zepto中的动画
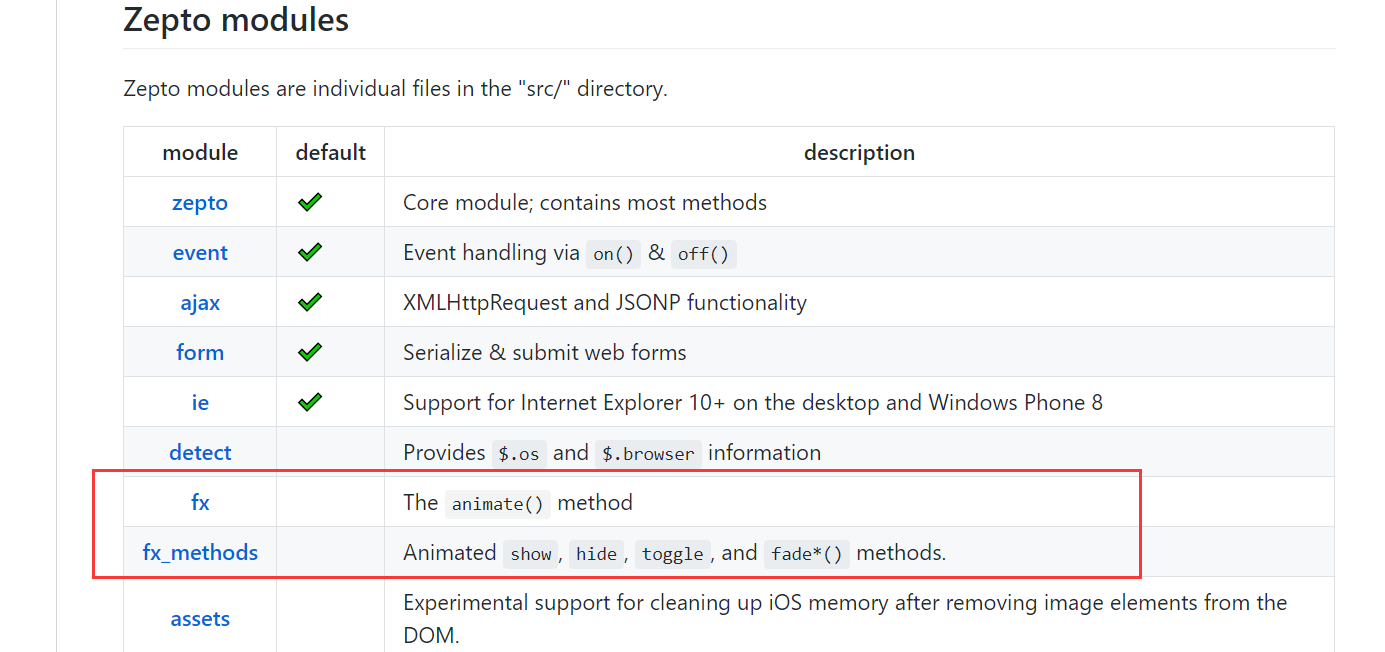
zepto中不具备动画模块,需要单独引入 fx.js 和 fx_methods.js
https://github.com/madrobby/zepto

toggle 元素显示与隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
</style>
</head>
<body>
<div>box</div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("div").toggle();
$("div").toggle("slow");
$("div").toggle(3000);
})
</script>
</body>
</html>
show 显示 hide 隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
</style>
</head>
<body>
<div>box</div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("div").hide();
$("div").hide("slow");
$("div").hide(3000);
$("div").show();
$("div").show("slow");
$("div").show(3000);
})
</script>
</body>
</html>
fadeIn 淡入 fadeOut 淡出 fadeToggle 切换淡入与淡出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
</style>
</head>
<body>
<div>box</div>
<span>span</span>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("div").fadeIn();
$("div").fadeIn("slow");
$("div").fadeIn("fast");
$("div").fadeIn(3000);
$("div").fadeOut();
$("div").fadeOut("slow");
$("div").fadeOut("fast");
$("div").fadeOut(3000);
$("div").fadeToggle();
$("div").fadeToggle("slow");
$("div").fadeToggle("fast");
$("div").fadeToggle(3000);
//控制多个元素
$("div,span").fadeToggle();
$("div,span").fadeToggle("slow");
$("div,span").fadeToggle("fast");
$("div,span").fadeToggle(3000);
})
</script>
</body>
</html>
fadeTo 切换透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
</style>
</head>
<body>
<div>box</div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("div").fadeTo("slow",.3);
$("div").fadeTo("fast",.3);
$("div").fadeTo(3000,.3);
})
</script>
</body>
</html>
animate动画:
对元素的属性进行动画
参数分别是:动画的属性、动画持续时间、动画完成后的回调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div"></div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("#div").animate({"left":300},3000,function(){
alert("finished");
})
})
</script>
</body>
</html>

