拷贝一份昨天的项目,并改名
day20_SlidingMenu
一、DrawerLayout抽屉布局
DrawerLayout 是个抽屉布局,可以放入两个子控件。第一个子控件是主屏幕显示的内容,第二个子控件是滑动菜单中显示的内容
主布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:background="?attr/colorPrimary"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是菜单"
android:textSize="30sp"
android:background="#FFF"
android:gravity="start"/>
</androidx.drawerlayout.widget.DrawerLayout>

增加导航按钮:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mDrawerLayout = findViewById(R.id.drawer_layout);
ActionBar actionBar = getSupportActionBar();
if( actionBar!= null){
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.menu);
}
}
......
// 处理按钮点击事件
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
......
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
default:
break;
}
return true;
}
}
getSupportActionBar()得到ActionBar的实例setDisplayHomeAsUpEnabled(),显示导航按钮[HomeAsUp]HomeAsUp按钮的id永远是android.R.homeDrawerLayout.openDrawer()展示滑动菜单,要求传入菜单栏布局方式,于是传入GravityCompat.START
二、NavigationView抽屉夹层
依赖库:
implementation 'com.google.android.material:material:1.2.0-alpha04' // 提供NavigationView
implementation 'de.hdodenhof:circleimageview:3.1.0' // 让图标圆片化
menu布局nav_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:title="Call"
android:id="@+id/nav_call"
android:icon="@drawable/call"/>
<item
android:id="@+id/nav_friends"
android:title="Friends"
android:icon="@drawable/friends"/>
<item
android:title="Location"
android:id="@+id/nav_location"
android:icon="@drawable/location"/>
<item
android:id="@+id/nav_mail"
android:icon="@drawable/mail"
android:title="Mail"/>
<item
android:id="@+id/nav_task"
android:title="Task"
android:icon="@drawable/task"/>
</group>
</menu>
group表示一个组,checkableBehavior表示组中菜单只能single【单选】
header布局nav_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:padding="10dp"
android:background="?attr/colorPrimary">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/icon_image"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/head_portrait"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mail"
android:layout_alignParentBottom="true"
android:text="puppy@foxmail.com"
android:textColor="#FFF"
android:textSize="14sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/username"
android:layout_above="@+id/mail"
android:text="Dog Han"
android:textColor="#FFF"
android:textSize="14sp"/>
</RelativeLayout>
主布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:background="?attr/colorPrimary"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</FrameLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:id="@+id/nav_view"
app:menu="@menu/nav_menu"
app:headerLayout="@layout/nav_header"/>
</androidx.drawerlayout.widget.DrawerLayout>
主活动:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mDrawerLayout = findViewById(R.id.drawer_layout);
ActionBar actionBar = getSupportActionBar();
NavigationView navigationView = findViewById(R.id.nav_view);
if( actionBar!= null){
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.menu);
}
navigationView.setCheckedItem(R.id.nav_call);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
mDrawerLayout.closeDrawer(GravityCompat.START);
return true;
}
});
}
......
}
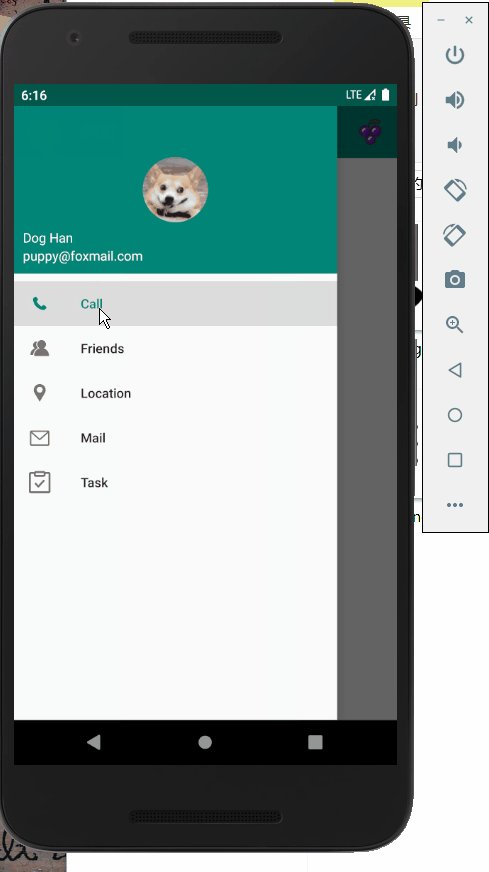
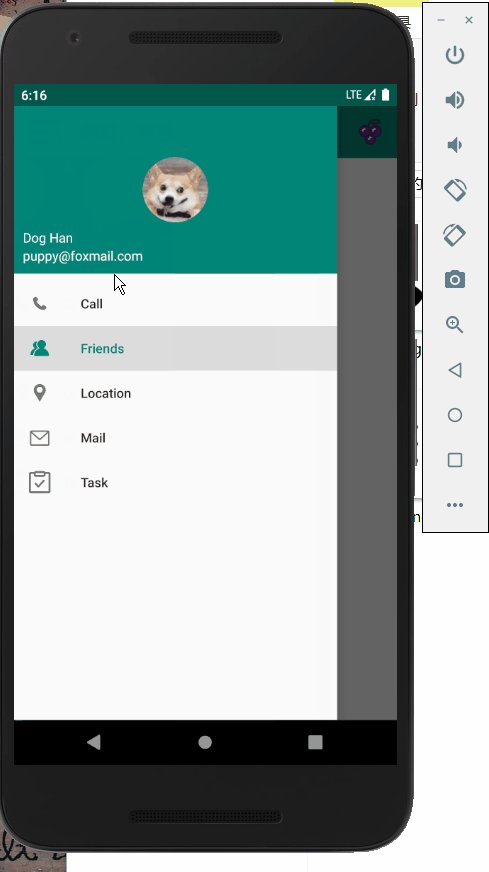
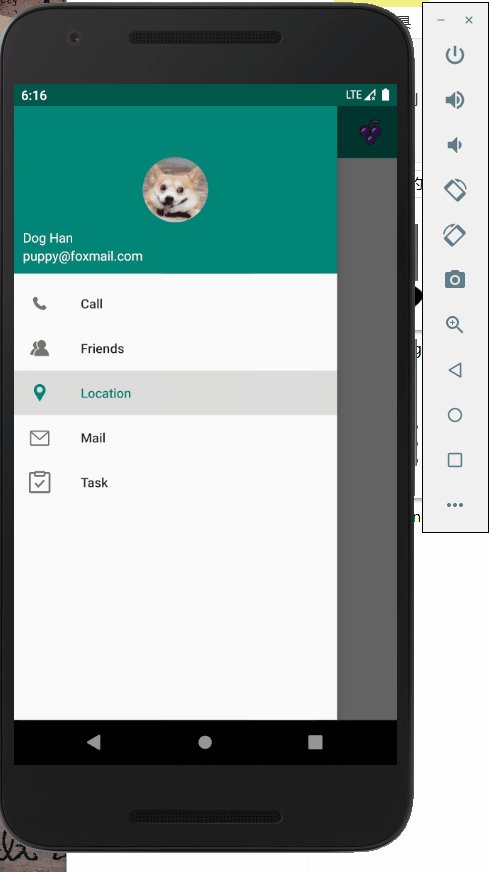
首先获取到NavgationView实例,调用setCheckItem()将菜单项设置成默认选中,setNavigationItemSelectedListener()设置菜单项被选中事件的监听器,我们在里面关闭了抽屉布局
运行效果:
来源:CSDN
作者:有意识的呼吸
链接:https://blog.csdn.net/qq_41205771/article/details/104406283