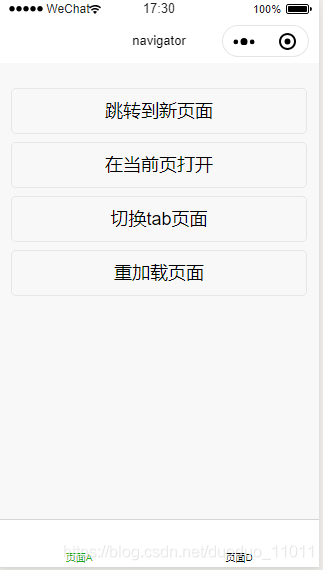
效果图

属性
参考:navigator
实例
app
- app.js
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
globalData: {
hasLogin: false
}
})
- app.json
{
"pages": [
"pages/pageA/navigator",
"pages/pageB/navigate",
"pages/pageC/redirect",
"pages/pageD/pageD"
],
"tabBar": {
"list": [
{
"pagePath": "pages/pageA/navigator",
"text": "页面A"
},
{
"pagePath": "pages/pageD/pageD",
"text": "页面D"
}
]
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
- app.wxss
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true,
"autoAudits": false,
"coverView": true,
"showShadowRootInWxmlPanel": true,
"scopeDataCheck": false
},
"compileType": "miniprogram",
"libVersion": "2.10.2",
"appid": "wx8c507272cc079a6a",
"projectname": "navigator",
"debugOptions": {
"hidedInDevtools": []
},
"isGameTourist": false,
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
pageA
- navigator.js
Page({})
- navigator.json
{
"navigationBarTitleText": "navigator"
}
- navigator.wxml
<view class="container">
<view class="page-body">
<view class="btn-area">
<navigator url="../pageB/navigate?title=navigate" hover-class="navigator-hover">
<button type="default">跳转到新页面</button>
</navigator>
<navigator url="../pageC/redirect?title=redirect" redirect hover-class="other-navigator-hover">
<button type="default">在当前页打开</button>
</navigator>
<navigator url="../pageD/pageD" open-type="switchTab">
<button type="default">切换tab页面</button>
</navigator>
<navigator url="/pages/pageA/navigator" open-type="reLaunch">
<button type="default">重加载页面</button>
</navigator>
</view>
</view>
</view>
- navigator.wxss
.navigator-hover button{
background-color: #DEDEDE;
}
.other-navigator-hover button{
background-color: #DEDEDE;
}
pageB
- navigate.js
Page({
onLoad: function (options) {
console.log(options)
}
})
- navigate.json
{
"navigationBarTitleText": "navigate页面"
}
- navigate.wxml
<view class="container">
<view>
新的navigate页面
</view>
<navigator open-type="navigateBack">
<button type="default">返回页面A</button>
</navigator>
</view>
pageC
- redirect.js
Page({
onLoad: function (options) {
console.log(options)
}
})
- redirect.json
{
"navigationBarTitleText": "redirect页面"
}
- redirect.wxml
<view class="container">
<view>
重定向页面
</view>
</view>
pageD
- navigator.js
Page({})
- navigator.wxml
<!--pages/pageD/pageD.wxml-->
<view class="container">
<view>
页面D
</view>
</view>
来源:CSDN
作者:小朵八
链接:https://blog.csdn.net/duoduo_11011/article/details/104447021