多属性动画:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div"></div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("#div").animate({"left":300,"top":300},3000,function(){
alert("finished");
})
})
</script>
</body>
</html>

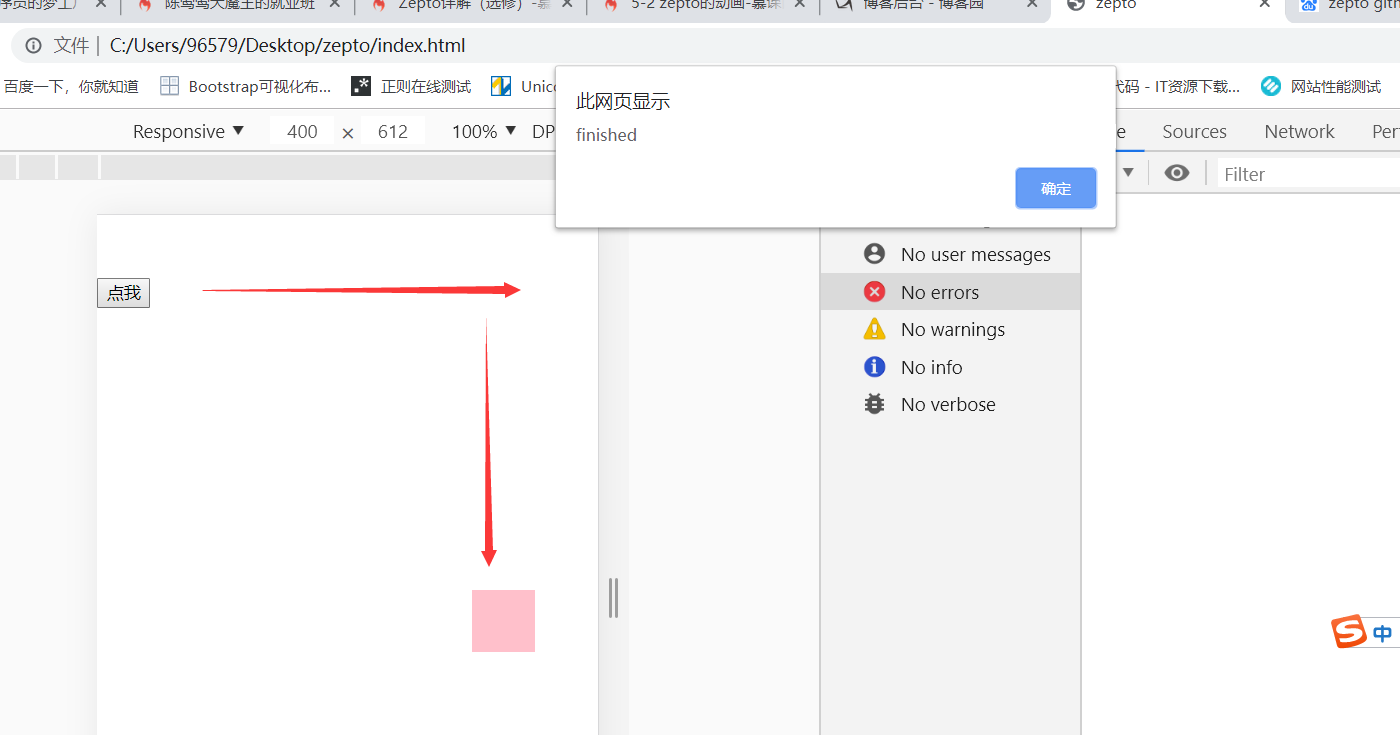
多属性不同时进行动画,而是执行完一个属性再执行另一个
将第二个动画写在第一个的回调里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div"></div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script src="js/fx.js"></script><!-- 动画模块 -->
<script src="js/fx_methods.js"></script>
<script>
$("#btn").click(function(){
$("#div").animate({"left":300},3000,function(){
$(this).animate({"top":300},3000,function(){
alert("finished");
})
})
})
</script>
</body>
</html>

