##1· 相对布局(上) ###1.1 什么是相对布局(RelativeLayout) 概念:通过指定当前控件与兄弟控件或父控件之间的相对位置,从而达到控制控件位置的目的。
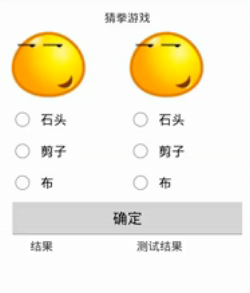
###1.2 为什么要使用相对布局

这样的界面,使用线性布局来实现,就会消耗很多UI性能,因为需要多个线性布局才能实现。 而如果使用相对布局的话,那么一个布局就能实现,性能相较而言就会更好。
###1.3 相对布局基本思路
- 默认情况下,如果不指定位置的话,那么控件都会被放在布局的左上角位置。 例: 相对布局中,放入第一个未指定位置的文本域
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个控件" />
</RelativeLayout>
此时效果为:

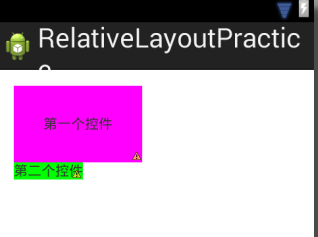
接着放入第二个未指定位置的文本域,它将覆盖到第一个文本域上面:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个控件" />
这时效果为:

- 先确定一个控件的位置,再确定第二个控件相对第一个控件的位置。 好处就是,因某种原因,第一个控件位置发送变化之后,第二个控件相对于第一个控件的相对位置是不会变化的。
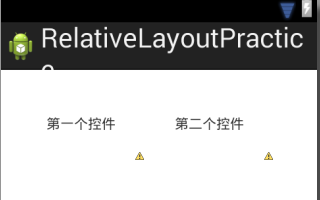
例:让第二个控件位于第一个控件右边
<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="第一个控件" />
<TextView
android:id="@+id/textView_2"
android:padding="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView_1"
android:text="第二个控件" />

###1.4 相对布局的两组常用属性 ####1.4.1 第一组相对布局属性
- android:layout_below="@id/xxx" 位于xxx之下(当前控件上边缘对齐xxx下边缘)
- android:layout_above="@id/xxx" 位于xxx之上(当前控件下边缘对齐xxx上边缘)
- android:layout_toLeftOf="@id/xxx" 位于xxx左边(当前控件右边缘对齐xxx左边缘)
- android:layout_toRightOf="@id/xxx" 位于xxx右边(当前控件左边缘对齐xxx右边缘)
例:
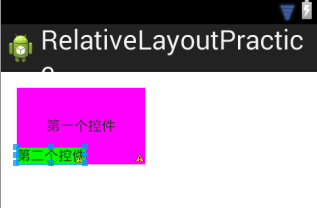
让第二个控件位于第一个控件下面:
<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dp"
android:background="#ff00ff"
android:text="第一个控件" />
<TextView
android:id="@+id/textView_2"
android:background="#00ff00"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView_1"
android:text="第二个控件" />

其他几个属性,举一反三即可。
####1.4.2 第二组相对布局属性
- android:layout_alignLeft="@id/xxx" 当前控件的左边缘,对齐xxx的左边缘
- android:layout_alignRight="@id/xxx" 当前控件的右边缘,对齐xxx的右边缘
- android:layout_alignTop="@id/xxx" 当前控件的上边缘,对齐xxx的上边缘
- android:layout_alignBottom="@id/xxx" 当前控件的下边缘,对齐xxx的下边缘
例:
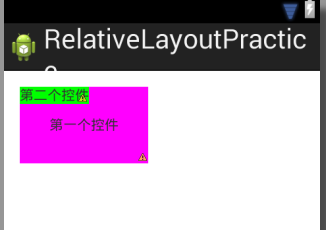
让第二个控件上边缘与第一个控件对齐:
<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dp"
android:background="#ff00ff"
android:text="第一个控件" />
<TextView
android:id="@+id/textView_2"
android:background="#00ff00"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/textView_1"
android:text="第二个控件" />

第二个控件下边缘与第一个控件空对齐:

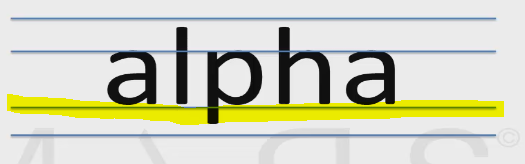
##2· 相对布局(中) ###2.1 对齐至控件的基准线(baseline) 概念:为了保证字母看起来整齐而划定的线 黄色部分的那条线就是基准线;

对齐基准线:android:layout_alignBaseLine="@id/xxx"
下面通过列子来展示:
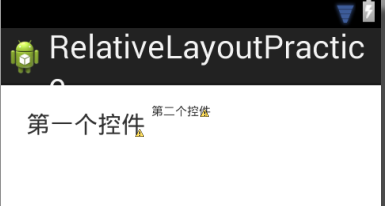
这是没有使用对齐基准线的两个文本域:

<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_margin="5dp"
android:text="第一个控件" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView_1"
android:textSize="10sp"
android:text="第二个控件" />
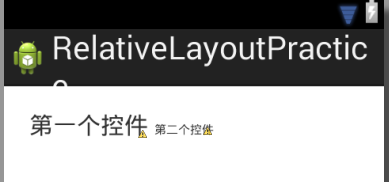
下面我们让第二个文本域对齐第一个文本域的基准线:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView_1"
android:layout_alignBaseline="@id/textView_1"
android:textSize="10sp"
android:text="第二个控件" />
此时效果为:

这就是对齐基准线。
###2.2 与父控件的四个边缘对齐
例子:
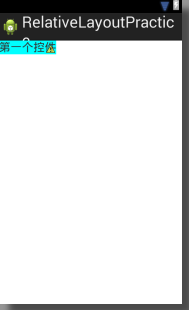
让一个文本框对齐父控件的左边缘:
- android:layout_alignParentLeft="true"
- 值为布尔值,因为一个控件的直接父控件只有一个

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView_1"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FFFF"
android:textSize="20sp"
android:text="第一个控件" />
</RelativeLayout>
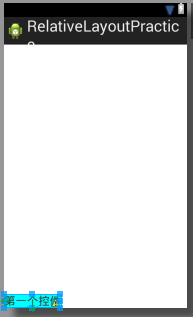
在前面的基础上,我们在让其对齐父控件下边缘,就能实现让控件对齐到父控件的左下角:

至于其他方向,咋们就举一反三。
###2.3 对齐至父控件的中央 ####属性:
- layout_centerInParent 对齐至父控件的中心位置

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FFFF"
android:layout_centerInParent="true"
android:textSize="20sp"
android:text="第一个控件" />
</RelativeLayout>
- layout_centerInHorizontal 对齐至父控件的水平中央位置

- layout_centerInVertical 对齐至父控件的垂直中央位置。

3· 相对布局(下)
3.1 相对布局在4.2版本中新增的属性
属性:
-
layout_alignStart 对齐到控件的开头位置
-
layout_alignEnd 对齐到控件的结尾位置
-
layout_alignParentStart 对齐到父控件的开始位置
-
layout_alignParentEnd 对齐到父控件的结尾位置
例子1
对齐到控件的尾部位置: 为了便于理解,我们需要两个文本域:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FFFF"
android:textSize="20sp"
android:text="第一个控件" />
<TextView
android:id="@+id/textView_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView_1"
android:background="#FFFF00"
android:textSize="20sp"
android:text="第二" />
</RelativeLayout>
现在我们让第二个文本域对齐第一个文本域的尾部:
<TextView
android:id="@+id/textView_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView_1"
android:background="#FFFF00"
android:textSize="20sp"
android:layout_alignEnd="@id/textView_1"
android:text="第二" />
此时效果为:

如果是对齐到第一个文本域的开始位置:

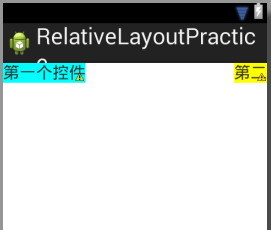
例子2: 让第一个文本域对齐到父控件的开始位置; 让第二个文本域对齐到父控件的结尾位置。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00FFFF"
android:textSize="20sp"
android:layout_alignParentStart="true"
android:text="第一个控件" />
<TextView
android:id="@+id/textView_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFF00"
android:textSize="20sp"
android:layout_alignParentEnd="true"
android:text="第二" />
</RelativeLayout>
效果为:

完。
来源:oschina
链接:https://my.oschina.net/u/2437172/blog/494911