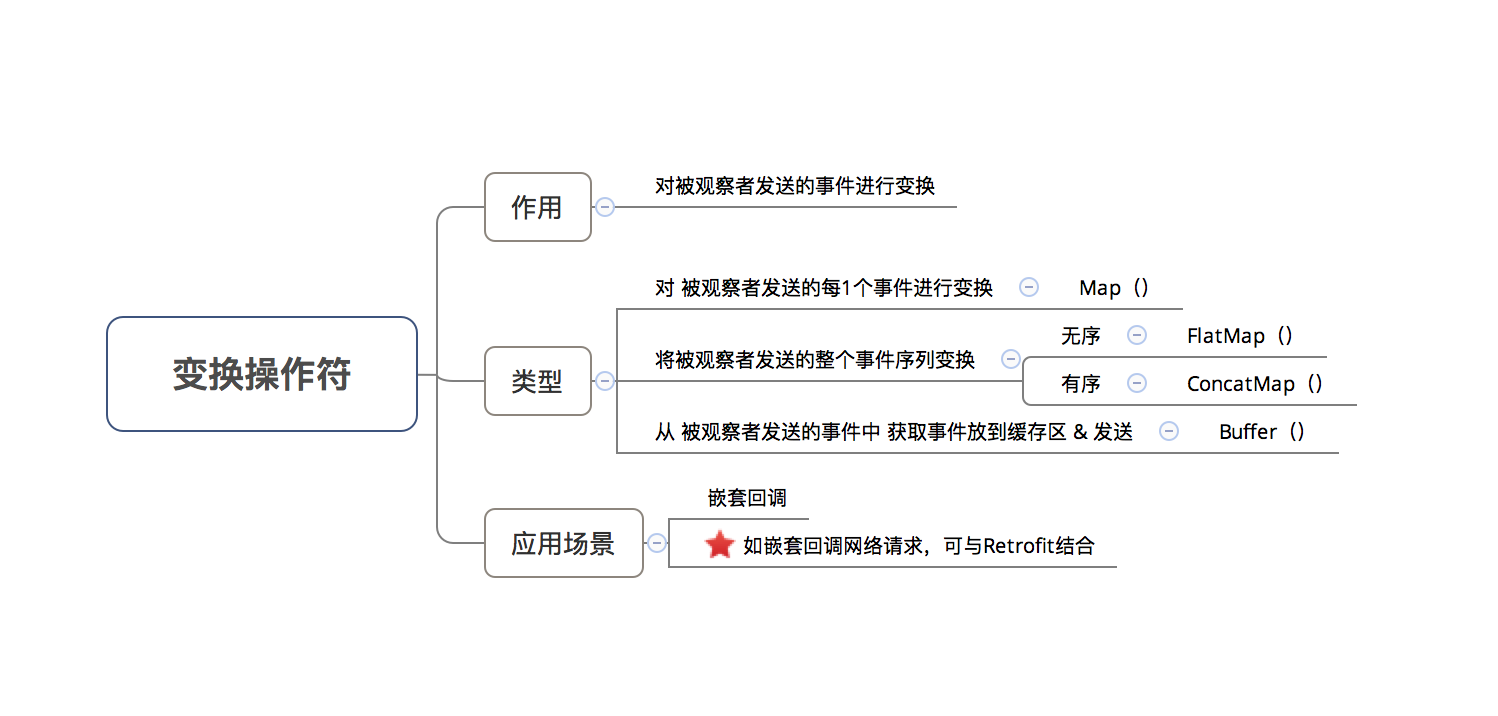
1、作用
- 对事件序列中的事件 / 整个事件序列 进行加工处理(即变换),使得其转变成不同的事件 / 整个事件序列
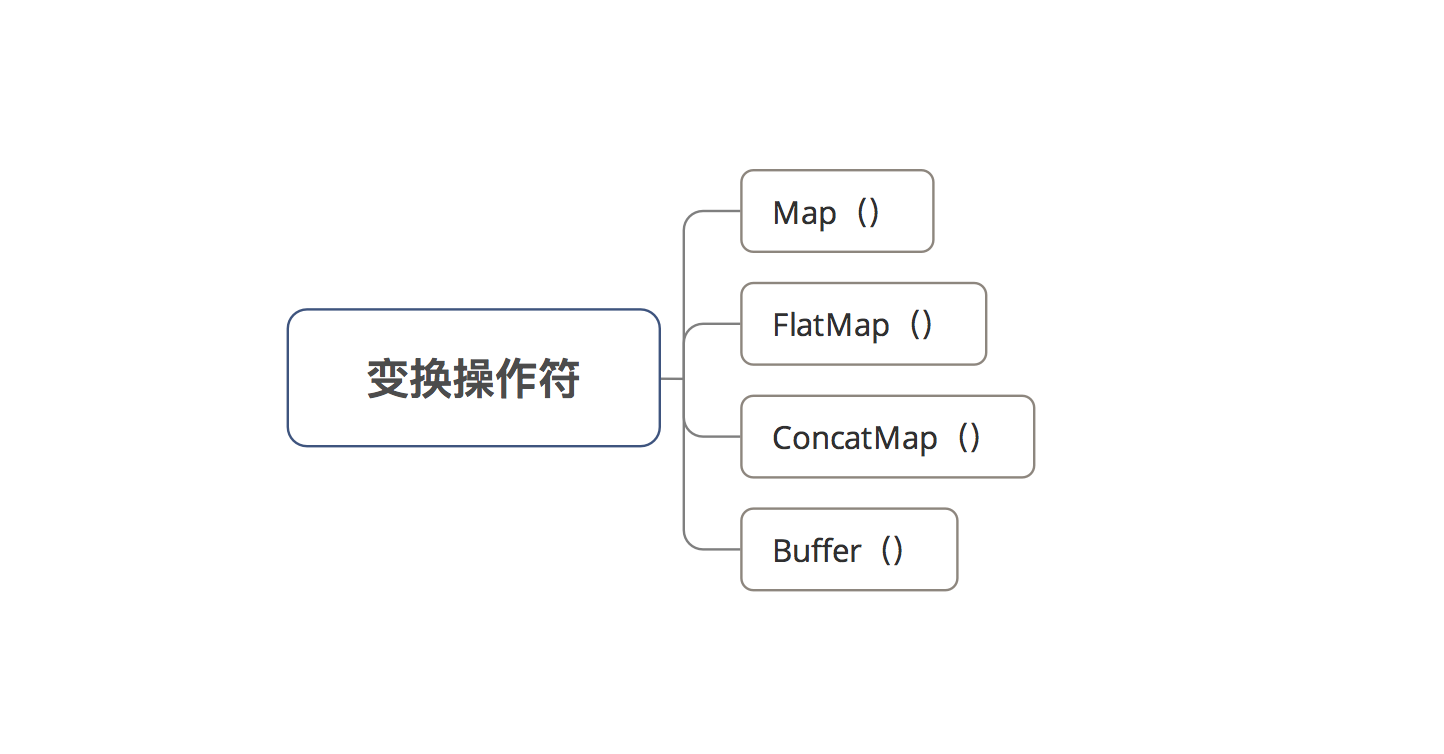
2、类型

3、详解
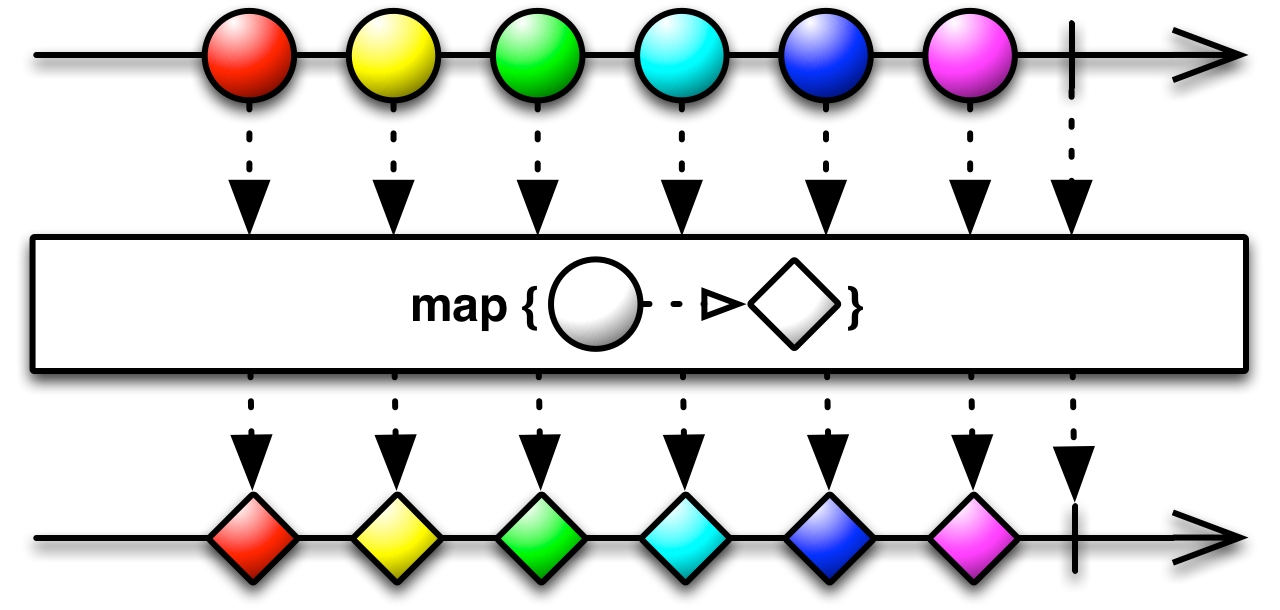
3.1 map()----- 见rxdocs.pdf第80页
作用:对 被观察者发送的每1个事件都通过 指定的函数 处理,从而变换成另外一种事件

public static void map() {
Observable.just("I", "am", "RxJava")
.map(new Function<String, Integer>() {
@Override
public Integer apply(String s) throws Exception {
return s.length();
}
}).subscribe(new Observer<Integer>() {
@Override
public void onSubscribe(Disposable d) {
Log.d(TAG, "onSubscribe");
}
@Override
public void onNext(Integer value) {
Log.d(TAG, "onNext: value = " + value);
}
@Override
public void onError(Throwable e) {
Log.d(TAG, "onError: " + e.toString());
}
@Override
public void onComplete() {
Log.d(TAG, "onComplete");
}
});
}
输出:
08-06 14:55:52.715 18643 18643 D Operation: onSubscribe 08-06 14:55:52.716 18643 18643 D Operation: onNext: value = 1 08-06 14:55:52.716 18643 18643 D Operation: onNext: value = 2 08-06 14:55:52.716 18643 18643 D Operation: onNext: value = 6 08-06 14:55:52.716 18643 18643 D Operation: onComplete
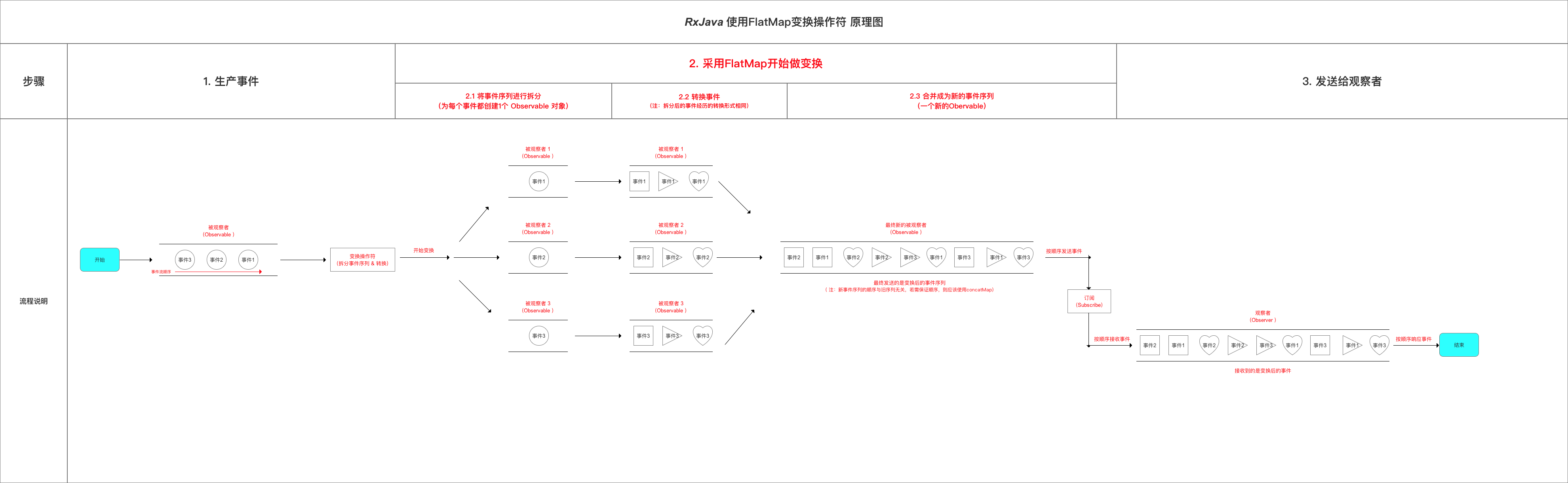
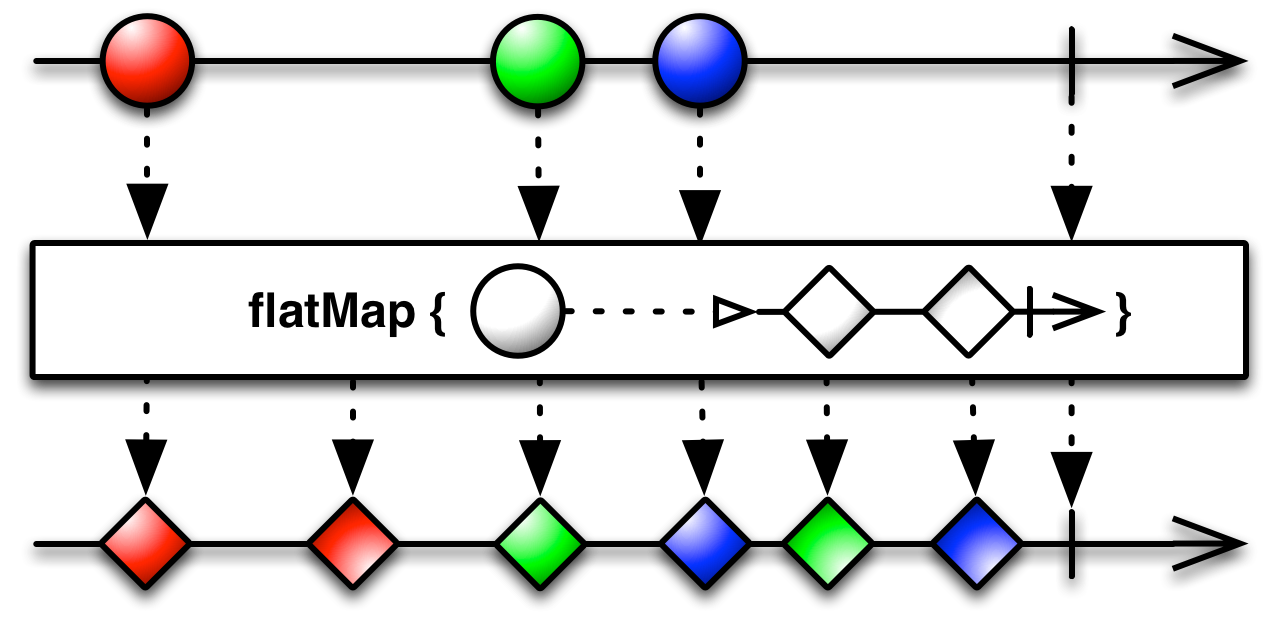
3.2 flatMap()----- 见rxdocs.pdf第72页
作用:将被观察者发送的每个事件序列进行 拆分 & 单独转换,再合并成一个新的事件序列,最后再进行发送
原理:
- 为事件序列中每个事件都创建一个
Observable对象; - 将对每个 原始事件 转换后的 新事件 都放入到对应
Observable对象; - 将新建的每个
Observable都合并到一个 新建的、总的Observable对象; - 新建的、总的
Observable对象 将 新合并的事件序列 发送给观察者(Observer) - 新合并生成的事件序列顺序是无序的,即 与旧序列发送事件的顺序无关


public static void flatMap() {
Observable.just("I", "am", "RxJava")
.flatMap(new Function<String, ObservableSource<Integer>>() {
@Override
public ObservableSource<Integer> apply(String s) throws Exception {
int length = s.length();
ArrayList<Integer> num = new ArrayList<>();
for (int i = 0; i < length; i++) {
num.add(i);
}
