什么是圣杯布局
圣杯布局是一个两侧宽度固定,中间宽度自适应的三栏布局
圣杯布局的特点
- 中间部分在DOM结构上优先,以便先行渲染
- 允许三列中的任意一列成为最高列(三列高度不一样并且可以以任一列的高度为最高)
怎么实现圣杯布局
- 写下HTML代码
<div class="container">
<div class="main">中间</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
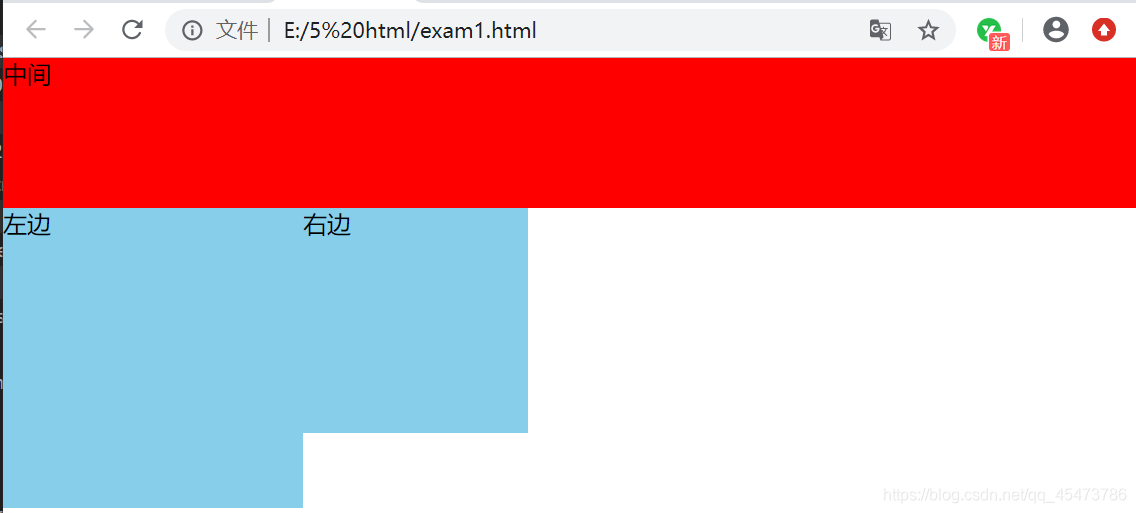
- 使三栏都处于左浮状态,并且使中间栏的宽度成父容器的100%
.container {
min-width: 400px;
height: 200px;
}
.main {
width: 100%;
height: 100px;
float: left;
background-color:red;
}
.left {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
}
.right {
width: 150px;
height: 150px;
background-color: skyblue;
float: left;
}

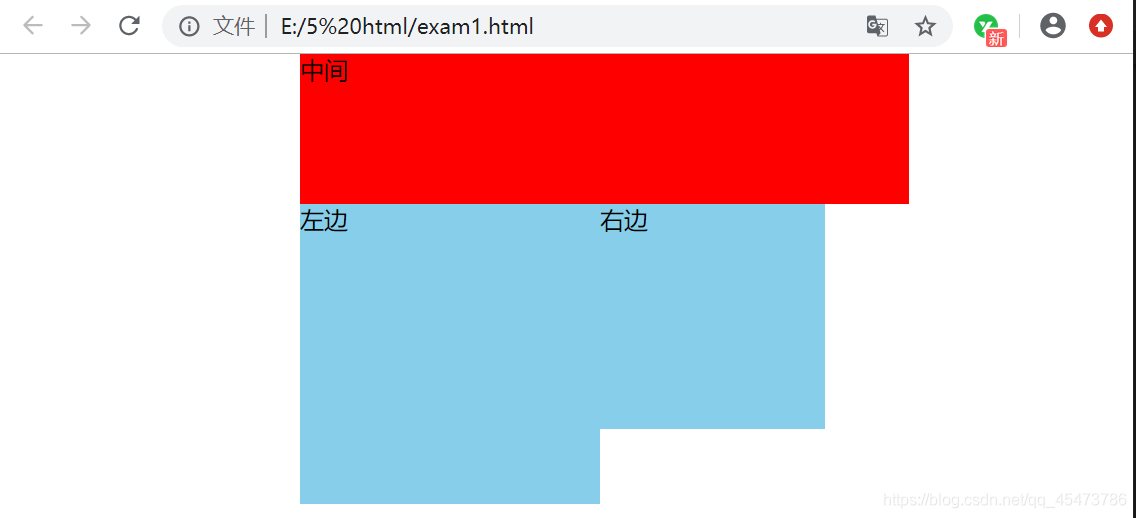
