一. 基础概念
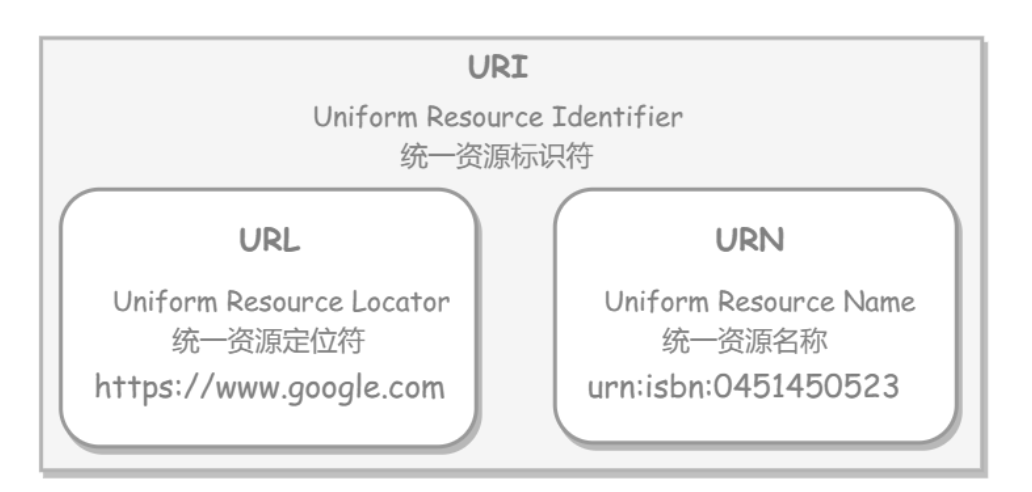
URI - 包括URL和URN

请求和响应报文
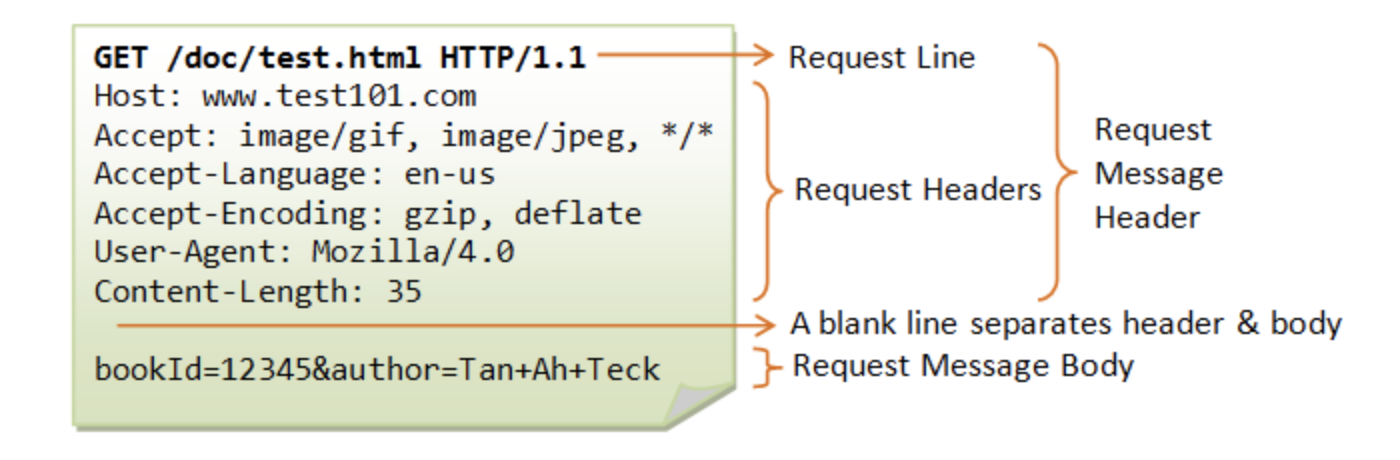
请求报文:

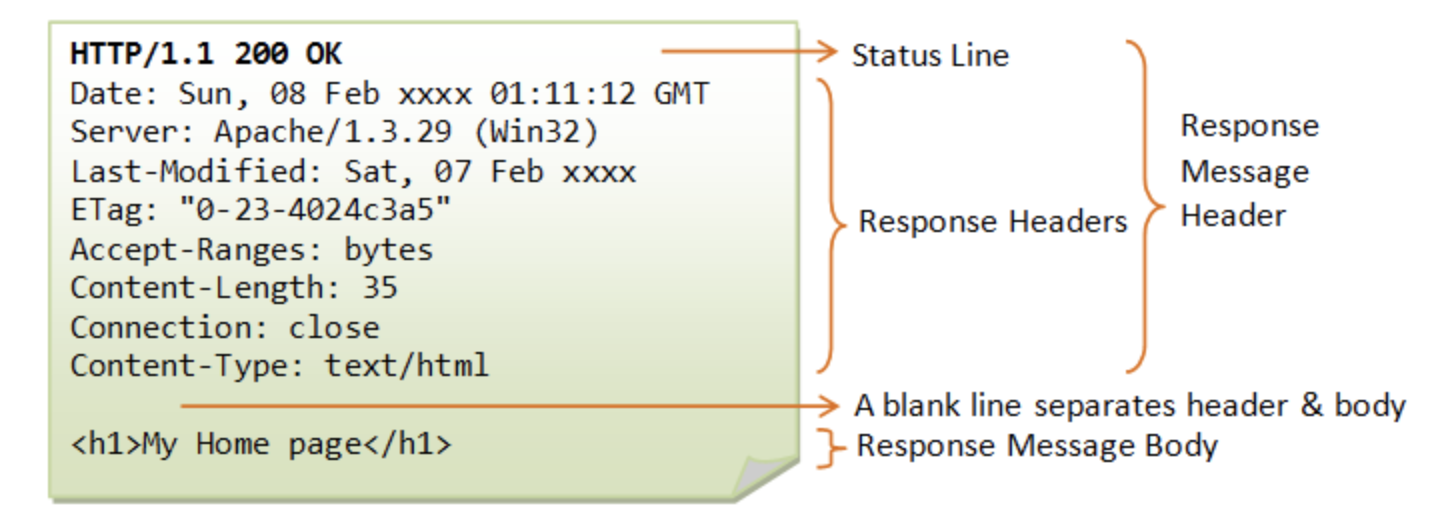
响应报文:

二. Http方法
客户端发送的请求报文为第一行,包含了方法字段。
GET - 获取资源,当前网络请求中,绝大部分是GET方法
HEAD - 获取报文首部,主要用于确认URL的有效性和资源更新的日期时间等
POST - 传输实体主体,POST主要用来传输数据,GET主要用来获得资源
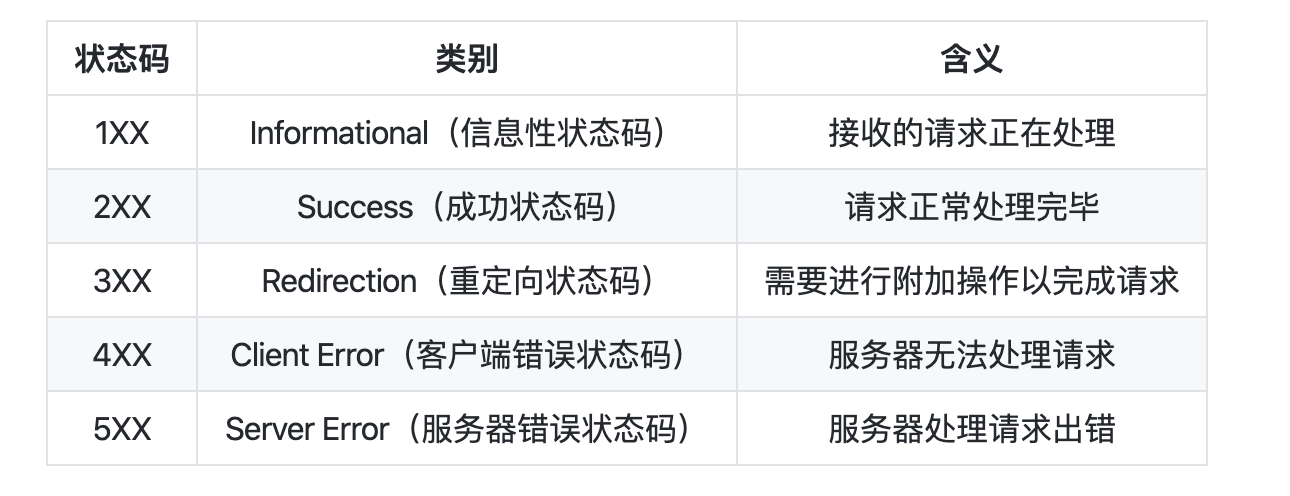
三. HTTP状态码

1XX 信息: 100 Continue 表示到目前为止都很正常,客户端可以继续发送请求或忽略这个响应。
2XX 成功:200 OK
204 No Content: 请求已经成功处理,但是返回的响应报文不包含实体的主体部分。一般在只需要从客户端往服务器发送信息,而不需要返回数据时使用。
206 Partial Content: 表示客户端进行了范围请求,响应报文包含由Content-Range指定范围的实体内容。
3XX 重定向:301 Moved permennantly 永久性重定向
302 Found 临时性重定向
304 Not modified 如果请求报文首部欧包含一些条件,例如:If-Match, If-Modified-Since, 如果不满足条件,则服务器会返回304状态码。
