在了解运算符前需要先掌握变量与数据类型的基础知识
变量的概念:变量是用于存储信息的容器,顾名思义是可变的
变量的命名必须以字母开头(也可用$或_开头但是一般不这样),并且严格区分大小写
例如var a = 1是声明一个名叫a的变量,并将1这个数值赋予它。当然也可以不赋值直接写var a声明变量,这样变量a的值为undefined
一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可
var name = "lhyf",age = 22,sex = "nan";
赋予变量的值有很多种类型,如下
JavaScript 数据类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。引用数据类型:对象(Object)、数组(Array)、函数(Function)
JavaScript 字符串:字符串可以是引号中的任意文本,可以使用单引号或双引号,例如声明一个名为name的变量,值为字符串Joey
var name = "joey";
或者
var name = 'joey';
那么问题来了,如果想赋予的字符串本身就包含引号怎么办呢?有如下解决方法:
①若包含双引号,则可以用单引号来括起字符串var test = '这个"字符串"本身就有双引号';
②若包含单引号,则可以用双引号来括起字符串var test = "这个'字符串'本身就有单引号";
③可以使用\来实现,在自带的引号前加上\即可显示var test = "这个\"字符串\"本身就有双引号"
以上三种方法实现效果分别如下图
JavaScript 数字:数字可以带小数点,也可以不带。也可以使用科学计数法来写
var num1 = 1;
或者
var num2 = 1.00;
科学计数法var num 3 = 1.03e5;
JavaScript 布尔:布尔只有两个值,true 和 false,常见于逻辑条件测试
JavaScript 数组:创建名为name的数组,并储存Ross、Chandler、Joey三个值var name=new Array("Ross","Chandler","Joey");
Undefined和Null:Undefined这个值表示变量不含有值,可以通过将变量的值设置为null来清空变量
JavaScript 对象:对象由大括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔var person={firstname:"John", lastname:"Doe", id:5566};
对象属性有两种寻址方式:name=person.lastname;或者name=person["lastname"];
在声明新变量时,可以使用关键词 “new” 来声明其类型:
var carname=new String;(字符串)
var x=new Number;(数字)
var y=new Boolean;(布尔)
var cars=new Array;(数组)
var person=new Object;(对象)
JavaScript运算符:分为算术运算符、赋值运算符、比较运算符和逻辑运算符
算术运算符如下图,若y=5
赋值运算符如下图,若x=10,y=5
字符串间也可以使用+,作用是拼接
text1="Hello";
text2="World";
text3=text1+text2;
document.getElementById("demo").innerHTML=text3;
此代码是将text1和text2的内容拼起来,得到的text3其结果为Hello World
两个数字相加,返回数字相加的和。如果数字与字符串相加,则返回内容拼并后的字符串
比较运算符如下图,若x=5
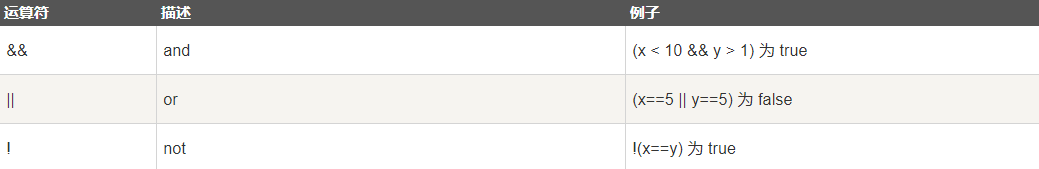
逻辑运算符如下图,假设x=6,y=3
&&是并且的意思,需条件同时满足
||是或者的意思,只需满足条件之一即可
条件运算符:
var num,value;
num=(value<5)?"数值小于5":"数值不小于5";
若num的值小于5则输出数值小于5,否则输出数值不小于5
若num的值为非数字,则依然会按条件判断并输出数值不小于5
来源:CSDN
作者:Submerge~
链接:https://blog.csdn.net/MixedSignals/article/details/104802895