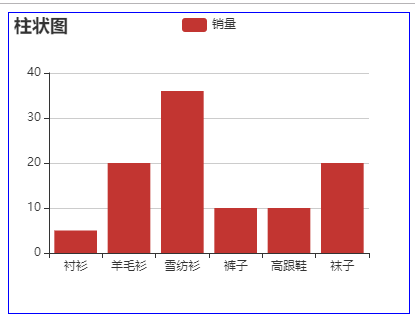
一.柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>柱状图</title>
<script src="JS/echarts.js"></script>
<style>
#chart{
width: 400px;
height: 300px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="chart">
</div>
<script>
//对echarts进行初始化
var myCharts =echarts.init(document.getElementById("chart"));
//指定图表的配置项和数据
var option = {
title: { //标题
text: '柱状图'
},
tooltip: {},
legend: {//图例
data:['销量']
},
xAxis: {//x坐标的数据
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20] //x坐标对应的数据
}]
};
// 使用刚指定的配置项和数据显示图表
myCharts.setOption(option);
</script>
</body>
</html>

来源:https://www.cnblogs.com/Crown-V/p/12373153.html