具体解释:在客户端向服务端发送http请求时,若返回状态码为304 Not Modifiied 则表明此次请求为条件请求,在请求中有两个请求参数:If-Modified-Since和If-None-Match.当客户端缓存了目标资源但不确定该资源是否是最新版本的时候,就会发送一个条件请求。在进行条件请求时,客户端会提供给服务器一个If-Modified-Since请求头,其值为服务器上次返回响应头中Last-Modified值,还会提供一个If-None-Match请求头,值为服务器上次返回的ETag响应头的值。服务方会读取这两个请求头中的值,判断出客户端缓存的资源是否是最新的,如果是的话,服务器就会返回HTTP/304 Not Modified响应头,但没有响应体。客户端收到304响应后,就会从本地缓存中读取对应的资源,所以:当访问资源出现304访问的情况下其实就是先在本地缓存了访问的资源。另一种情况是,如果服务器认为客户端缓存的资源已经过期了,那么服务器就会返回HTTP/200 OK响应,响应体就是该资源当前最新的内容。客户端收到200响应后,就会用新的响应体覆盖掉旧的缓存。
4XX 客户端错误:400 Bad Request: 请求报文中存在语法错误
401 Unauthorized: 认证失败
403 Forbbiden:请求被拒绝
5XX 服务器错误:500 Internal Server Error: 服务器正在执行请求时发生错误
503 Service unavailable: 服务器暂时处于超载/停机维护,现在无法处理请求
四. HTTP首部
