在使用安卓原生的图片控件ImageView时,ImageView并未提供宽高比这个参数。 类似Fresco图片框架中的SimpleDraweeView,就提供了一个 ratio 值。ratio值为1时,代表是宽高相等的正方形。
类似的需要指定宽高比的开发场景有很多,本文中提到的自定义矩形图片控件,重在解决此类问题。
举个例子:下面这个图,两侧距离屏幕有一定距离,图片之间有一定的间隔。图片比例固定是 4:5
那么问题来了。应该给这个区域多少的高度?
解决办法无非有几种:
- 写一个差不多的高度height,不关心大屏小屏的适配问题,80%机器上展示差不多就行了。
- 通过代码动态测量高度。
- 使用百分比布局,计算下除了间距以外,这n张图占用屏宽的百分之90%,高度就是90 ÷ 3 * 宽高比(4:5)
- 使用可配置宽高比的图片控件,指定宽高比是4:5, 设定宽度是match_parent即可。
- · · · · · ·
综合比较还是设定宽高比更方便一些。 本文提及的这个控件,是对Facebook开源的Fresco框架中的SimpleDraweeView做的一个简化。
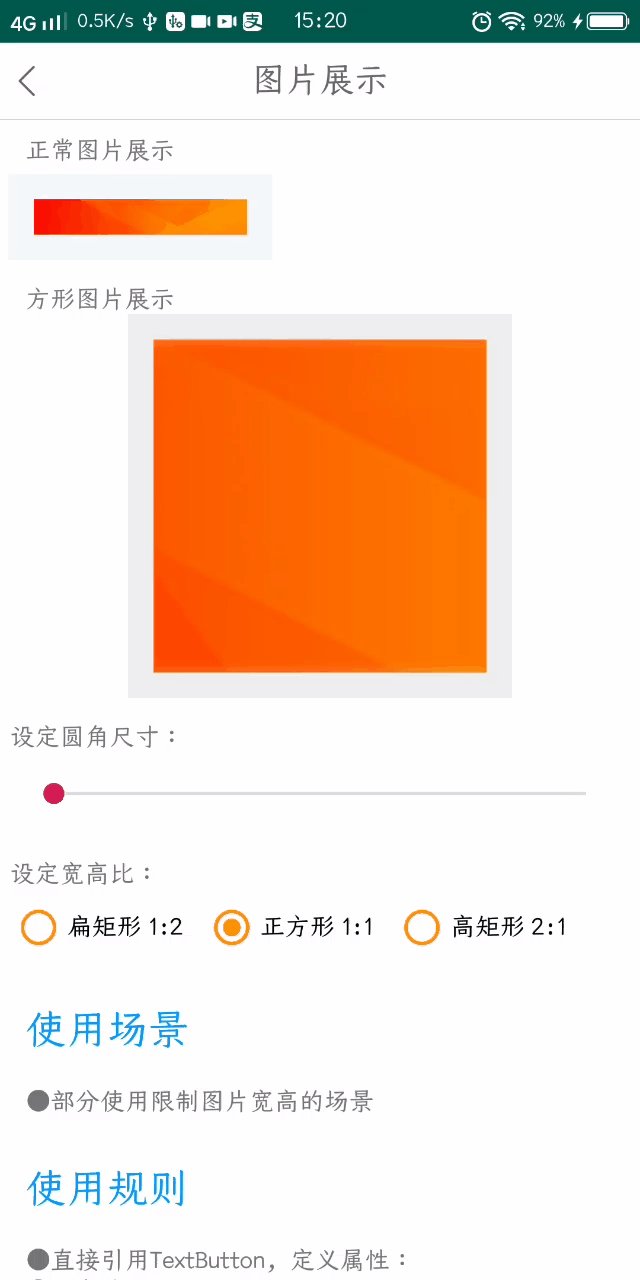
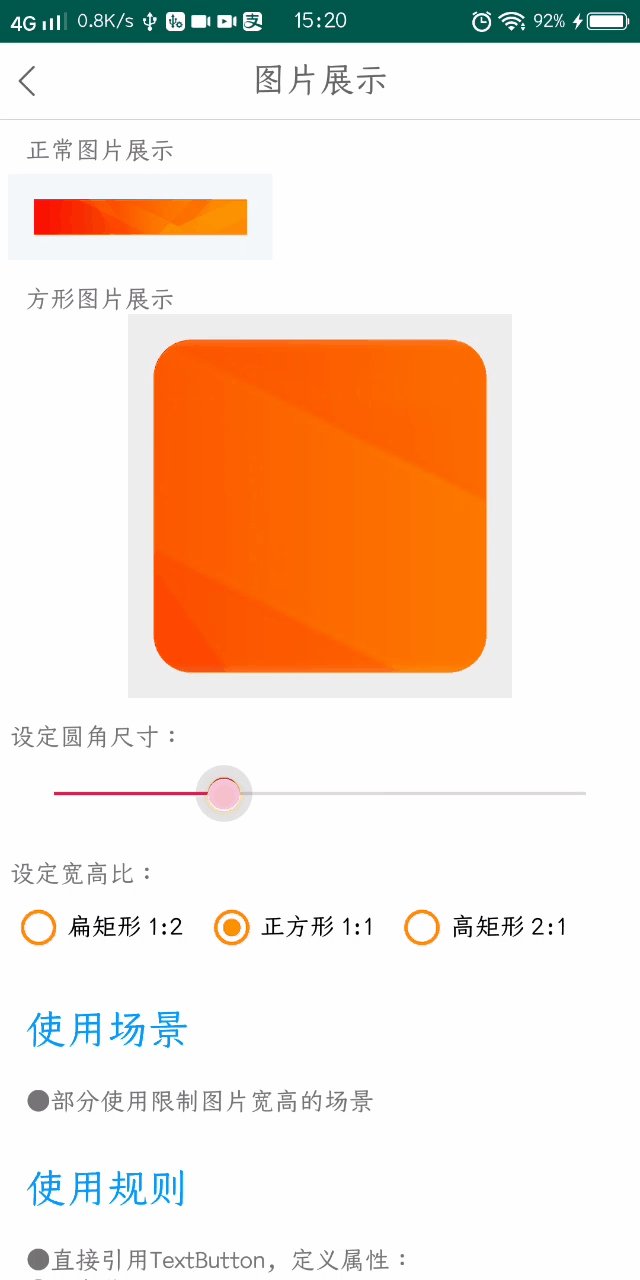
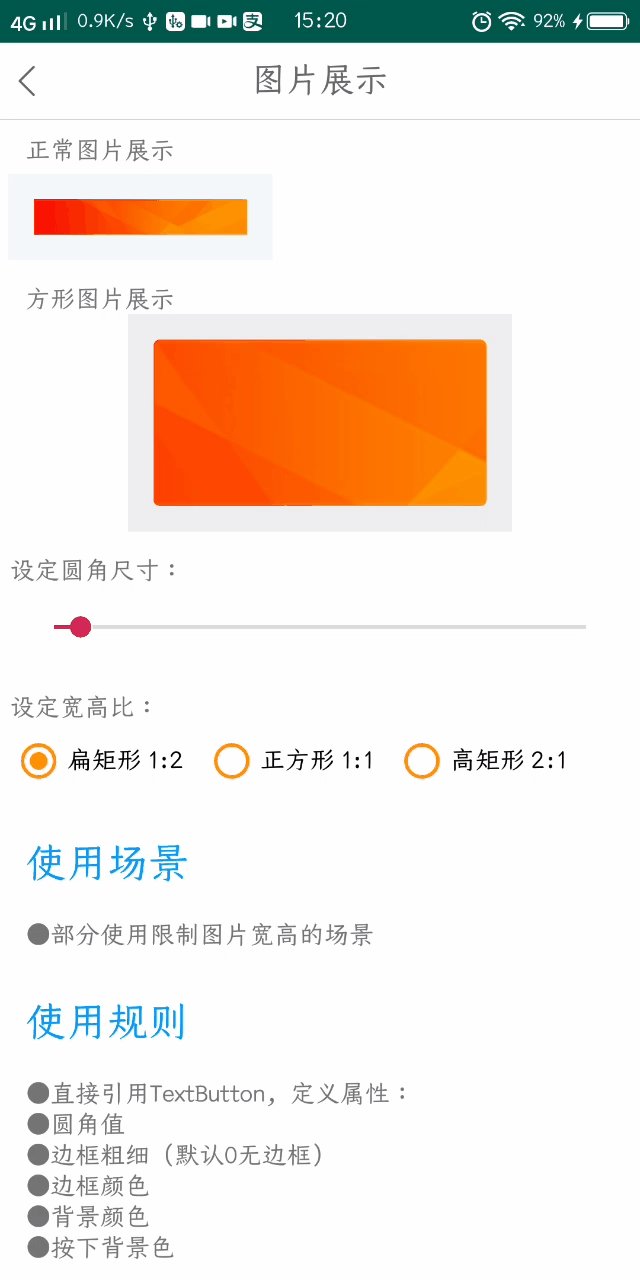
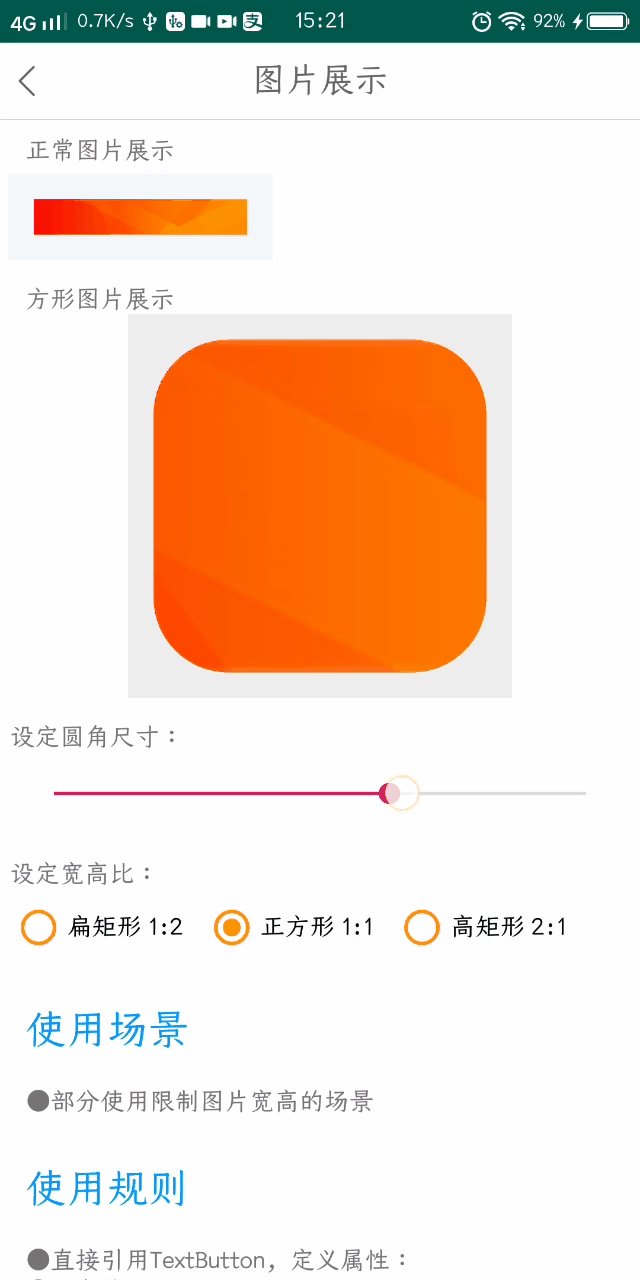
它可实现的功能有:指定宽高比,和 可定制化的圆角。

备注:
- 宽高比不能为0,但可以为负数,设定宽高比为2,图片瘦高,等同于设定宽高比为-0.5 ,内部会自动转化。
- 圆角支持左上,右上,右下,左下四角单个设置,并且抗锯齿。
自定义ImageView代码 链接: https://gitee.com/shuyye/codes/04r3ow2vecna6qgpux5m750
所需style代码 链接:https://gitee.com/shuyye/codes/74k5w3dge8zus20clhxfp58
###此类仅仅是一个继承自ImageView的子类,下面贴下关键代码
① :在onMeasure时指定宽高比:
/** 测量时设定height为 width * ratio */
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
val widthSize = MeasureSpec.makeMeasureSpec(measuredWidth, MeasureSpec.EXACTLY)
val heightSize = MeasureSpec.makeMeasureSpec((measuredWidth * mRatio).toInt(), MeasureSpec.EXACTLY)
setMeasuredDimension(widthSize, heightSize)
}
②:在onDraw时通过
path.addRoundRect() 可以设定圆角,该方法需要传入一个float数组,数组长度为8,代表的值是每个拐角的两个弧度。
然后通过 canvas.drawPath() 方法绘制带圆角的路径。
备注:
高版本sdk的ImageView已经可以展示动图了。 所以。。。即使是gif图片,也可以直接当作图片来展示。快去试试效果吧。。
来源:oschina
链接:https://my.oschina.net/u/3673815/blog/3189904
