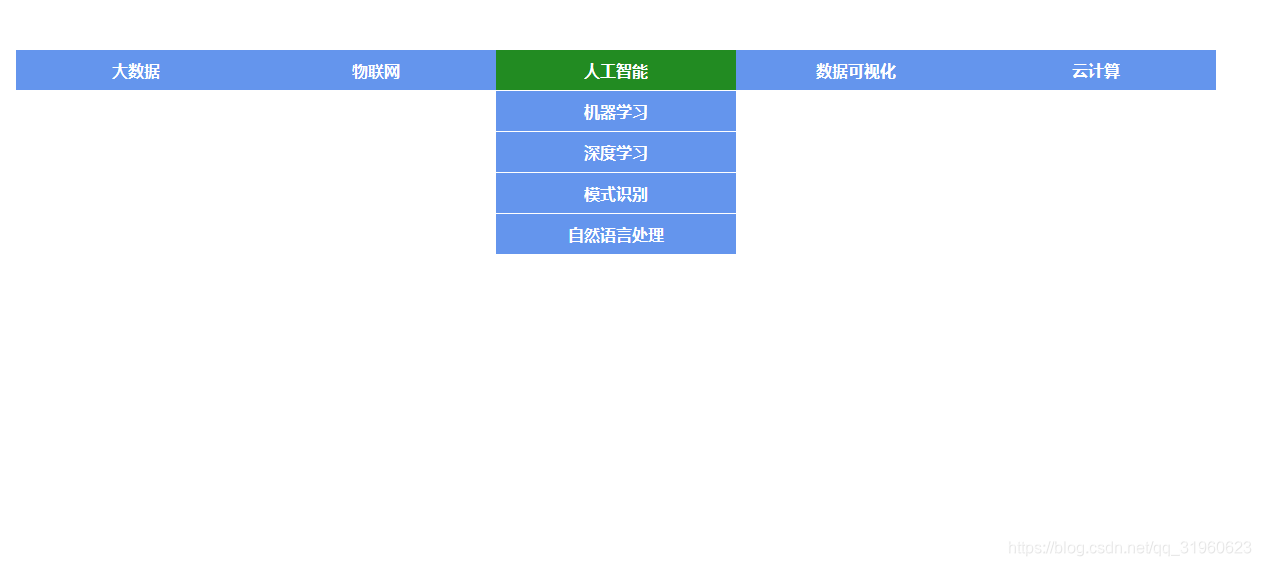
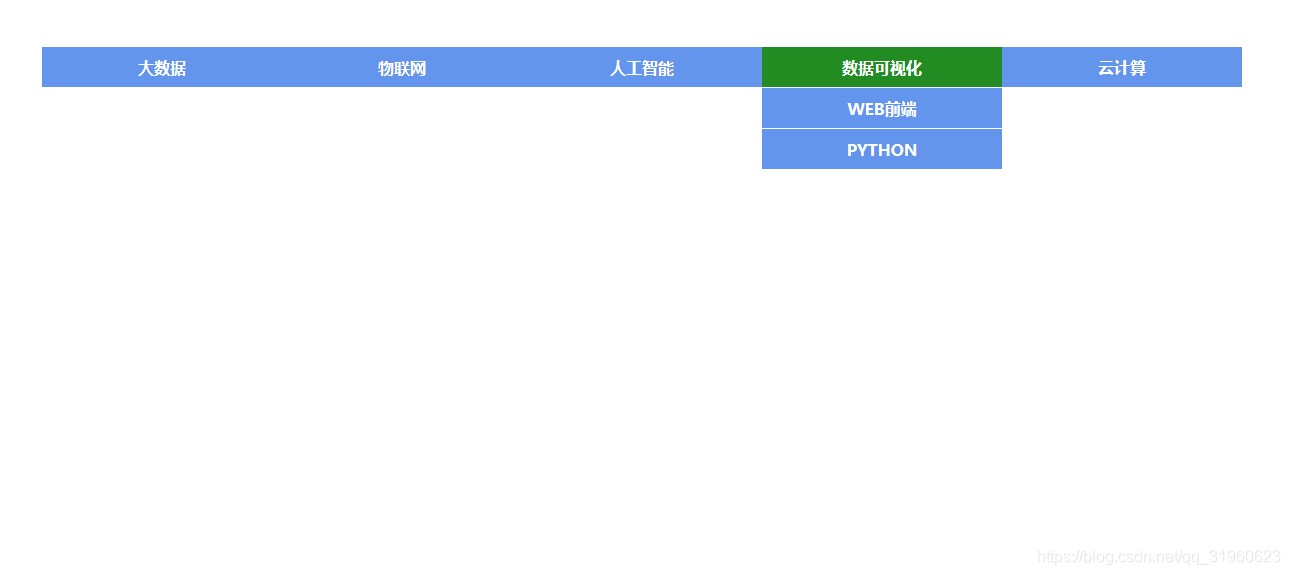
制作了一个前端常用的菜单
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#menu{
background-color: #6495ED;
width: 1200px;
height: 40px;
margin: 0 auto;
padding: 0px;
font-weight: bold;
}
ul{
list-style: none;
}
ul li{
float: left;
line-height: 40px;
text-align: center;
position: relative;
width: 240px;
}
a{
text-decoration: none;
color: white;
display: block;
padding: 0 10px;
height: 40px;
}
a:HOVER {
color: #fff;
background-color: #228B22;
}
ul li ul li{
float: none;
background-color: #6495ED;
margin-top: 1px;
}
ul li ul{
position: absolute;
left: 0px;
top: 40px;
display: none;
}
</style>
<script type="text/javascript" src="JS/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$(".every").mouseover(function(){
$(this).children("ul").show();
});
$(".every").mouseout(function(){
$(this).children("ul").hide();
});
});
</script>
</head>
<body topmargin="20px">
<div style="height: 60px">
</div>
<div id = "menu">
<ul>
<li><a href="#">大数据</a></li>
<li><a href="#">物联网</a></li>
<li class="every"><a href="#">人工智能</a>
<ul>
<li><a href="#">机器学习</a></li>
<li><a href="#">深度学习</a></li>
<li><a href="#">模式识别</a></li>
<li><a href="#">自然语言处理</a></li>
</ul>
</li>
<li class="every"><a href="#">数据可视化</a>
<ul>
<li><a href="#">WEB前端</a></li>
<li><a href="#">PYTHON</a></li>
</ul>
</li>
<li><a href="#">云计算</a></li>
</ul>
</div>
</body>
</html>


来源:CSDN
作者:wh柒八九
链接:https://blog.csdn.net/qq_31960623/article/details/104750186