有 4 种类型的首部字段:通用首部字段、请求首部字段、响应首部字段和实体首部字段。
五. 具体应用
连接管理:

1. 短连接与长连接
当浏览器访问一个包含多个图片的HTML网页时,除了请求访问的HTML页面资源,还会请求图片资源。如果每进行一次HTTP通信就要新建一个TCP连接,那么开销会很大。
长连接只需要建立一次TCP连接就可以进行多次HTTP通信。
· 从HTTP/1.1开始是默认长连接的,如果要断开连接,需要由客户方/服务方断开,使用connection:close
· 从HTTP/1.1之前默认是短连接的,如果要使用长连接,则使用Connection: Keep-Alive
2. 流水线
默认情况下,HTTP请求是按顺序发出的,下一个请求只有在当前请求得到响应后才会被发出。但由于带宽和网络延迟,在下一个请求被发送到服务器前,可能要等待很长时间。流水线是在同一个长连接连续发送请求,而不用等待响应返回,这样可以减少延迟。
Cookie
HTTP协议是无状态的,主要是为了HTTP协议尽可能简单,使得它能够处理大量事务。HTTP/1.1 引入Cookie来保存状态信息。Cookie是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器之后向同一服务器再次发起请求时被携带上,用于告知服务端两个请求来自同一浏览器。由于之后每次请求都需要携带Cookie数据,因此会带来额外的性能开销。Cookie曾一度用于客户端数据的存储,因为当时并没有其他适合的存储办法而作为唯一的存储手段,但现在随着现代浏览器开始支持各式各样的存储方式,Cookie逐渐被淘汰,新的浏览器API允许开发者直接将数据存储到本地。