zepto中的Ajax:
get post ajax
get 和 post 属于 ajax 的一种简写方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div"></div>
<button id="btn">点我</button>
<script src="js/zepto.min.js"></script>
<script>
//原生ajax请求
function Ajax(){
var xmlHttpReq=null;
if(window.ActiveXObject){
//IE5,6
xmlHttpReq=new ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpReq=new XMLHttpRequest();
}
xmlHttpReq.open("GET","test.php",true);
xmlHttpReq.onreadystatechange=function(){
if(xmlHttpReq.readyState==4){//请求完毕
if(xmlHttpReq.status==200){//获取到数据
console.log("获取数据:"+xmlHttpReq.responseText);
}
}
}
xmlHttpReq.send(null);
}
//zepto ajax
//get 参数分别是:1、url 2、传递给后端的参数 3、接收到数据的处理 4、预期接收到的数据的类型
$.get("test.php",[data],function(res){
$(document.body).append(res);
},[dataType]);
//post 参数与get相同(参数2和4不是必须,参数4一般并不需要填写)
$.post("test.php",{id:5},function(res){
$(document.body).append(res);
},"json");
//ajax
$.ajax({
type:"GET",
url:"test.php",
data:{id:5},
dataType:"json",
success:function(res){
console.log(res);
},
error:function(){
console.log("error");
}
})
</script>
</body>
</html>
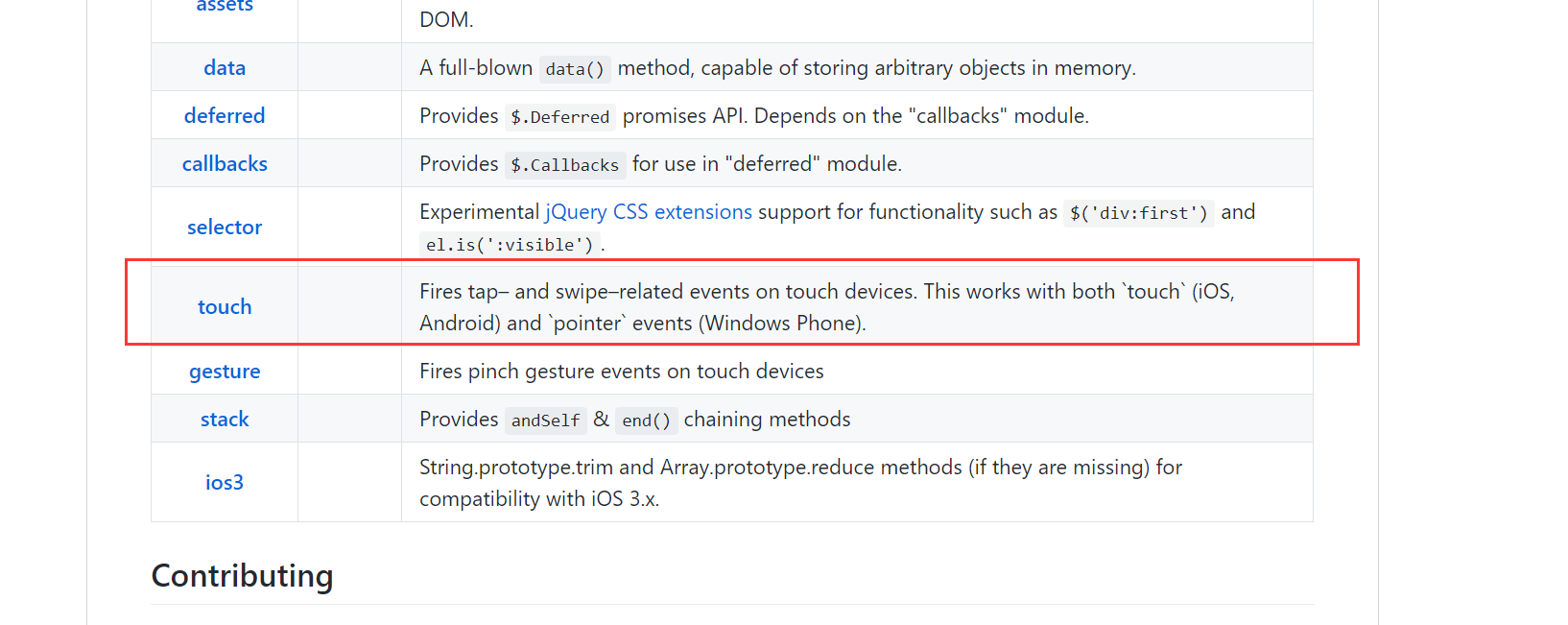
zepto中的touch模块:
找到touch.js,下载下来

