首先,CSS样式有4种使用方式:
1、外部样式
2、内部样式
3、行内样式
4、导入样式
外部样式:把CSS样式写入到一个单独的文件中,每个HTML页面链接该文件,是使用最为广泛的方式,很好的体现了表达(CSS)与结构(HTML)的分离思想。
<!-- 在head标签内增加如下代码,代表链接外部样式 -->
<head>
<link href="css/mystyle.css" rel="stylesheet" type="text/css" />
</head>内部样式:只在本HTML页面内有效,不能作用于其他页面。在本页面内,也能够实现表达(CSS)与结构(HTML)的分离。
<!-- 在head标签内增加如下代码,代表创建内部样式 -->
<head>
<style type="text/css">
h1 {color:#000000;}
</style>
</head>行内样式:在某个html标签内,通过定义样式,使该标签的表达发生改变。这种方式并不好,因为表达(CSS)与结构(HTML)紧紧地耦合在一起。但由于使用DW等网页可视化编辑工具,可以非常方便的“所见即所得”,这种方式也被很多人所使用,但要知道,这是不对的,尽可能避免。
<!-- 在p标签内部,直接定义样式 -->
<p style="font-size:18px;">内部样式</p>导入样式:为了样式的重用,减少代码冗余,允许在某个css样式文件中,导入另外一个css样式文件。比如global_style.css定义了全局最基础的样式,而index_style.css定义了网站首页的样式,而index_style.css中为了使用global_style.css中的样式,可以在index_style.css中这样写
<!-- 导入globa_style.css中的样式 -->
@import url("/css/global_style.css");其次,说说CSS的优先级:
1、id的优先级高于class
2、后面定义的的样式覆盖前面的
3、明确指定的样式高于继承的样式
4、行内样式高于内部或外部样式
虽然有这样的规定,但在实际使用中,尽可能提前把样式明明白白的规划好,尽可能不去重名,对于代码的理解也有好处,不要没事考验浏览器和程序员的智商。
然后,非常非常重要的CSS的盒子模型:
这是WEB标准(CSS+DIV)布局的基础,也是核心概念。原来的网页布局更多靠大小不一的table相互组合嵌套,但这样存在一些问题,比如布局代码非常复杂,样式和结构不独立,很难维护;不同浏览器对这种布局的解释,在兼容性也可能存在一些问题。采用WEB标准布局后,网页由大小不一的DIV相互组合嵌套,每个DIV都很独立,样式和结构能够很好的独立开,兼容性也有保障。
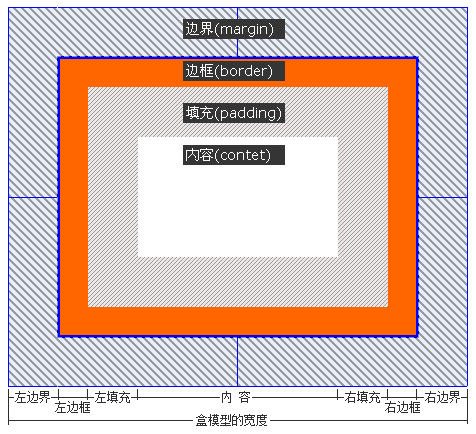
先看下面的图,摘抄一段非常好的比喻(原文出自“标准之路”的《十天学会DIV+CSS》,非常感谢):我们可以把它想像成现实中上方开口的盒子,然后从正上往下俯视,边框相当于盒子的厚度,内容相对于盒子中所装物体的空间,而填充呢,相当于为防震而在盒子内填充的泡沫,边界呢相当于在这个盒子周围要留出一定的空间,方便取出。是不是这样就很容易理解盒模型了。

所以整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width所定义的宽度仅仅是content的宽度,要特别注意。边界也常常称为外边距,填充也常常称为内边距。
最后,观念的转变:
理论上,良好的布局,能够通过改变CSS而实现各种外观,因此在设计之初,要忘记原来的table布局方法,把焦点集中在客户体验上,集中在DIV的摆放上,然后通过CSS来上色,这更像是绘画中的方法。
来源:oschina
链接:https://my.oschina.net/u/551955/blog/187268