鼠标滑过的时候出现一个层,当鼠标滑到当前层的话mouseover和mouseout在低版本的浏览器会出现闪动的现象,解决这个现象的办法有许多,不过我觉得有一种是最简单的那就是把mouseover和mouseout换成对应的mouseenter和mouseleave。
mouseover ,mouseout当鼠标指针穿过被选元素的子元素时,也会触发事件。这在绑定事件时,有时出现意想不到的Bug可能就是由 mouseover mouseout 事件引起的;
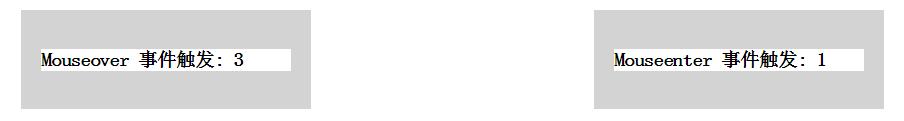
mouseover与mouseenter
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。

mouseover:鼠标进入被选元素--子元素--被选元素(3次);
mouseenter:鼠标进入被选元素(1次);
mouseout与mouseleave(同上)
不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
来源:https://www.cnblogs.com/mina-huojian66/p/6923732.html