原文链接地址为https://my.oschina.net/u/3656204/blog/3086255。
原文作者提供的upload.js文件,html和js方法均可借鉴,问题是按作者的搞下来,却未能成功。可坑啦,完成了98%,剩下的2%却好难搞出来。
踩坑如下: 坑一
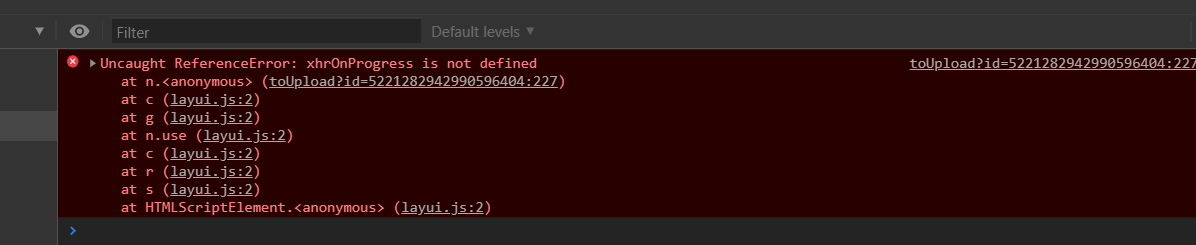
toUpload?id=5221282942990596404:227 Uncaught ReferenceError: xhrOnProgress is not defined

作者给了较为完成的js方法,却把方法中关键的一个自定义变量方法漏了。
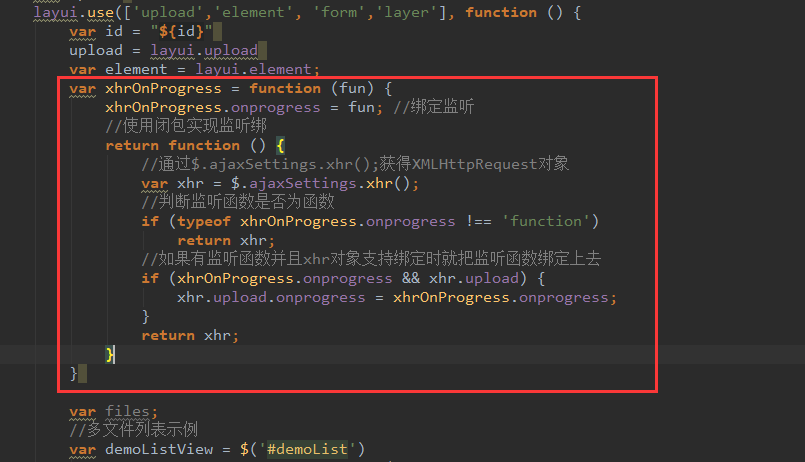
xhrOnProgress应该定义如下:
var xhrOnProgress = function (fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function () {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if (typeof xhrOnProgress.onprogress !== 'function')
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if (xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}
坑二
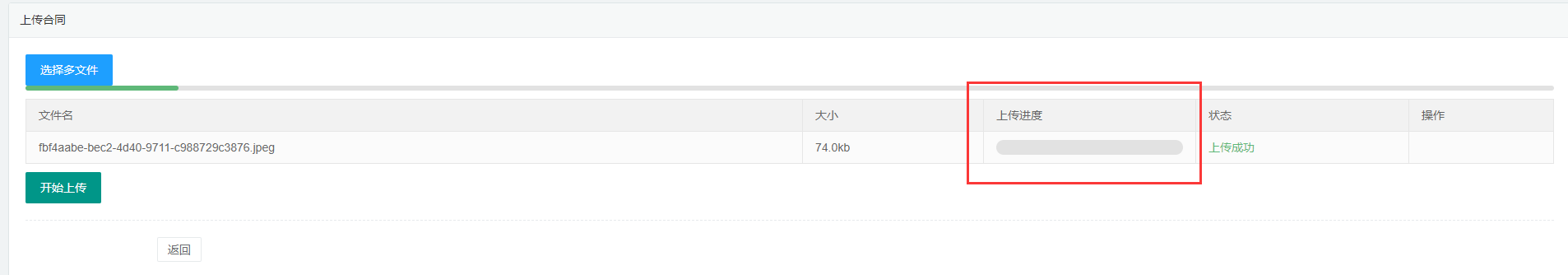
图片上传成功了,请求后台方法了,但进度条始终不动。
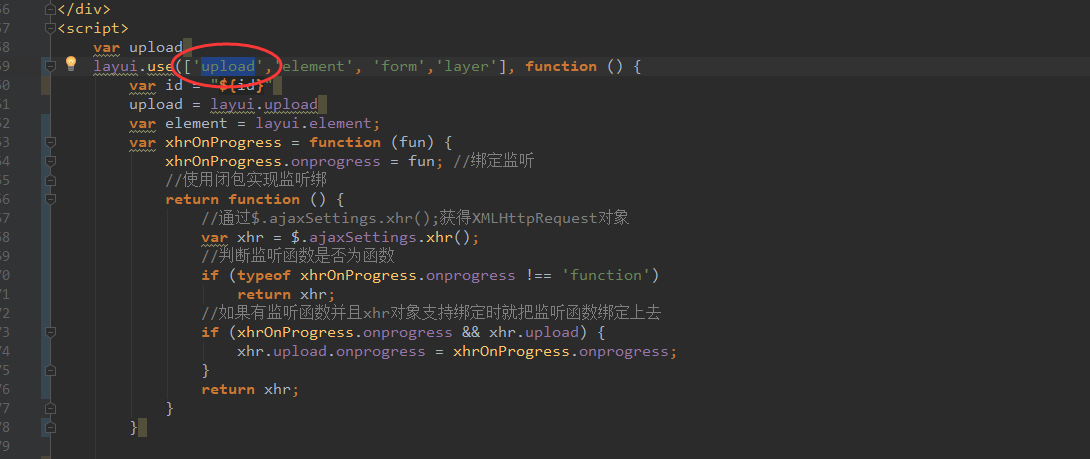
问题出在layui引用模块。因为引用了自定义的upload.js,所以在layui.use里不需要再加载‘upload’模块了。
应去掉途中的upload
代码如下
var upload
layui.use(['element', 'form','layer'], function () {
var id = "${id}"
upload = layui.upload
var element = layui.element;
var xhrOnProgress = function (fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function () {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if (typeof xhrOnProgress.onprogress !== 'function')
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if (xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}
var files;
//多文件列表示例
var demoListView = $('#demoList')
, uploadListIns = upload.render({
elem: '#fileList'
, size: 102400 //限制文件大小,单位 KB
, exts: 'zip|rar|7z|doc|docx|pdf|txt|xls|ppt|xlsx|pptx|img|jpg|png|gif|bmp|jpeg' //只允许上传压缩文件