1. 用途
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
2.创建过程
服务器发送的响应报文包含 set-cookie首部字段,客户端得到响应报文后把cookie内容保存到浏览器中。
3.分类
- 会话期cookie:浏览器关闭后会被自动删除,它仅在会话期内有效
- 持久性cookie:指定有效期或过期时间后就成了持久性cookie
4.作用域
Domain标定了哪些主机可以接受Cookie。如果不指定,则默认为当前文档的主机。
5.Session
除了可以将用户信息通过Cookie存储在用户浏览器中,也可以利用Session存储在服务器端,存储在服务器端的信息更加安全。
使用Session维护用户登陆状态的过程如下:
- 用户进行登录时,用户提交包含用户名和密码的表单,放入HTTP请求报文中
- 服务端验证用户名和密码,如果正确则把用户信息存储到Redis中,它在Redis中的Key称为Session ID
- 服务器返回的响应报文的set-cookie首部字段包含了这个session ID,客户端收到响应报文后将该cookie值存入浏览器中
- 客户端之后对同一个服务器进行请求时会包含该cookie值,服务器收到后提取出session id,从Redis中取出用户信息,继续之前的业务操作。
应该注意 Session ID 的安全性问题,不能让它被恶意攻击者轻易获取,那么就不能产生一个容易被猜到的 Session ID 值。此外,还需要经常重新生成 Session ID。在对安全性要求极高的场景下,例如转账等操作,除了使用 Session 管理用户状态之外,还需要对用户进行重新验证,比如重新输入密码,或者使用短信验证码等方式。