return Observable.fromIterable(num);
}
}).subscribe(new Observer<Integer>() {
@Override
public void onSubscribe(Disposable d) {
Log.d(TAG, "onSubscribe");
}
@Override
public void onNext(Integer value) {
Log.d(TAG, "onNext: value = " + value);
}
@Override
public void onError(Throwable e) {
Log.d(TAG, "onError: " + e.toString());
}
@Override
public void onComplete() {
Log.d(TAG, "onComplete");
}
});
}
输出:
08-06 15:19:50.714 19829 19829 D Operation: onSubscribe 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 0 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 0 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 1 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 0 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 1 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 2 08-06 15:19:50.714 19829 19829 D Operation: onNext: value = 3 08-06 15:19:50.715 19829 19829 D Operation: onNext: value = 4 08-06 15:19:50.715 19829 19829 D Operation: onNext: value = 5 08-06 15:19:50.715 19829 19829 D Operation: onComplete
3.3 concatMap()----- 见rxdocs.pdf第75页
作用:类似flatMap()操作符,与flatMap()的 区别在于:新合并生成的事件序列顺序是有序的,即 严格按照旧序列发送事件的顺序
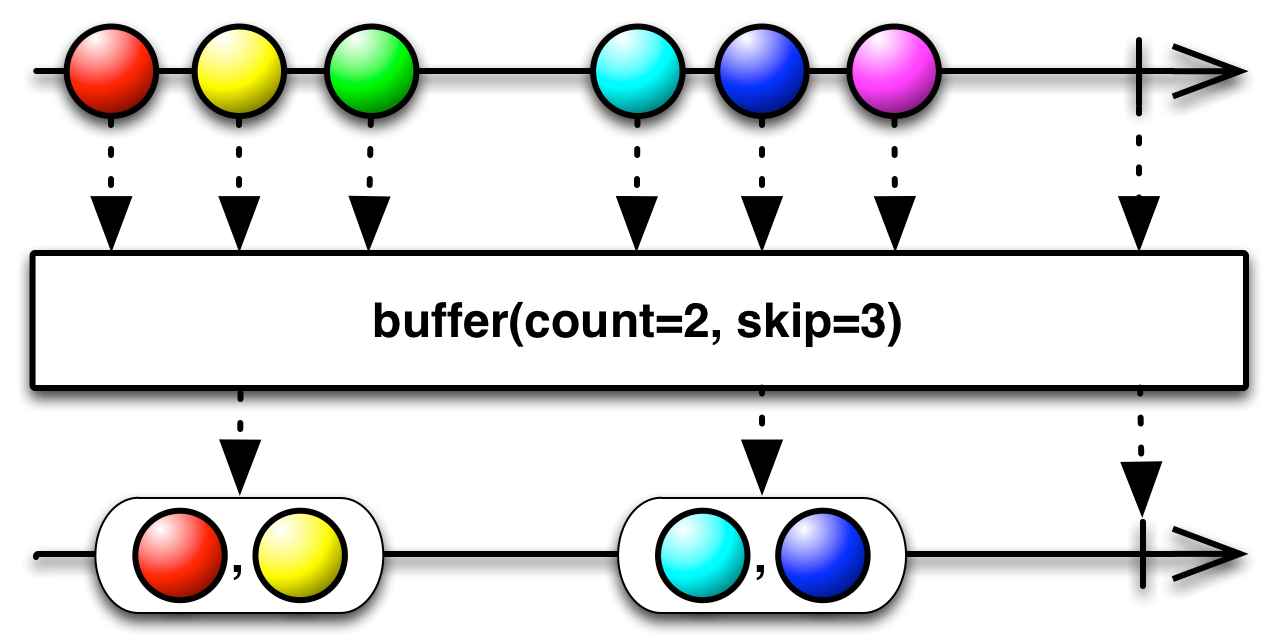
3.4 buffer()----- 见rxdocs.pdf第63页
作用:定期从 被观察者(Obervable)需要发送的事件中 获取一定数量的事件 & 放到缓存区中,最终发送

public static void buffer() {
Observable.just(1, 3, 4, 6, 8)
.buffer(3, 2)
.subscribe(new Observer<List<Integer>>() {
@Override
public void onSubscribe(Disposable d) {
Log.d(TAG, "onSubscribe");
}
@Override
public void onNext(List<Integer> values) {
Log.d(TAG, "onNext start");
for (Integer value : values) {
Log.d(TAG, "onNext: value = " + value);
}
Log.d(TAG, "onNext end");
}
@Override
public void onError(Throwable e) {
Log.d(TAG, "onError: " + e.toString());
}
@Override
public void onComplete() {
Log.d(TAG, "onComplete");
}
});
}
输出:
08-06 15:49:52.400 21011 21011 D Operation: onSubscribe 08-06 15:49:52.400 21011 21011 D Operation: onNext start 08-06 15:49:52.400 21011 21011 D Operation: onNext: value = 1 08-06 15:49:52.400 21011 21011 D Operation: onNext: value = 3 08-06 15:49:52.400 21011 21011 D Operation: onNext: value = 4 08-06 15:49:52.400 21011 21011 D Operation: onNext end 08-06 15:49:52.400 21011 21011 D Operation: onNext start 08-06 15:49:52.400 21011 21011 D Operation: onNext: value = 4 08-06 15:49:52.400 21011 21011 D Operation: onNext: value = 6 08-06 15:49:52.401 21011 21011 D Operation: onNext: value = 8 08-06 15:49:52.401 21011 21011 D Operation: onNext end 08-06 15:49:52.401 21011 21011 D Operation: onNext start 08-06 15:49:52.401 21011 21011 D Operation: onNext: value = 8 08-06 15:49:52.401 21011 21011 D Operation: onNext end 08-06 15:49:52.401 21011 21011 D Operation: onComplete
4、总结

来源:https://www.cnblogs.com/andy-loong/p/11308956.html