问题:
1.cannot read propery ‘range’ of null
2.cannot find module ‘@/views/xxxxx’,(由两种现象引起)
背景
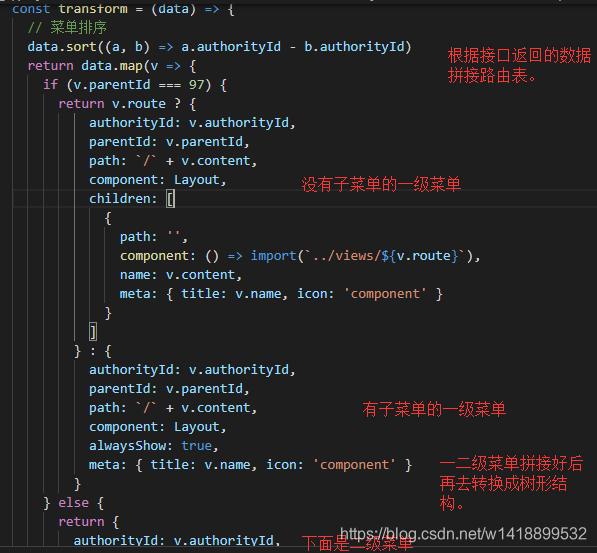
在使用vue-element-admin模版的后台管理系统中,根据菜单权限实现动态加载路由,在把从后端接口取到的菜单拼接成前端路由需要的形式时遇到了以下几个问题。
问题1与解决方法
-
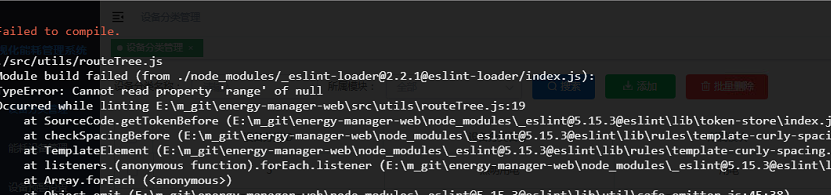
问题截图

-
解决方法
这个问题看到报错很懵,首先我就去安装eslint_loader,发现并没有作用,然后看各种博客找寻答案,然后没有作用。
然后我通过注释代码定位报错的代码,最终发现是引入路由懒加载那一行有问题,代码如下。注释了这一行就不会报这个错误。所以自己认为是懒加载的问题,又去百度一番。还去按安装了vue官方文档中说的syntax-dynamic-import插件。然而还是没有最用。
柳暗花明又一村:终于找到了一个良方。原来是
"babel-eslint"版本引起的问题。此项目中babel-eslint的版本是10.0.1。解决方法
在package.json文件中将"babel-eslint": "10.0.1"改为"babel-eslint": "8.0.1",然后再执行cnpm install命令。或者使用npm。再次启动项目上面的错误就没有了。侧边栏菜单也都正常的显示了。但是又出现了新的问题。如下问题2。
问题2与解决方法
-
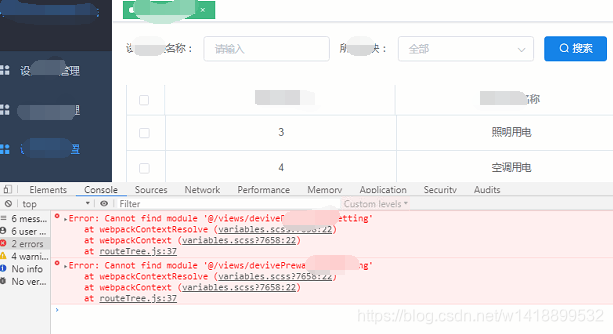
问题截图
点击侧边栏菜单时显示空白页面,控制台也报错如下。
-
解决方法
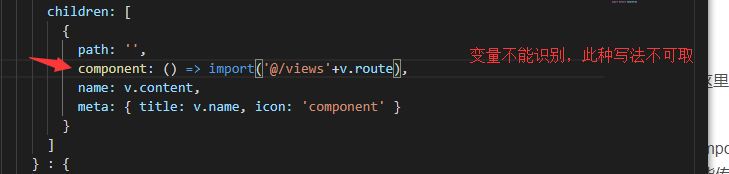
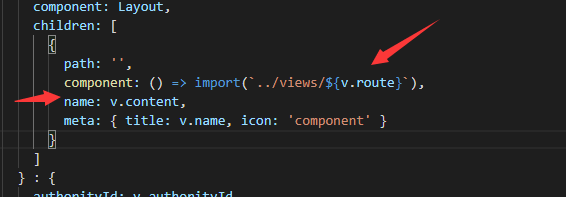
这个问题是因为引入的组件路径没有识别或者引入路径错误。这里我核对了下路径是正确的。所以是路径没有识别的原因。第一种测试方法是使用字符串拼接的方法,vue的router组件component在import时竟然不能使用变量,webpack 编译es6 动态引入 import() 时不能传入变量,而要传入字符串 ,这是因为webpack的现在的实现方式不能实现完全动态。

一定要用变量的时候,可以通过字符串模板来提供部分信息给webpack,如下:
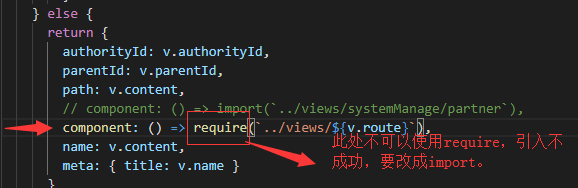
此时便不会在报找不到模块的错误。还有一种情况会报找不到模块,就是使用
require而不是使用import导入的,也会报上面的错误。
结语
将上面报错解决,菜单权限就对接结束了,任务也就完成了。动态路由就实现了。好难哟。
来源:CSDN
作者:tomorrownan
链接:https://blog.csdn.net/w1418899532/article/details/104422938