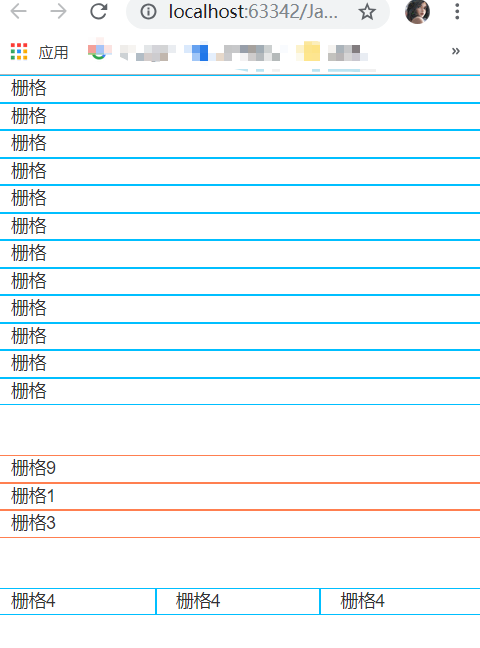
代码结果:
图1

图2

图3

4CSS样式和JS插件
4.1 全局CSS样式
* 按钮:class="btn btn-default"
* 图片:
* class="img-responsive":图片在任意尺寸都占100%
* 图片形状
* <img src="..." alt="..." class="img-rounded">:方形
* <img src="..." alt="..." class="img-circle"> : 圆形
* <img src="..." alt="..." class="img-thumbnail"> :相框
* 表格
* table
* table-bordered
* table-hover
* 表单
* 给表单项添加:class="form-control"
4.2 组件
* 导航条
* 分页条
4.3 插件
* 轮播图
5例子
这里是代码
来源:https://www.cnblogs.com/juna3066/p/10618168.html