在SVG中<path>标签的功能最丰富,单独拉出来写。
其余常用标签在:https://blog.csdn.net/TSY_1222/article/details/104536572
与折线类似,也是通过给出一系列点坐标来绘制。用法是:给出一个坐标点,在坐标点前面添加一个英文字母,表示是如何运动到此坐标的。
英文字母按照功能可分为五类:
移动类
M=moveto:将画笔移动到指定坐标。
直线类
L=lineto:画直线到指定坐标;
H=horizontal lineto:画水平直线到指定坐标;
V=vertical lineto:画垂直直线到指定坐标。
曲线类
C=curveto:画三次贝塞尔曲线经两个指定控制点到达终点坐标;
S=shortand/smooth curveto:与前一条三次贝塞尔曲线相连,第一个控制点为前一条曲线第二个控制点的对称点,只需输入第二个控制点和终点,即可绘制一个三次贝尔赛曲线;
Q=quadratic Bezier curveto:画二次贝塞尔曲线经一个指定控制点到达终点坐标;
T=Shorthand/smooth quadratic Bezier curveto:与前一条二次贝塞尔曲线相连,控制点为前一条二次贝尔赛曲线控制点的对称点,只需输入终点,即可绘制一个二次贝尔赛曲线。
弧线类
A=elliptical arc:画椭圆曲线到指定坐标。
闭合类
Z=closepath:绘制一条直线连接终点和起点,用来封闭图形。
注:大写英文字母,表示坐标系中的绝对坐标;小写英文字母,表示坐标系中的相对坐标(相对当前画笔所在点)。
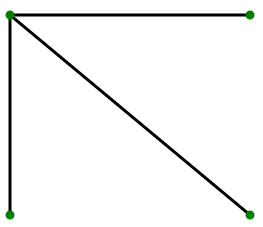
1、绘制直线

<path d="M30,100 L270,300 //M(30,100)是起点,第一条是直线画到(270,300)
M30,100 H270 //M(30,100)是起点,第二条是水平画到(270,100)
M30,100 V300" //M(30,100)是起点,第三条是垂直画到(30,300)
style="fill: none; stroke: black; stroke-width: 3;"/>//H和V都只需要一个坐标值,如果输入多个,则使用最后一个值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="500" width="550">
<path d="M30,100 L270,300
M30,100 H270
M30,100 V300"
style="fill: none; stroke: black; stroke-width: 3;"/>
<g stroke="black" stroke-width="3" fill="black">
<circle cx="30" cy="100" r="3" style="fill: green; stroke-width: none; stroke: green;"/>
<circle cx="30" cy="300" r="3" style="fill: green; stroke-width: none; stroke: green;"/>
<circle cx="270" cy="100" r="3" style="fill: green; stroke-width: none; stroke: green;"/>
<circle cx="270" cy="300" r="3" style="fill: green; stroke-width: none; stroke: green;"/>
</g>
</svg>
</body>
</html>
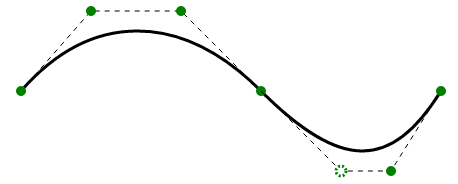
2、绘制三次贝塞尔曲线
<path d="M30,100 C100,20 190,20 270,100 //M(30,100)是起点,C后接三个坐标,分别为两个控制点和终点
S400,180 450,100" //S后接两个坐标,分别为第二个控制点和终点。S会根据之前的曲线自动生成一个控制点。
style="fill: white; stroke: black; stroke-width: 3;"/>//虚线的点是自动添加的控制点。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M30,100 C100,20 190,20 270,100
S400,180 450,100"
style="fill: white; stroke: black; stroke-width: 3;"/>
<path d="M30,100 L100,20 L190,20 L270,100"
style="fill: none; stroke: black; stroke-width: 1; stroke-dasharray: 5,5;"/>
<circle cx="30" cy="100" r="5" fill="green"/>
<circle cx="100" cy="20" r="5" fill="green"/>
<circle cx="190" cy="20" r="5" fill="green"/>
<circle cx="270" cy="100" r="5" fill="green"/>
<path d="M270,100 L350,180 L400,180 L450,100"
style="fill: none; stroke: black; stroke-width: 1; stroke-dasharray: 5,5;"/>
<circle cx="350" cy="180" r="5"
style="fill: white;stroke: green;stroke-width: 3;stroke-dasharray: 2,2;"/>
<circle cx="400" cy="180" r="5" fill="green"/>
<circle cx="450" cy="100" r="5" fill="green"/>
<circle/>
</svg>
</body>
</html>
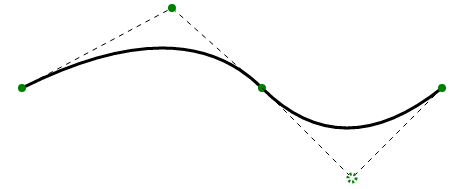
3、绘制二次贝塞尔曲线
<path d="M30,100 Q190,20 270,100 //M(30,100)是起点,Q后接两个坐标,分别是控制点和终点
T450,100" //T后接一个坐标,是终点坐标
style="fill: white; stroke: black; stroke-width: 3;"/>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M30,100 Q190,20 270,100
T450,100"
style="fill: white; stroke: black; stroke-width: 3;"/>
<path d="M30,100 L180,20 L270,100"
style="fill: none; stroke: black; stroke-width: 1; stroke-dasharray: 5,5;"/>
<circle cx="30" cy="100" r="4" fill="green"/>
<circle cx="180" cy="20" r="4" fill="green"/>
<circle cx="270" cy="100" r="4" fill="green"/>
<path d="M270,100 L360,190 L450,100"
style="fill: none; stroke: black; stroke-width: 1; stroke-dasharray: 5,5;"/>
<circle cx="360" cy="190" r="4"
style="fill: white;stroke: green;stroke-width: 3;stroke-dasharray: 2,2;"/>
<circle cx="450" cy="100" r="4" fill="green"/>
</svg>
</body>
</html>
来源:CSDN
作者:TSY_1222
链接:https://blog.csdn.net/TSY_1222/article/details/104608420