, url: '${ctx}/contract/contract/uploadAppendix'
, accept: 'file'
, multiple: false
, auto: false
, bindAction: '#fileListAction'
,
xhr: xhrOnProgress,
progress: function (value) {//上传进度回调 value进度值
element.progress('demoList', value + '%')//设置页面进度条
},
xhr: function (index, e) {
var percent = e.loaded / e.total;//计算百分比
percent = parseFloat(percent.toFixed(2));
element.progress('progress_' + index + '', percent * 100 + '%');
console.log("-----" + percent);
}
// , data: JSON.stringify(Param)
, choose: function (obj) {
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function (index, file, result) {
var tr = $(['<tr id="upload-' + index + '">'
, '<td>' + file.name + '</td>'
, '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>'
, '<td><div class="layui-progress layui-progress-big" lay-filter="progress_' + index + '" lay-showPercent="true"><div class="layui-progress-bar" lay-percent="58%"></div></div></td>'
, '<td>等待上传</td>'
, '<td>'
, '<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>'
, '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>'
, '</td>'
, '</tr>'].join(''));
//单个重传
tr.find('.demo-reload').on('click', function () {
obj.upload(index, file);
});
//删除
tr.find('.demo-delete').on('click', function () {
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
demoListView.append(tr);
});
}
,
before: function (obj) {
this.data = {
"id": id,
// "FLOW_ID": FLOW_ID,
// "FLOW_NODE_ID": FLOW_NODE_ID,
// "FILE_TYPE": FILE_TYPE
}///携带额外的数据
}
,
done: function (res, index, upload) {
if (res.code == 0) { //上传成功
