除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
下面我们注册一个全局指令 v-focus, 该指令的功能是在页面加载时,元素获得焦点:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="demo">
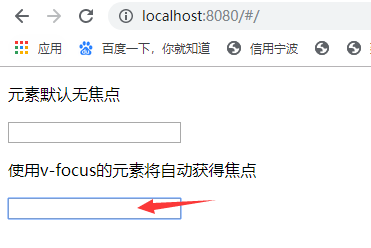
<p>元素默认无焦点</p>
<input type="text">
<p>使用v-focus的元素将自动获得焦点</p>
<input type="text" v-focus>
</div>
<script>
//注册全局指令v-focus
Vue.directive("focus", {
//当元素被插入到DOM中
inserted: function (el) {
el.focus()
}
})
// 创建根实例
new Vue({
el: '#demo'
})
</script>

指令定义函数提供了几个钩子函数(可选):
-
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。 -
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。 -
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。 -
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。 -
unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数的参数有:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括
v-前缀。 - value: 指令的绑定值, 例如:
v-my-directive="1 + 1", value 的值是2。 - oldValue: 指令绑定的前一个值,仅在
update和componentUpdated钩子中可用。无论值是否改变都可用。 - expression: 绑定值的表达式或变量名。 例如
v-my-directive="1 + 1", expression 的值是"1 + 1"。 - arg: 传给指令的参数。例如
v-my-directive:foo, arg 的值是"foo"。 - modifiers: 一个包含修饰符的对象。 例如:
v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。
- name: 指令名,不包括
- vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在
update和componentUpdated钩子中可用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="demo">
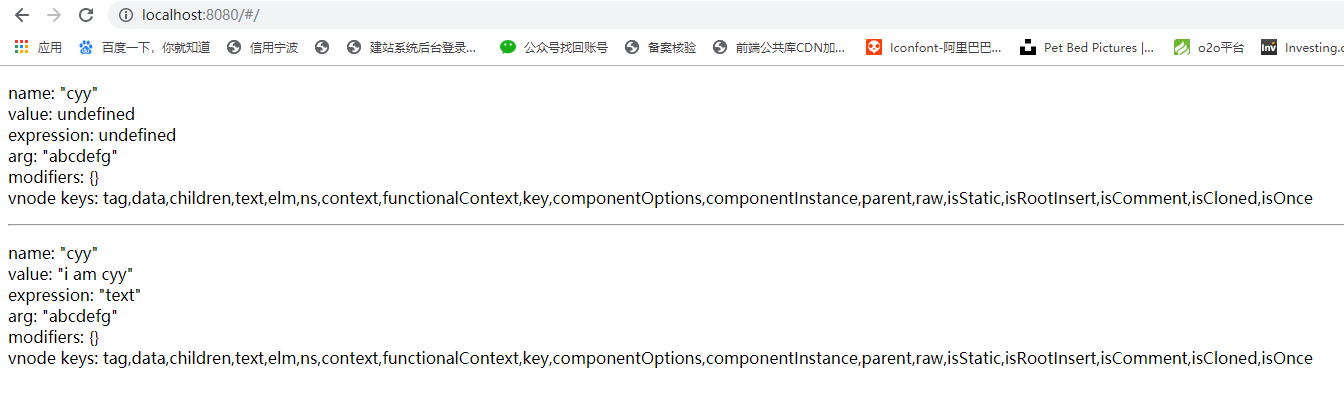
<p v-cyy:abcdefg>{{text}}</p>
<hr>
<p v-cyy:abcdefg="text"></p>
</div>
<script>
//注册全局指令v-focus
Vue.directive("cyy", {
//bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作
bind: function (el,binding,vnode) {
//JSON.stringify(value[, replacer[, space]]),用于将 JavaScript 值转换为 JSON 字符串
el.innerHTML=
`name: `+ JSON.stringify(binding.name)+"<br>"+
`value: `+ JSON.stringify(binding.value)+"<br>"+
`expression: `+ JSON.stringify(binding.expression)+"<br>"+
`arg: `+ JSON.stringify(binding.arg)+"<br>"+
`modifiers: `+ JSON.stringify(binding.modifiers)+"<br>"+
`vnode keys: `+ Object.keys(vnode).join(",")
//Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致
}
})
// 创建根实例
new Vue({
el: '#demo',
data:{
text:"i am cyy"
}
})
</script>

不需要其他钩子函数时,可以简写函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="demo">
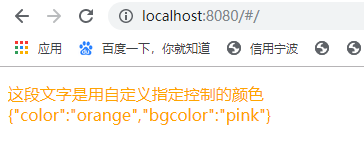
<p v-cyy="myStyle">这段文字是用自定义指定控制的颜色</p>
</div>
<script>
//注册全局指令v-focus
Vue.directive("cyy", function(el,binding){
el.style.color=binding.value.color
el.innerHTML+="<br>"+JSON.stringify(binding.value)
})
// 创建根实例
new Vue({
el: '#demo',
data:{
myStyle:{
color:"orange",
bgcolor:"pink"
}
}
})
</script>

指令函数可接受所有合法的 JavaScript 表达式,以下实例传入了 JavaScript 对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="demo">
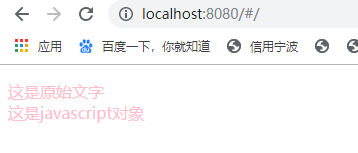
<p v-cyy="{color:'pink',text:'这是javascript对象'}">这是原始文字</p>
</div>
<script>
//注册全局指令v-focus
Vue.directive("cyy", function(el,binding){
el.style.color=binding.value.color
el.innerHTML+="<br>"+binding.value.text
})
// 创建根实例
new Vue({
el: '#demo'
})
</script>

来源:https://www.cnblogs.com/chenyingying0/p/12401756.html