缓存:
1.优点
缓解服务方压力 ,降低客户方获取资源的延迟(缓存通常放在内存中,读取速度更快)
2.实现方法
浏览器缓存/代理服务器缓存
3.Cache-Control
HTTP/1.1通过Cache-control首部字段来控制缓存
- no-store:禁止进行缓存
- no-cache: 强制进行缓存(只有服务方确认信息有效时才缓存)
- private:私有缓存(浏览器缓存)
- public:公有缓存(代理服务器缓存)
- 缓存过期机制:max-age 指令出现在响应报文,表示缓存资源在缓存服务器中保存的时间。
Expires 首部字段也可以用于告知缓存服务器该资源什么时候会过期。
4.缓存验证
ETag是资源的唯一标志。
可以将缓存资源的ETag值放入If-None-Match首部,服务器收到该请求后,判断缓存资源的ETag值和资源的最新ETag值是否一致,如果一致则表示缓存资源有效,返回304 Not Modified.
Last-Modified 首部字段也可以用于缓存验证,它包含在源服务器发送的响应报文中,指示源服务器对资源的最后修改时间。但是它是一种弱校验器,因为只能精确到一秒,所以它通常作为 ETag 的备用方案。如果响应首部字段里含有这个信息,客户端可以在后续的请求中带上 If-Modified-Since 来验证缓存。服务器只在所请求的资源在给定的日期时间之后对内容进行过修改的情况下才会将资源返回,状态码为 200 OK。如果请求的资源从那时起未经修改,那么返回一个不带有实体主体的 304 Not Modified 响应报文。