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(3).html('<span style="color: #5FB878;">上传成功</span>');
tds.eq(4).html(''); //清空操作
//var url = webroot + "/guarantee/itemFile/getItemFileByFlow?FLOW_ID=" + FLOW_ID + "&BUSINESS_ID=" + BUSINESS_ID + "&FLOW_NODE_ID=" + FLOW_NODE_ID + "&FILE_TYPE=" + FILE_TYPE
//刷新表格
// table.reload('itemFileList', {
// url: url
// , where: {} //设定异步数据接口的额外参数
// //,height: 300
// });
return delete this.files[index]; //删除文件队列已经上传成功的文件
} else if (res.code == 1) {
layer.msg(res.msg);
}
this.error(index, upload);
}
,
error: function (index, upload) {
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
})
})
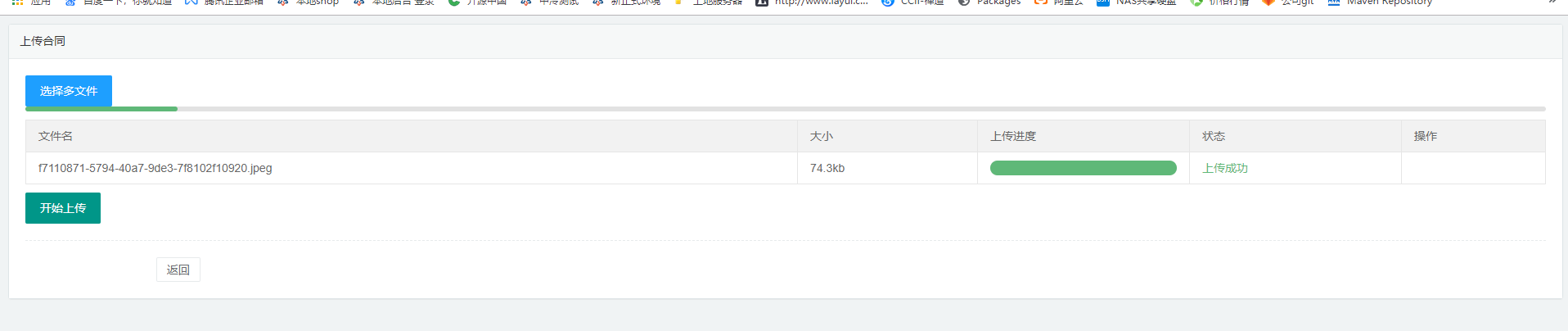
去掉后执行效果如下,终于有进度条进度了。

html代码也贴出来吧,可以去复制原网页的。
原网址: https://my.oschina.net/u/3656204/blog/3086255。
请到原网址提供的百度盘去下载upload.js文件。
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="fileList">选择多文件</button>
<div class="layui-progress">
<div class="layui-progress-bar" lay-filter="aaaa" lay-percent="10%"></div>
</div>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr>
<th>文件名</th>
<th>大小</th>
<th>上传进度</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody id="demoList"></tbody>
</table>
</div>
<button type="button" class="layui-btn" id="fileListAction">开始上传</button>
</div>
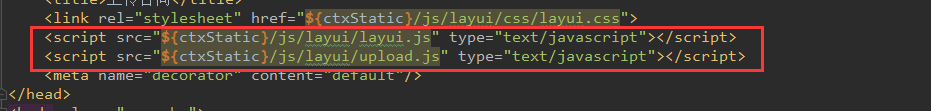
坑三 注意layui.js和upload.js的引用顺序
一定是layui.js在前,upload.js在后,否则呢。render方法一直会异常。
总结:若提供一个问题的解决方法请尽可能的详细,代码中一个变量一个标点符号的缺失都可能导致整块程序不可用。本想给予帮助,缺让使用人搞了半天也没用上。
可以为后人栽树,但不能在树上挂刀啊。。。(^__^) 嘻嘻……
来源:oschina
链接:https://my.oschina.net/u/2301293/blog/3158296