JS的异步加载方案有三种
1.defer 仅限IE
2.async html5中新增属性
3.按需加载:
创建script标签
为其设置src属性
成为异步后再插入到dom中
defer 属性
在
<!DOCTYPE html>
<html>
<head>
<script src="test1.js" defer="defer"></script>
<script src="test2.js" defer="defer"></script>
</head>
<body>
<!-- 这里放内容 -->
</body>async 属性
<head>
<script src="test1.js" async></script>
<script src="test2.js" async></script>
</head>动态创建DOM方式
//这些代码应被放置在标签前(接近HTML文件底部)
<script type="text/javascript">
function downloadJSAtOnload() {
varelement = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload",downloadJSAtOnload);
else
window.onload =downloadJSAtOnload;
</script> 使用jQuery的getScript()方法
$.getScript("outer.js",function(){//回调函数,成功获取文件后执行的函数
console.log("脚本加载完成")
});使用setTimeout延迟方法
让JS最后加载
把js外部引入的文件放到页面底部,来让js最后引入,从而加快页面加载速度
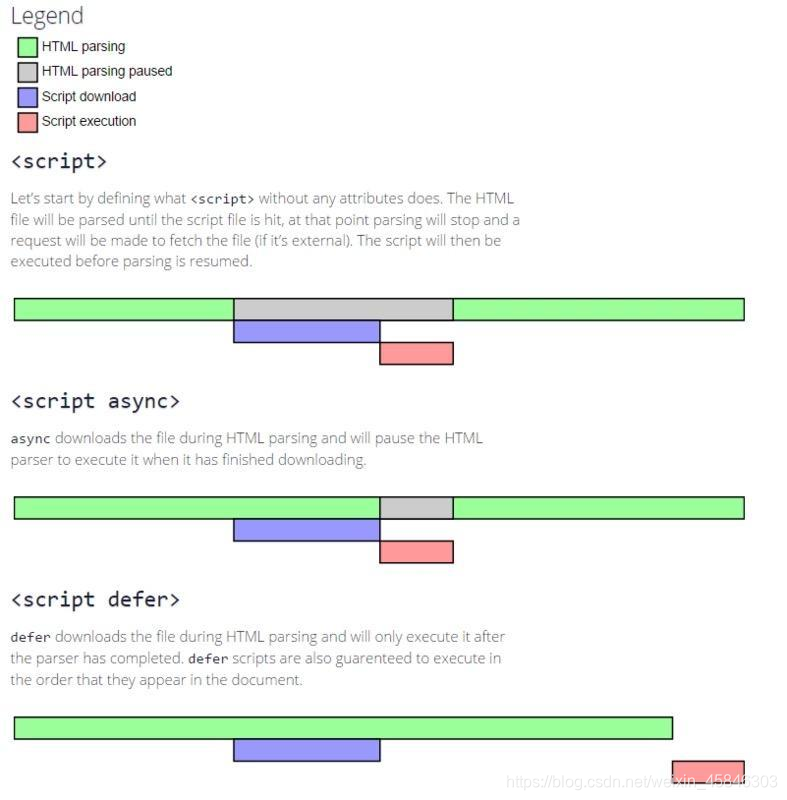
async vs defer
async属性的脚本都在它下载结束之后立刻执行,但执行顺序不能控制,先下载完的先执行
defer属性的脚本都是在html解析完毕之后,按照原本的顺序执行
JS时间线
JS加载时间线,换句话讲可以理解为浏览器渲染页面时的时间流程,
时间线的存在对代码的逻辑有影响,就是加载顺序先后的影响。
生成document对象,开始对web页面进行解析,此时document.readyState = “loading”;
遇到link标签引入的外部css,开启新的线程异步加载(同时进行,谁都不妨碍谁),并继续解析文档;
遇到script标签外部js,并且没有defer,async属性,浏览器加载,并阻塞页面(等待js加载并执行该脚本,妨碍到别个了),然后继续解析文档;
遇到script外部js,并且有defer或者async属性,浏览器开启新的线程异步加载,并继续解析文档;如是async属性,加载完就立即执行;
遇到img等,先正常解析dom结构,然后浏览器异步加载src,并继续解析文档;
当文档解析完成,doucment.readyState = “interactive”;
当文档解析完成,所有设置有defer的脚本会按照顺序执行;
当文档解析完成,触发document的DOMContentLoaded事件;
当所有async的脚本加载完并执行后,img等加载完成后,此时document.readyState = “complete”,文档加载完毕,触发window.onload事件;
总结:
JS最好放在文档下面加载,不会阻塞页面的正常解析;
工具类的JS 可以放在head里面,但要异步加载;
window.onload事件,是要等所有加载完成后才触发(如果有一张图片一直无法加载,就会一直等待),效率最低,所以,最好是把主程序代码放到文档解析完成后开始执行:
// 监听dom解析完就执行的代码
document.addEventListener(‘DOMContentLoaded’, function(){
//代码块
},false)
来源:CSDN
作者:weixin_45846303
链接:https://blog.csdn.net/weixin_45846303/article/details/104793618