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:50px;height:50px;background:#cce;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div"></div>
<script src="js/zepto.min.js"></script>
<script src="js/touch.js"></script>
<script>
//阻止默认行为
$("#div").on("touchmove",function(e){ e.preventDefault();})
//各种touch事件
$("#div").tap(function(){
console.log("tap");//点击
}).singleTap(function(){
console.log("singleTap");//单击
}).longTap(function(){
console.log("longTap");//长按
}).doubleTap(function(){
console.log("doubleTap");//双击
}).swipe(function(){
console.log("swipe");//快速划动
}).swipeLeft(function(){
console.log("swipeLeft");//快速右划
}).swipeRight(function(){
console.log("swipeRight");//快速左划
}).swipeUp(function(){
console.log("swipeUp");//快速上划
}).swipeDown(function(){
console.log("swipeDown");//快速下划
});
</script>
</body>
</html>

zepto插件:
单插件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div">我是div</div>
<script src="js/zepto.min.js"></script>
<script src="js/zepto.fullpage.js"></script>
<script>
//插件的写法
;(function($){
$.fn.myfn=function(options){
//对象合并,相同属性后面的覆盖前面的
var options=$.extend({
//设置默认值
"color":"orange",
"fontSize":"14px"
},options);
this.css({"color":options.color,"fontSize":options.fontSize});
return this;//方便链式调用
}
})(Zepto);
//使用插件
$("#div").myfn({
fontSize:"20px"
}).html("可以链式调用啦");
</script>
</body>
</html>

一组插件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div">我是div</div>
<script src="js/zepto.min.js"></script>
<script src="js/zepto.fullpage.js"></script>
<script>
//插件的写法
;(function($){
//一组插件
$.extend($.fn,{
myfn:function(options){
var options=$.extend({
//设置默认值
"color":"orange",
"fontSize":"14px"
},options);
this.css({"color":options.color,"fontSize":options.fontSize});
return this;//方便链式调用
},
myfn2:function(options){
var options=$.extend({
"backgroundColor":"lightgreen"
},options);
this.css({"backgroundColor":options.backgroundColor});
return this;
}
});
})(Zepto);
//使用插件
$("#div").myfn({
fontSize:"20px"
}).myfn2();
</script>
</body>
</html>

将插件独立出去,使用时再引入
myfn.js
//插件的写法
;(function($){
//一组插件
$.extend($.fn,{
myfn:function(options){
var options=$.extend({
//设置默认值
"color":"orange",
"fontSize":"14px"
},options);
this.css({"color":options.color,"fontSize":options.fontSize});
return this;//方便链式调用
},
myfn2:function(options){
var options=$.extend({
"backgroundColor":"lightgreen"
},options);
this.css({"backgroundColor":options.backgroundColor});
return this;
}
});
})(Zepto);
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div id="div">我是div</div>
<script src="js/zepto.min.js"></script>
<script src="js/myfn.js"></script><!-- 引入插件 -->
<script>
//使用插件
$("#div").myfn({
fontSize:"20px"
}).myfn2({
backgroundColor:"lightblue"
});
</script>
</body>
</html>