六。 HTTPs
HTTP有以下安全问题:
使用明文进行通信,内容可能被盗取
不验证通信方的身份,对方可能伪造身份
无法证明报文的完整性,报文可能遭遇篡改
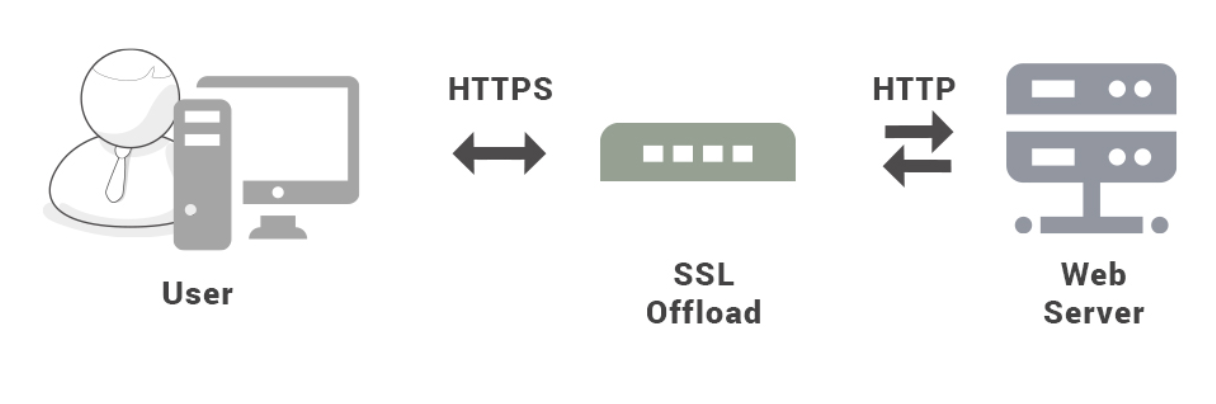
HTTPS 并不是新协议,而是让 HTTP 先和 SSL(Secure Sockets Layer)通信,再由 SSL 和 TCP 通信,也就是说 HTTPS 使用了隧道进行通信。
通过使用SSL,HTTPs有了 加密(防窃听)、认证(防伪装)和完整性保护(防篡改)

加密:
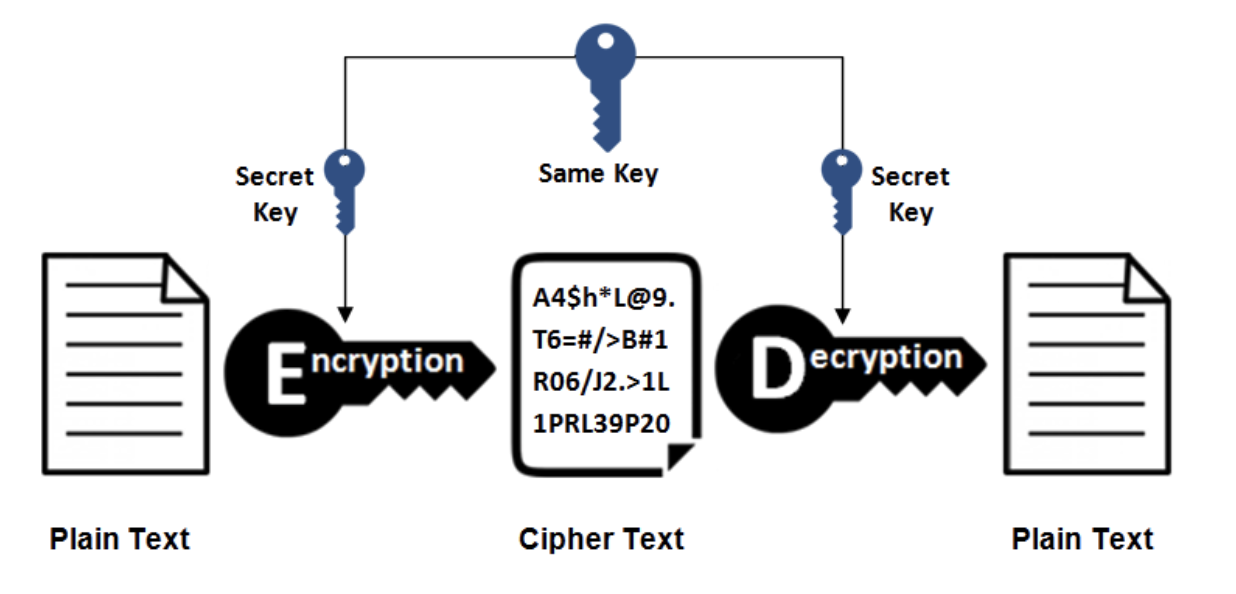
1.对称密钥加密 - 加密和解密使用同一密钥
优点:运算速度快

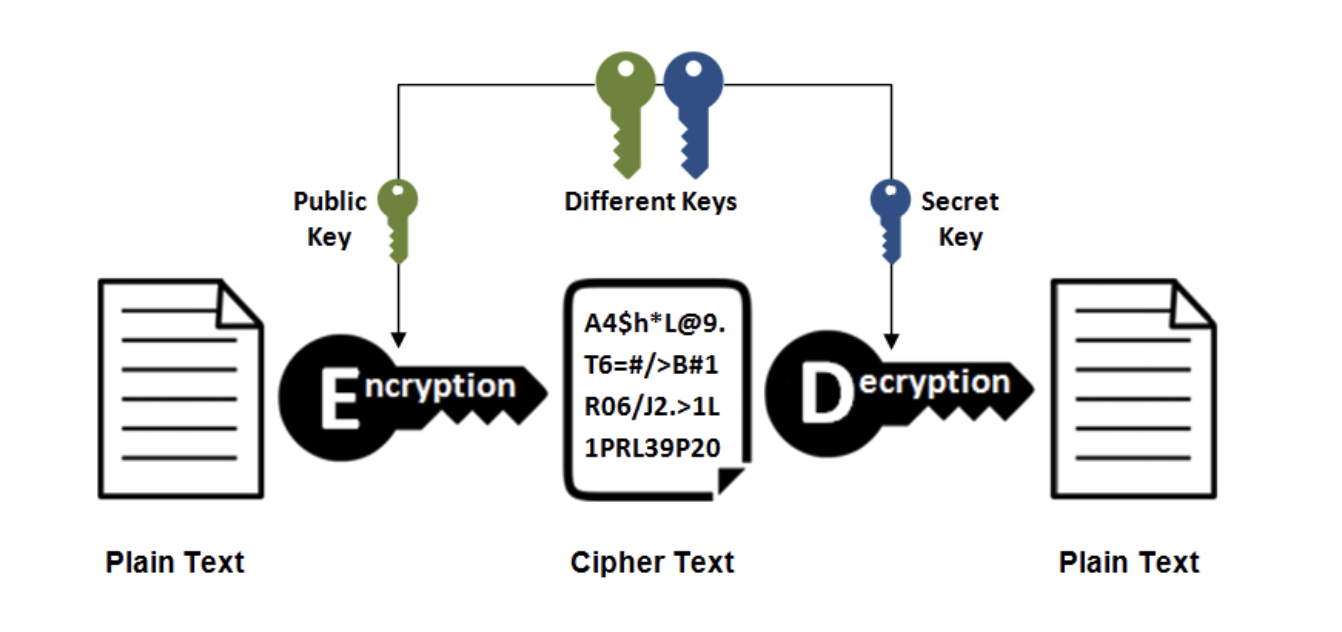
2.非对称性加密 - 公开密钥加密,加密和解密使用不同的密钥
公开密钥所有人都可以获得,通信发送方获得接收方的公开密钥之后,就可以使用公开密钥进行加密,接收方收到通信内容后使用私钥解密。

上面提到对称密钥加密方式的传输效率更高,但是无法安全地将密钥 Secret Key 传输给通信方。而非对称密钥加密方式可以保证传输的安全性,因此我们可以利用非对称密钥加密方式将 Secret Key 传输给通信方。HTTPS 采用混合的加密机制,正是利用了上面提到的方案:
- 使用非对称密钥加密方式,传输对称密钥加密方式所需要的 Secret Key,从而保证安全性;
