从今天开始自学 processing。
在知乎上看到了 OF兜兜鱼 的一些教程,感觉很棒,准备跟着 OF君 开始学习。
- Processing教程|如何在黑夜里风情万种这个文章上的星星闪闪的,很棒,代码摘抄如下:
float a,b,c,d;
float star;
float x;
float y;
void setup(){
size(500,500);
background(0);
frameRate(30); }
void draw(){
a=random(255);
b=random(255);
c=random(255);
d=random(255);
star=random(7);
x=random(width);
y=random(height);
noStroke();
fill(a,b,c,d);
ellipse(x,y,star,star);
}
效果不错,好看,但是有几个情况,一个是,这段代码的星星是会越来越多的,一段时间之后会铺满整个画布,并且星星并不闪,想想办法换个效果。
2. 预想画布上有100个星星,星星的位置需要保持,并且在星星闪的时候,其实是对星星的颜色进行改动,那星星的rgb,alpha值都需要记录,参照 processing 自带的范例-basics-Arrays-Array,学习了一下数组的用法:
先声明数组 float red[];
然后在 setup() 函数中进行初始化 red = new float[100];
作为 FPGA 工程师,看到这种用法真是神奇。
下面是我自己修改后的代码
float red[],green[],blue[],alpha[];
float star_size[];
float x[];
float y[];
int lightness;
int star_all_num = 100;
int star_cnt;
int frame_rate = 30;
int star_live_time;
int frame_cnt;
void setup(){
size(500,500);
background(0);
frameRate(frame_rate);
lightness = 0;
star_all_num = 100; //<>//
star_cnt = 0;
star_live_time = 3 * 1000;//ms
red = new float[star_all_num];
green= new float[star_all_num];
blue = new float[star_all_num];
alpha= new float[star_all_num];
star_size = new float[star_all_num];
x = new float[star_all_num];
y = new float[star_all_num];
for(star_cnt = 0; star_cnt < star_all_num; star_cnt ++)
{
red [star_cnt] =random(255);
green[star_cnt] =random(255);
blue [star_cnt] =random(255);
alpha[star_cnt] =random(255);
star_size[star_cnt]=random(7);
x[star_cnt] =random(width);
y[star_cnt] =random(height);
}
}
void draw(){
background(0);
for(star_cnt = 0; star_cnt < star_all_num; star_cnt ++)
{
noStroke();
fill((red[star_cnt]+lightness)%255,(green[star_cnt]+lightness)%255,(blue[star_cnt]+lightness)%255,(alpha[star_cnt]));
ellipse(x[star_cnt],y[star_cnt],star_size[star_cnt],star_size[star_cnt]);
}
lightness ++;
}
效果还行吧,感觉不是星星在变亮,而是在变暗,想不明白。。。
如果真的有人看我的代码,一定对我的 coding style 感觉奇怪。因为我是 FPGA 工程师,代码风格比较特别。
3. 下面将成果搞成 gif 输出。processing 软件可以通过点击 速写本–引用库文件–添加库文件 的方式来加库文件的;但是 processing 的破服务器,我就没成功下载过 lib,参照 Processing库的手动安装的方法,可以手动安装 gifAnimation 库文件。具体方法是:
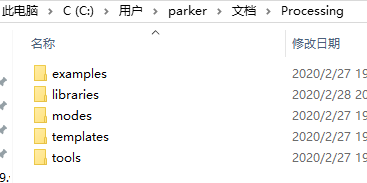
a. 点击 - 文件-- 偏好设置,找到速写本位置,
b. 找到速写本位置里面的 libraries,将 GitHub 上找到的 兼容 3.x 版本的 gifAnimation.zip 下载并解压到速写本位置里面的 libraries中,关掉 processing 软件再重开。
4. 按照 OF君的 gif 教程,完整版代码如下:
import gifAnimation.*;
GifMaker exp;
float red[],green[],blue[],alpha[];
float star_size[];
float x[];
float y[];
int lightness;
int star_all_num = 100;
int star_cnt;
int frame_rate = 30;
int star_live_time;
int frame_cnt;
void setup(){
exp = new GifMaker(this,"stars.gif");
exp.setRepeat(0);
exp.setDelay(1000/frame_rate);
size(500,500);
background(0);
frameRate(frame_rate);
lightness = 0;
star_all_num = 100; //<>//
star_cnt = 0;
star_live_time = 3 * 1000;//ms
red = new float[star_all_num];
green= new float[star_all_num];
blue = new float[star_all_num];
alpha= new float[star_all_num];
star_size = new float[star_all_num];
x = new float[star_all_num];
y = new float[star_all_num];
for(star_cnt = 0; star_cnt < star_all_num; star_cnt ++)
{
red [star_cnt] =random(255);
green[star_cnt] =random(255);
blue [star_cnt] =random(255);
alpha[star_cnt] =random(255);
star_size[star_cnt]=random(7);
x[star_cnt] =(int)random(width);
y[star_cnt] =(int)random(height);
}
}
void draw(){
exp.addFrame();
background(0);
for(star_cnt = 0; star_cnt < star_all_num; star_cnt ++)
{
noStroke();
//fill((red[star_cnt]+lightness)%255,(green[star_cnt]+lightness)%255,(blue[star_cnt]+lightness)%255,(alpha[star_cnt]+lightness)%255);
fill((red[star_cnt]+lightness)%255,(green[star_cnt]+lightness)%255,(blue[star_cnt]+lightness)%255,(alpha[star_cnt]));
ellipse(x[star_cnt],y[star_cnt],star_size[star_cnt],star_size[star_cnt]);
}
lightness ++;
}
void mousePressed(){
exp.finish();
}
- 最后的效果图:

- 总结,感谢 OF君 的教程,gif 这一块是真坑,processing 软件上的库是很难按上的,官网上很不好弄,后来还是找到了,做出来的效果还是不错的,有一点点成就感。
来源:CSDN
作者:ronaldinsn
链接:https://blog.csdn.net/ronaldinsn/article/details/104562049