jQuery官网:https://jquery.com/
在线API:https://api.jquery.com/
jQuery UI:https://jqueryui.com/
API:提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码
高版本的jQuery不支持IE浏览器,注意匹配
1. 框架库和jQuery介绍
jQuery就是JavaScript语法写的一些函数类,内部仍然是调用JS实现的,所以并不是代替JS。可以说jQuery本身就是一堆JS函数,jQuery就是一个JS的函数库
2. jQuery文件使用
(1)为什么要学习jQuery?
DOM中一个简单的功能需要大量的代码;兼容问题很多;代码容错性很差;window.onload也只能有一个
(2)jQuery好处:解决浏览器兼容性问题,体积小,链式编程,隐式迭代,插件丰富,开源,免费
(例题)点击按钮出现一个蓝色小方块
<script>//Dom中写法
window.onload=function () {
document.getElementById("btn").onclick = function () {
var divObj=document.getElementById("dv");
divObj.style.width="100px";
divObj.style.height="100px";
divObj.style.backgroundColor="blue";
}
}
</script>
<script src="jquery.js"></script>//jQuery写法
<script>
//页面加载后的一个事件
$(function(){
$("#btn").click(function () {
$("#dv").css({"width":"100px","height":"100px","backgroundColor":"blue"});
});
})
</script>
3. jQuery中顶级对象"$"
BOM(浏览器对象模型)中是Window,DOM中是document(文档对象模型)
-
$();:是jQuery的简写,相当于js中的window
-
jQuery();:写法不同,意义一样
-
document:直接写表示的是document对象,只能点出dom的属性和方法
-
$(document):表示的是jQuery对象,只能点出jq的属性和方法
BOM:《JavaScript 闯关记》之 BOM
4. jQuery中事件加载(疯狂吐槽这个编辑器两个美元符号不能同时出现的功能,会变成一种标签,以下内容看到‘美元符号’字样自觉联想符号)
window.onload只能写一次,重复会被后面的干掉,页面所有的标签图片、外部引入加载后才触发,如果有了两个也只执行最后一个
$(document).ready()DOM基本标签加载后就触发,可以写多个,和美元符号(function)一样
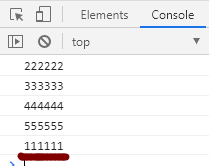
◆加载顺序效果展示
<script src="jquery.js"></script>
<script>
//jQuery代码和DOM中的window.onload事件是相同的
//$(window).load()加载速度最慢
$(window).load(function () {
console.log('111111')
});
//$(document).ready()加载速度更快
$(document).ready(function () {
console.log('222222')
})
$(document).ready(function () {
console.log('333333')
})
$(function () {
console.log('444444')
})
$(function () {
console.log('555555')
})
</script>
执行结构:
◆开关灯案例
<script src="jquery.js"></script>//jQuery写法
<script>
$(function () {
$("#btn").click(function () {
if ($(this).val()=="关灯"){
$("body").css("backgroundColor","black")
$(this).val("开灯")
}else{
$("body").css("backgroundColor","white")
$(this).val("关灯")
}
})
})
</script>
<body>
<input type="button" id="btn" value="关灯">
</body>
.val()方法->获取按钮的value属性值
.val(“内容”)->是设置按钮的value属性的值
◆◆同时注意这里调用val时前面是$(this)
window.onload=function () {
document.getElementById("btn").onclick=function () {
if(this.value=="关灯"){
document.body.style.backgroundColor="black";
this.value="开灯";
}else {
document.body.style.backgroundColor="white";
this.value="关灯";
}
}
}
注意这里判断value值时是==,修改值时是=
5. jQuery对象和DOM对象互转
(1)DOM转jQuery->$(DOM对象)
window.onload=function () {
var btnObj=document.getElementById("btn");
$(btnObj).click(function () {
$(this).css("backgroundColor","pink");
});
};
(2)jQuery转DOM
$("#btn")[0]
$("#btn").get(0)
注意区分一个是[],一个是()
$(function () {
