属性选择符:
body内的代码如下:
<a href="##" class="columnNews">我的背景想变成红色</a> <a href="##" class="columnVideo">我的背景想变成红色</a> <a href="##" class="columnAboutUs">我的背景想变成红色</a><br/> <a href="1.doc">我的背景想变成绿色</a> <a href="2.doc">我的背景想变成绿色</a><br/> <a href="##" title="this is a box">我的背景想变成蓝色</a> <a href="##" title="box1">我的背景想变成蓝色</a> <a href="##" title="there is two boxs">我的背景想变成蓝色</a>
<style type="text/css"></style>中代码如下:
E[att] 选择具有att属性的E元素。
<style type="text/css">a[class]{
background-color: red; /*含class属性的背景颜色变红*/
}
</style>
E[att="val"] 选择具有att属性且属性值等于val的E元素。
a[class="columnAboutUs"]{
background-color: red; /* class属性且属性值等于columnAboutUs的a元素背景变红。 */
}
E[att~="val"] 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。
a[class~="columnAboutUs"]{
background-color: red;/*选择具有class属性且属性值为一用空格分隔的字词列表,其中一个等于columnAboutUs的a元素(包含只有一个值且该值等于columnAboutUs的情况)。*/ }
E[att^="val"] 选择具有att属性且属性值为以val开头的字符串的E元素。
a[class^="col"]{
background-color: red; /*class属性且属性值为以col开头的字符串的a元素*/ }
E[att$="val"] 选择具有att属性且属性值为以val结尾的字符串的E元素。
a[class$="s"]{
background-color: red; /*class属性且属性值为以s结尾的字符串的a元素的背景色为红色。*/ }
E[att*="val"] 选择具有att属性且属性值为包含val的字符串的E元素。
a[class$="s"]{
background-color: red; /*class属性且属性值为包含s的字符串的所有a元素的背景色为红色。*/ }
E[att|="val"] 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
a[class|="columnNews"]{color:red}
字体样式:
1、 font-family
p{
font-family:宋体;
}
2、font-size
p{
font-size:14px;/*字体大小:14px*/
}
3、 font-weight
p{
font-weight:bold;/*加粗*/
}
4、 font-style
p{
font-style:italic;/*斜体*/
}
line-height:16px; 是行高的意思。这里的意思是行高是16px;
5、 font
可以和上面的几个字体样式缩写:p { font:italic bold 14px/16px 宋体}
6、color
p{
color: red/*字体颜色为红色*/
}
7、 text-decoration
控制文本装饰线条
属性值有:none(取消默认值下划线)underline(下划线)overline(上划线)line-through(删除线)
<style type="text/css">
p:first-of-type{
text-decoration: overline; /*同类型第一个p标签为上划线*/
}
p:nth-of-type(2){
text-decoration: line-through; /*同类型第二个p标签为删除线*/
}
p:last-of-type{
text-decoration: underline; /*同类型最后一个p标签为下划线*/
}
</style>
<body> <p>上划线</p> <p>删除线</p> <p>下划线</p></body>
8、 text-shadow
<style type="text/css">
p{
text-shadow:-5px 5px 10px red;
font-size: 25px;
}
span{
text-shadow:5px 5px 2px #000;
}
</style>
<body> <p> 我是有阴影的p标签 <span>我也有阴影</span></p> <body>
效果如下:

9、 width (宽度)
比如:
p{width:100px;}
div{width:100px;}
10、 height(高度)
比如:
p{height:100px;}
div{height:100px;}
11、 margin (外边距)
margin-top 设置上边的外边距
margin-bottom 设置上边的外边距
margin-left 设置上边的外边距
margin-right 设置上边的外边距
div{ width:100px; height:100px; margin-top:5px;}
缩写型式:
margin :上边距(px) 右边距(px) 下边距(px) 左边距(px)
margin :上下边距(px) 左右边距(px)
margin :上边距(px) 左右边距(px) 下边距(px)
div{ width:100px; height:100px; margin:5px 6PX 7PX 8PX;}
div{width:100px; height:100px; margin:0 auto}
div{width:100px; height:100px; margin-left:auto; margin-right:auto}
以上两个都是表示居中的意思
12、 padding(内边距)
padding-top 设置上边的内边距
padding-bottom 设置上边的内边距
padding-left 设置上边的内边距
padding-right 设置上边的内边距
div{ width:100px; height:100px; padding-top:5px;}
缩写型式:
padding:上边距(px) 右边距(px) 下边距(px) 左边距(px)
padding:上下边距(px) 左右边距(px)
padding:上边距(px) 左右边距(px) 下边距(px)
div{ width:100px; height:100px; padding:5px 6PX 7PX 8PX ;}
pading:5px;(上右下左的内边距都是5px。)
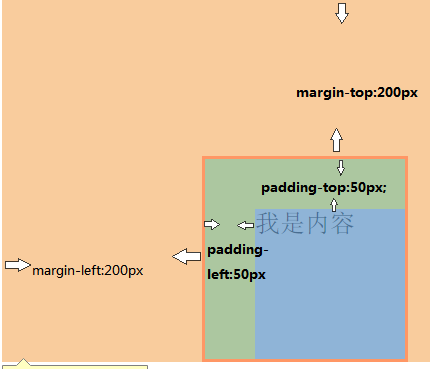
以下是一个有margin和padding的一个例子:
<style type="text/css">.box{ width: 150px;
height: 150px;
background-color: #ccc;
font-size: 25px;
border:3px solid red;
padding-top: 50px;
padding-left: 50px;
margin-left: 200px;
margin-top: 200px;
}</style>
<body> <div class="box"> 我是内容</div> </body>

来源:https://www.cnblogs.com/dadayang/p/5759464.html