一、前言简介
在前面已经写过关于 JS 反调试的博客了,地址为:https://www.cnblogs.com/TM0831/p/12154815.html。但这次碰到的网站就不一样了,这个网站并不是通过不断调试消耗内存以反调试的,而是直接将页面替换修改掉,让人无法调试页面。

二、网页分析
本次爬取的网址为:https://www.aqistudy.cn/,但打开开发者工具后,页面变成了下面这样:

很明显这是触发了反爬,页面直接被替换掉了。当我们打开开发者工具时,程序检测到了开发者工具被打开了,所以触发反爬,将页面修改成了上面的样子。
页面被修改了,我们就没办法了吗?自然是有对策的,我们可以查看一下网页源码,在开发者工具中切换到 Source 选项,找到首页 index 的源码,如下图:

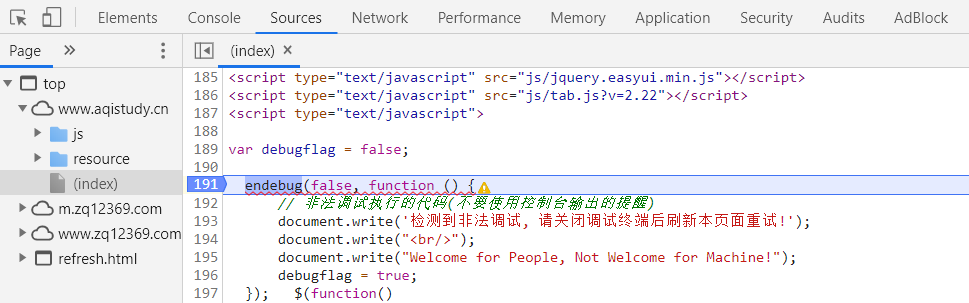
往下翻找,可以找到如下内容,可以看到在 endebug() 方法中就是修改页面的代码:

通过查看上面的代码可以发现,debugflag 就是判断条件,而 loadTad() 则是获取数据的接口,当程序检测到开发者工具被打开时,debugflag 的值改为 true,endebug() 函数执行,页面也就被修改掉了。
那么 endebug() 方法的具体内容是什么呢?全局搜索“endebug”,可以找到一个 JavaScript 文件(连接为:https://www.aqistudy.cn/js/jquery.min.js?v=1.2),在其中能找到如下代码部分:
1 // debug detect
2 eval(function(p, a, c, k, e, d) {
3 e = function(c) {
4 return (c < a ? "" : e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36))
5 }
6 ;
7 if (!''.replace(/^/, String)) {
8 while (c--)
9 d[e(c)] = k[c] || e(c);
10 k = [function(e) {
11 return d[e]
12 }
13 ];
14 e = function() {
15 return '\\w+'
16 }
17 ;
18 c = 1;
19 }
20 ;while (c--)
21 if (k[c])
22 p = p.replace(new RegExp('\\b' + e(c) + '\\b','g'), k[c]);
23 return p;
24 }('2 M(g,y){h(!g){!2(e){2 n(e){2 n(){j u}2 o(){4.8&&4.8.m&&4.8.m.H?t("9"):(a="g",v.G(d),v.F(),t(a))}2 t(e){u!==e&&(u=e,"2"==7 c.5&&c.5(e))}2 r(){l||(l=!0,4.I("k",o),L(f))}"2"==7 e&&(e={5:e});3 i=(e=e||{}).K||J,c={};c.5=e.5;3 a,d=B z;d.D("C",2(){a="9"});3 u="E";c.A=n;3 f=s(o,i);4.S("k",o);3 l;j c.N=r,c}3 o=o||{};o.x=n,"2"==7 6?(6.P||6.R)&&6(2(){j o}):"O"!=7 b&&b.p?b.p=o:4.q=o}(),q.x(2(e){3 a=0;3 n=s(2(){h("9"==e){w(2(){h(a==0){a=1;w(y)}},Q)}},T)})}}', 56, 56, '||function|var|window|onchange|define|typeof|Firebug|on||module|||||off|if||return|resize||chrome|||exports|jdetects||setInterval|||console|setTimeout|create|code|Image|getStatus|new|id|__defineGetter__|unknown|clear|log|isInitialized|removeEventListener|500|delay|clearInterval|endebug|free|undefined|amd|200|cmd|addEventListener|100'.split('|'), 0, {}))
解密出来可以发现这段代码就是用于检测开发者工具有没有打开,若打开了,则触发反调试,修改页面。
三、解决方案
首先在首页的源码中的如下位置打上断点,然后刷新页面,进入调试状态。

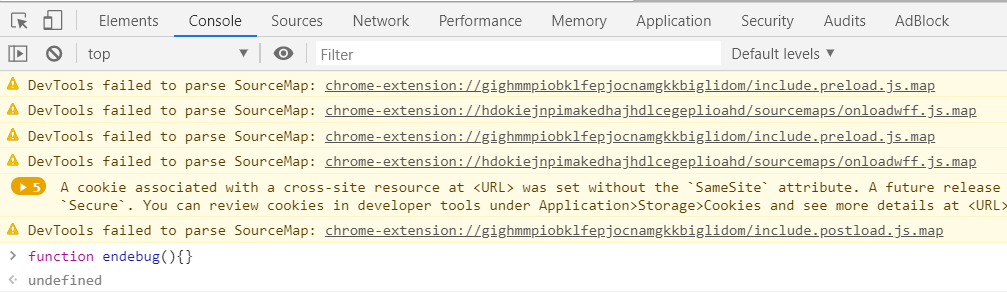
然后切换到 Console 选项页,在其中对 endebug() 方法进行重新定义,输入如下内容:
function endebug(){}
如下图所示,输入完回车,然后继续执行(Chrome 的快捷键是 F8):

进行完上述步骤后,就能正常的抓包分析了。
来源:https://www.cnblogs.com/TM0831/p/12366205.html