// $("#btn").οnclick=function () {
// this.style.backgroundColor="red";
// } jQuery对象用dom事件虽然不报错,但是不能运行
$("#btn").get(0).onclick=function () {
this.style.backgroundColor="red";
}
})
$(function () {
var btnObj=document.getElementById("btn");//DOM对象
var obj=$(btnObj).get(0);//jQuery($(btnObj))转DOM对象
obj.onclick=function () {
this.style.backgroundColor="green";
}
})
6. jQuery中的选择器
选择器就是为了获取元素的,CSS中设置元素的样式可以通过,jQuery中通过选择器来获取元素进行操作。
DOM中获取元素的方式:
document.getElementById();
document.getElementByTagName();//标签的名字
document.getElementByName();//name属性的值
document.getElementByClassName();
代码多,长,麻烦,JQ中可以更简洁方便,常用的选择器有id选择器,标签选择器,类选择器(美元符号("#btn"),美元符号(“div”),美元符号(".cls")$("*")),注意都是双引号
text() 方法设置或返回被选元素的文本内容,相当于DOM中的innerText或者是textContent
$(function () {
$("#btn").click(function () {
$("#dv").text("这的div有颜色")
});
});
$("p").text("我们都是p")//这种方法可以用来统一修改p标签中的内容
标签+类选择器$(li.cls)
<script>//隔行变色
$(function () {
$("#btn").click(function () {
$("li.cls").css("backgroundColor","pink")
})
})
</script>
<body>
<input type="button" id="btn" value="点击">
<ul>
<li class="cls">111</li>
<li>222</li>
<li class="cls">333</li>
<li>444</li>
</ul>
</body>
隔行变色还可以用,:even偶数选择器;:odd基数选择器
$(function () {
$("#btn").click(function () {
$("#uu>li:even").css("backgroundColor","pink")
$("#uu>li:odd").css("backgroundColor","blue")
});
});
多条件选择器$(span,li,div)
层级选择器
- 后代选择器(子元素中元素,子,仔仔,孙)
$(“#dv li”) $(“ul li”)(这个没有逗号中间)
$("#dv *")表示id为dv下的所有元素 - 子代选择器(直接的所有子元素,儿子)
$("#ul>li")
$(“div>span”) - 获取当前元素的相邻元素 $(“div+span”)
- 获取当前元素的后面所有元素 $(“div~span”)
◆下拉框
.show();//显示.hide();//隐藏
<script>
$(function () {
$(".wrap>ul>li").mouseover(function () {
$(this).children("ul").show();//显示
});
$(".wrap>ul>li").mouseout(function () {
$(this).children("ul").hide();//隐藏,想要显示的慢一点,可以加数字延迟
});
});
</script>
<body>
<div class="wrap">
<ul>
<li>111
<ul>
<li>1.1</li>
<li>1.2</li>
<li>1.3</li>
<li>1.4</li>
</ul>
</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</div>
索引选择器 0-1-2-3-…
:eq(3)获取索引为3的元素
:gt(3)索引大于3的所有元素
:lt(3)索引小于3的所有元素
7.几个常见的方法
-
.html()方法,设置标签中间显示其他标签以及内容,类似于innerHTML。如点击按钮时向div中添加一个p标签,小括号中可以直接写标签的字符串内容,就是设置div中的元素内容
-
.text()方法,设置标签中间显示的文本内容,类似于innerText.小括号内写内容,就是设置文字的内容;什么也不写就是获取这个元素中的文字内容
-
.val()方法,设置input标签中的value的值,类似于value
-
.css()方法,设置元素样式,类似于style, .css()写的是键值对,如:“width”:“300px”
()中写字符串,一个参数,就是要设置的值,什么也不写,返回的是这个属性的值
◆鼠标滑过变色 .mouseover() .mouseout()
<script>
$(function () {
$("#uu>li").mouseover(function () {
$(this).css("backgroundColor","pink")
});
$("#uu>li").mouseout(function () {
$(this).css("backgroundColor","")
});
});
</script>
<ul id="uu">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
来源:CSDN
作者:青椒切小块
链接:https://blog.csdn.net/ShangMY97/article/details/104889379