- 获取到 Secret Key 后,再使用对称密钥加密方式进行通信,从而保证效率。
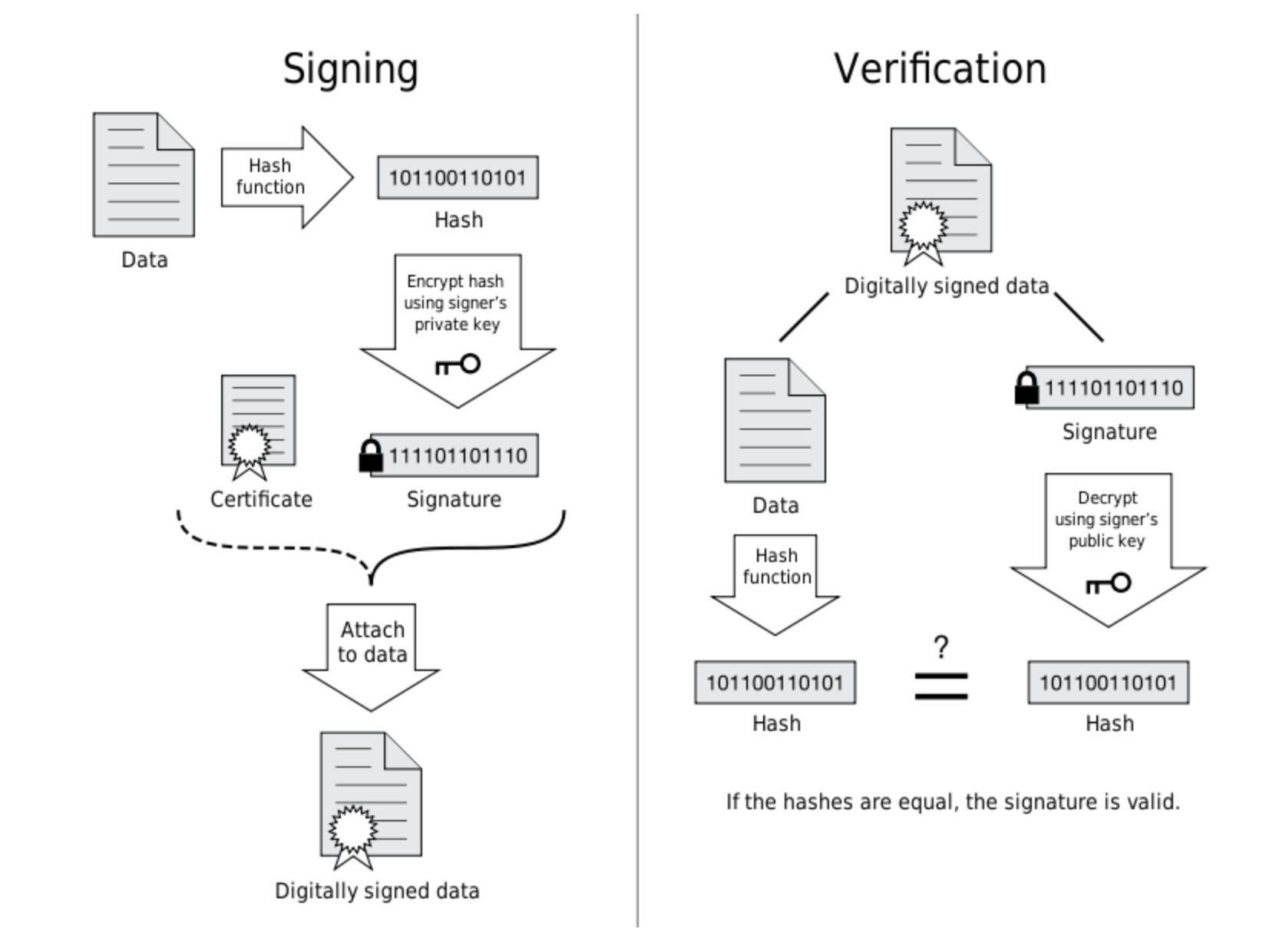
认证:
通过使用证书来对通信方进行认证。
数字证书认真机构是客户端与服务端双方都可新来的第三方机构。
服务器的运营人员向 CA 提出公开密钥的申请,CA 在判明提出申请者的身份之后,会对已申请的公开密钥做数字签名,然后分配这个已签名的公开密钥,并将该公开密钥放入公开密钥证书后绑定在一起。进行 HTTPS 通信时,服务器会把证书发送给客户端。客户端取得其中的公开密钥之后,先使用数字签名进行验证,如果验证通过,就可以开始通信了。

完整性保护:
HTTPS 的报文摘要功能之所以安全,是因为它结合了加密和认证这两个操作。试想一下,加密之后的报文,遭到篡改之后,也很难重新计算报文摘要,因为无法轻易获取明文。
HTTPS的缺陷:
需要加密解密过程,速度会变慢
需要支付证书授权的高额费用
七. GET和POST比较
作用:
get用于获取资源,post用于传输资源
参数:
get和post都能使用额外的参数,get请求是以查询字符串出现在url中,post请求存储在实体主体中
安全性:
通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存,(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击。
来源:https://www.cnblogs.com/xxwu1999/p/12518279.html