- 为主容器设置左右padding的值,使其以后为侧边栏定位空出位置,padding的值为侧边栏的宽
.container {
/*预留出位置 */
padding-left: 200px;
padding-right: 150px;
}

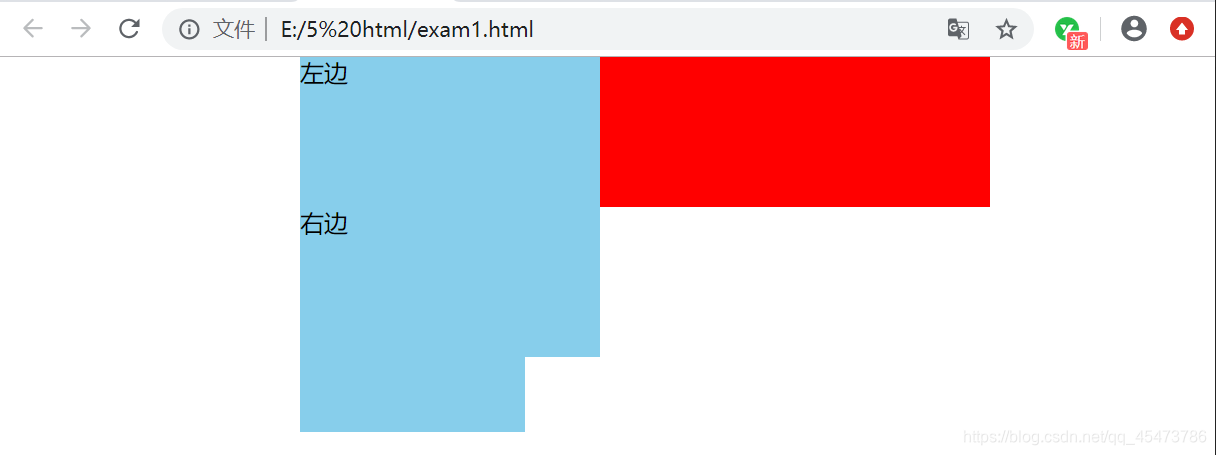
4. 为两侧侧边栏加上负margin,用以调整位置。其中左边栏设为margin-left:-100%,而右边栏的margin-left则为负的其自身宽度(利用了浮动元素的负margin到一定值后会使其自身往上一行移动的原理)
.left {
margin-left: -100%;
}
.right {
margin-left: -150px;
}


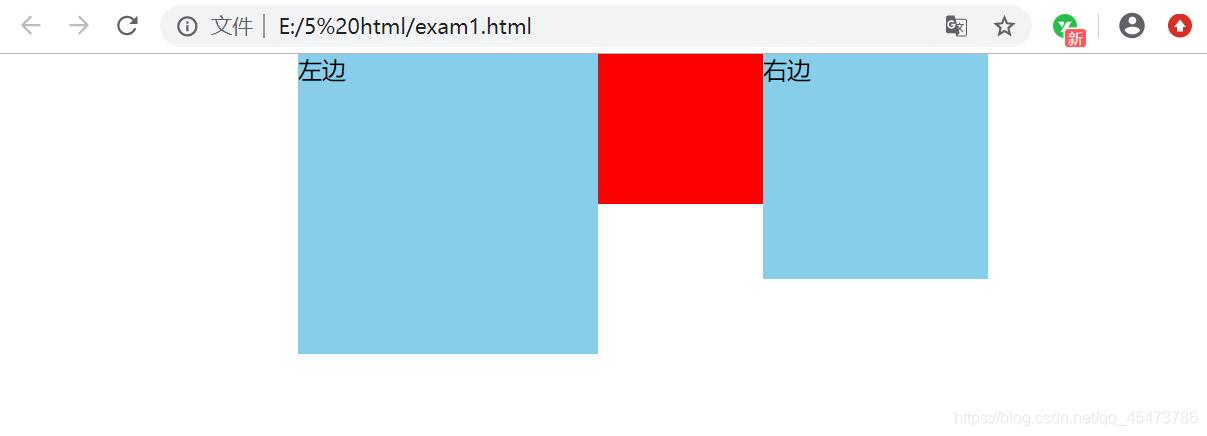
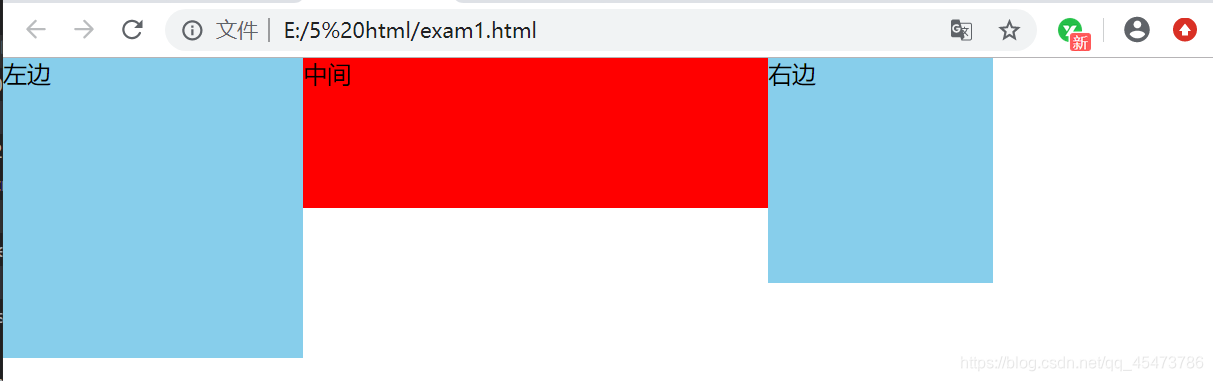
5. 为左边栏和右边栏添加position:relative,然后对它们进行定位移动到两侧
.left {
position: relative;
left: -200px;
}
.right {
position: relative;
right: -150px;
}


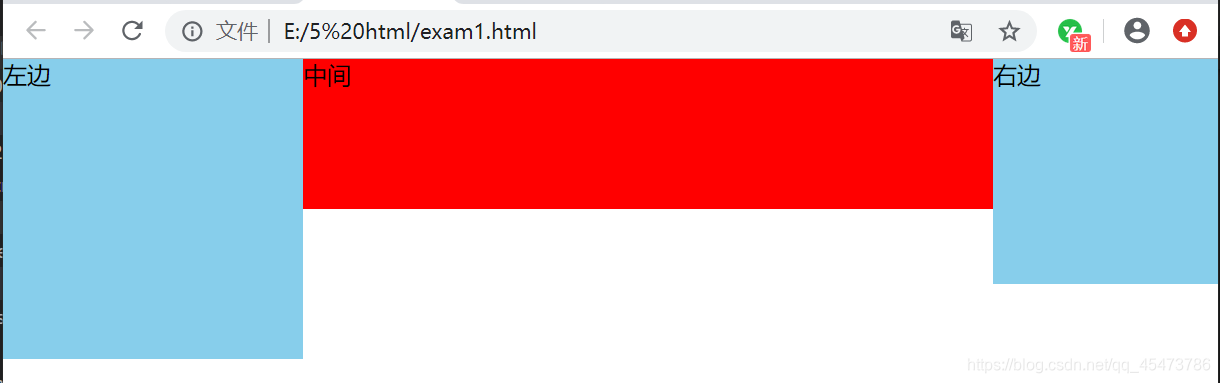
完整代码展示
<style>
body {
margin: 0;
padding: 0;
}
.container {
min-width: 400px;
height: 200px;
/*预留出位置 */
padding-left: 200px;
padding-right: 150px;
}
.main {
width: 100%;
height: 100px;
float: left;
background-color:red;
}
.left {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 150px;
height: 150px;
background-color: skyblue;
float: left;
margin-left: -150px;
position: relative;
right: -150px;
}
</style>
<body>
<div class="container">
<div class="main">中间</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
双飞翼布局
双飞翼布局参考我的另一篇博客
双飞翼布局
来源:CSDN
作者:前端coder
链接:https://blog.csdn.net/qq_45473786/article/details/104653484