1. <input type="text"> type类型为text,定义一个可以输入内容文本输入框


2. <input type="submit" value="提交"> type类型为text,定义一个按钮,点击会提交到form表单地址中


另外:<button>提交</button> 按钮的标签button,也具有和<input type="submit" value="提交">同样的作用


3. <input type="button" value="提交"> type为button,定义一个按钮,但是能点击不能提交表单


4. <input type="checkbox" > type为checkbox,定义一个复选框,点击勾选


5. <input type="radio" name="sex" value="男"> type为radio,定义一个单选框,点击选中


6. <input type="file"> 选择文件上传


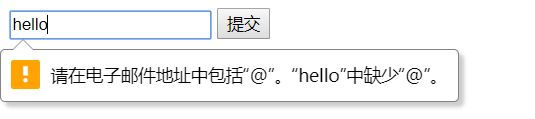
7. <input type="email"> 定义一个邮箱文本框,输入不是邮箱时,无法提交,并自动给予提示


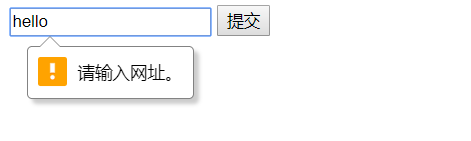
8. type类型为 url ,定义一个网址输入框,输入不是网址,则会提示
<form action="" method="GET">
<input type="url">
<input type="submit" value="提交">
</form>

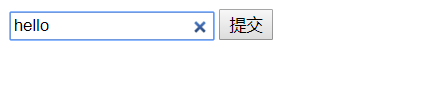
9. type类型为 search ,仍是文本框,只是在chrome下输入文字后多了个×,能直接删除文本框中的文字
<form action="" method="GET">
<input type="search">
<input type="submit" value="提交">
</form>

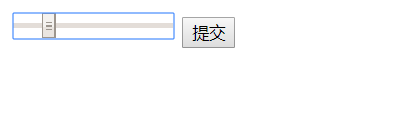
10. type类型为 range ,特定范围内的数值选择器,类似于进度条或拖拽条,有min(最小值),max(最大值),step(步数),以及value(当点步数)
<form action="" method="GET">
<input type="range" step="2" min="0" max="10" value="2"/>
<input type="submit" value="提交">
</form>

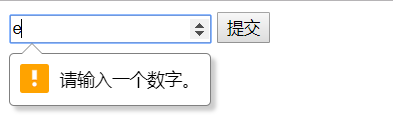
11.type类型为number,一个只能输入数字的文本框
<form action="" method="GET">
<input type="number"/>
<input type="submit" value="提交">
</form>


12.type类型为color,颜色选择器
<form action="" method="GET">
<input type="color"/>
<input type="submit" value="提交">
</form>

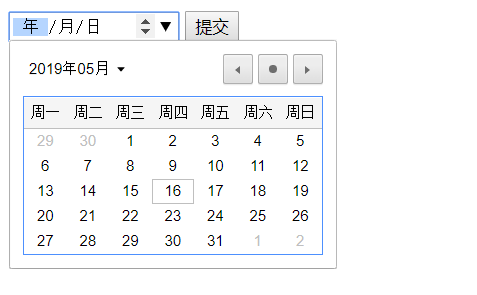
13. type类型为data,选择日期
<form action="" method="GET">
<input type="date"/>
<input type="submit" value="提交">
</form>

14. type类型为time,选择时间,不含时区
<form action="" method="GET">
<input type="time"/>
<input type="submit" value="提交">
</form>

15. input内的一些属性:
placeholder 文本框提示信息
<form action="" method="GET">
<input type="text" placeholder="输入4~16个字符"/>
<input type="submit" value="提交">
</form>


autocomplete 是否保存用户输入值,值为on(默认)或off,on是保存,off是不保存
<form action="" method="GET">
<input type="text" autocomplete="off"/>
<input type="submit" value="提交">
</form>

autofocus 获取文本框焦点,当文本框有这个属性时,打开网页自动获取这个文本框的焦点
<form action="" method="GET">
<input type="text">
<input type="text" autofocus>
<input type="submit" value="提交">
</form>

<form action="" method="GET">
<input type="text">
<input type="text" required>
<input type="submit" value="提交">
</form>

<form action="" method="GET">
<input type="text">
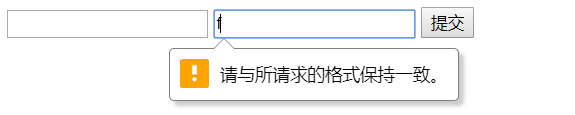
<input type="text" pattern="/d{1,5}">
<input type="submit" value="提交">
</form>


来源:https://www.cnblogs.com/Shinigami/p/10868828.html