jQuery和zepto的区别:
zepto是jQuery的精简版,主要针对移动端(因此不会去兼容IE)
部分API实现方式不同
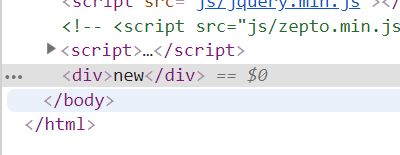
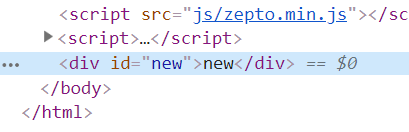
区别1:添加id时,jQuery不会生效,而zepto会生效
jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div class="div">div</div>
<div class="hide">hide</div>
<script src="js/jquery.min.js"></script>
<!-- <script src="js/zepto.min.js"></script> -->
<script>
$(function(){
//区别1:添加id时,jQuery不会生效,而zepto会生效
var $new=$("<div>new</div>",{
id:"new"
});
$new.appendTo($("body"));
//区别2:offset()
//
//区别3:zepto无法获取隐藏的元素的宽高,而jQuery可以
});
</script>
</body>
</html>

zepto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
#div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;}
#btn{position: absolute;top:50px;left:0;}
</style>
</head>
<body>
<div class="div">div</div>
<div class="hide">hide</div>
<script src="js/zepto.min.js"></script>
<script>
$(function(){
//区别1:添加id时,jQuery不会生效,而zepto会生效
var $new=$("<div>new</div>",{
id:"new"
});
$new.appendTo($("body"));
});
</script>
</body>
</html>

区别2:
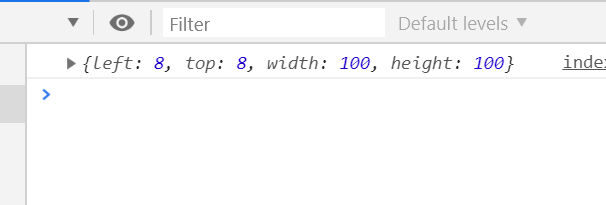
区别2:offset()输出元素的定位
jQuery返回元素的top和left
zepto返回元素的top、left、width、height
jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
div{width:100px;height:100px;background:#cce;margin-bottom:20px;}
</style>
</head>
<body>
<div class="div">div</div>
<div class="hide">hide</div>
<script src="js/jquery.min.js"></script>
<!-- <script src="js/zepto.min.js"></script> -->
<script>
$(function(){
//区别2:offset()输出元素的定位
//jQuery返回元素的top和left
//zepto返回元素的top、left、width、height
console.log($("div").offset());
});
</script>
</body>
</html>

zepto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
div{width:100px;height:100px;background:#cce;margin-bottom:20px;}
</style>
</head>
<body>
<div class="div">div</div>
<div class="hide">hide</div>
<!-- <script src="js/jquery.min.js"></script> -->
<script src="js/zepto.min.js"></script>
<script>
$(function(){
//区别2:offset()输出元素的定位
//jQuery返回元素的top和left
//zepto返回元素的top、left、width、height
console.log($("div").offset());
//区别3:zepto无法获取隐藏的元素的宽高,而jQuery可以
});
</script>
</body>
</html>

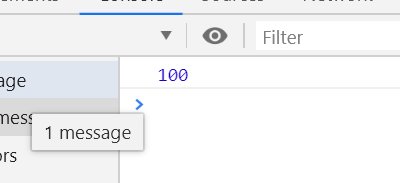
区别3:添加id时,jQuery不会生效,而zepto会生效
jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
div{width:100px;height:100px;background:#cce;margin-bottom:20px;}
.hide{display: none;}
</style>
</head>
<body>
<div class="div">div</div>
<div class="hide">hide</div>
<script src="js/jquery.min.js"></script>
<!-- <script src="js/zepto.min.js"></script> -->
<script>
$(function(){
//区别3:zepto无法获取隐藏的元素的宽高,而jQuery可以
console.log($(".hide").width());
});
</script>
</body>
</html>

zepto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
div{width:100px;height:100px;background:#cce;margin-bottom:20px;}
.hide{display: none;}
</style>
</head>
<body>
<div class="div">div</div>
<div class="hide">hide</div>
<!-- <script src="js/jquery.min.js"></script> -->
<script src="js/zepto.min.js"></script>
<script>
$(function(){
//区别3:zepto无法获取隐藏的元素的宽高,而jQuery可以
console.log($(".hide").width());
});
</script>
</body>
</html>

来源:https://www.cnblogs.com/chenyingying0/p/12520784.html