㈠Polo360index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>polo 360</title>
<!--引入reset.css用来清除浏览器的默认样式-->
<link rel="stylesheet" href="reset.css">
<!--引入page-index-->
<link rel="stylesheet" href="page-index.css">
</head>
<body>
<!--创建头部div header-->
<!--header开始-->
<div class="header w">
<!--创建一个导航条-->
<ul class="nav">
<li>
<a href="#">HOME</a>
<p>Back to home</p>
</li>
<li>
<a href="#">PRODUCTS</a>
<p>What we have for you</p>
</li>
<li>
<a href="#">SERVICES</a>
<p>Things we do</p>
</li>
<li>
<a href="#">BLOG</a>
<p>Follow our updates</p>
</li>
<li>
<a href="#">CONTACT</a>
<p>Ways to reach us</p>
</li>
</ul>
<!--在div中设置logo-->
<div class="logo">
<a href="#" title="一个好网站">
<img src="logo.png" alt="网站的logo">
</a>
</div>
</div>
<!--header结束-->
<!--banner开始-->
<div class="banner w">
<img src="banner01.png" alt="这是一个图片">
<!--创建一个div,用于放置导航按钮-->
<div class="pointerDiv">
<a href="#"></a>
<a class="active" href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
</div>
<!--banner结束-->
<!--content开始-->
<div class="content w">
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit</h1>
<!--放置内容的三个div-->
<div class="pl">
<h2>Perfect Logic</h2>
<h3>All you want your website to do.</h3>
<!--创建图片的div-->
<div class="imgDiv">
<img src="pic1.png" alt="第一张图片">
</div>
<p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.</p>
<a class="lm" href="#">Learn More</a>
</div>
<div class="cs">
<h2>Complete Solution</h2>
<h3>A tool anything and everything you can think</h3>
<!--创建图片的div-->
<div class="imgDiv">
<img src="pic2.png" alt="第二张图片">
</div>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciun tdolore magnam aliquam quaerat voluptatem.</p>
<a class="lm" href="#">Learn More</a>
</div>
<div class="uc">
<h2>Uber Culture</h2>
<h3>Fresh. Modern and ready for future</h3>
<!--创建图片的div-->
<div class="imgDiv">
<img src="pic3.png" alt="第三张图片">
</div>
<p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.</p>
<a class="lm" href="#">Learn More</a>
</div>
</div>
<!--content结束-->
<!--contact开始-->
<div class="contact w clearfix">
<!--创建三栏div-->
<div class="sc">
<!--联系栏的第一栏-->
<h2>Social Connection</h2>
<!--设置段落-->
<p class="p1">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</p>
<!--设置小图标的div-->
<div class="icon">
<a href="#"><img src="rss.png"></a>
<a href="#"><img src="fb.png"></a>
<a href="#"><img src="in.png"></a>
<a href="#"><img src="yt.png"></a>
<a href="#"><img src="tw.png"></a>
</div>
<h2 class="nl">Newsletter</h2>
<p class="p1">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</p>
<!--创建一个表单-->
<form action="#">
<input class="tex" type="text" placeholder="your email address">
<button class="btn">Subscribe</button>
</form>
</div>
<!--联系栏的中间栏-->
<div class="co">
<!--创建一个标题-->
<h2>Contact</h2>
<!--创建一个表单-->
<form action="#">
<!--
在文本框和文本域中可以通过placeholder来指定提示文字(水印)
这个属性在IE8及以下的浏览器中不支持,如果要兼容IE8需要使用JS
-->
<input class="tex" type="text" placeholder="your name">
<input class="tex" type="text" placeholder="your email address">
<textarea class="tarea" placeholder="message"></textarea>
<button class="btn">Send it</button>
</form>
</div>
<!--联系栏的第三栏-->
<div class="nu">
<h2>News Updates</h2>
<p>
<img src="y1.png">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<p>
<img src="y2.png">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.
</p>
<p>
<img src="y3.png">
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium.
</p>
<button class="btn">Visit our Blog</button>
</div>
</div>
<!--contack结束-->
<!--footer开始-->
<div class="footer">
<div class="w">
<p class="copy">Copyright 2010. Studio VIVROCKS. All Rights Reserved.</p>
<p>Site Powered by Wordpress. Design and Developed by VIVROCKS</p>
<p><a href="#">Home</a> | <a href="#">About</a> | <a href="#">Products</a> | <a href="#">Services</a> | <a href="#">Contact</a></p>
<p><a href="#">Privacy Policy</a> | <a href="#">Terms of use</a></p>
</div>
</div>
<!--footer结束-->
</body>
</html>
㈡Page-index.css代码
/*在这里编辑主页的样式表*/
/*设置body*/
body{
/*设置body的背景图片,水平方向重复*/
background:url(bd-bg.png) repeat-x;
}
/*解决高度塌陷问题clearfix*/
.clearfix:before,
.clearfix:after{
content:"";
display: table;
clear:both;
}
/*固定元素的宽度和居中*/
.w{
width: 940px;
margin: 0 auto;
}
/*设置header*/
.header{
/*background-color: #bfa;*/
/*设置一个上内边距*/
padding-top: 17px;
/*设置一个下内边距*/
padding-bottom: 22px;
}
/*设置logo的位置*/
.logo{
margin-left:15px ;
}
/*设置导航条*/
.nav{
/*设置向右浮动*/
float:right;
/*设置一个上外边距*/
margin-top: 7px;
}
.nav li{
/*设置向左浮动*/
float:left;
/*设置左右内边距*/
padding: 0 20px 10px;
/*设置左边距*/
border-left:1px #d6d6d6 dotted;
}
/*设置导航条中的超链接*/
.nav a{
/*设置字体颜色*/
color:#666;
/*设置字体*/
font:bold 14px Georgia;
/*去除下划线*/
text-decoration: none;
}
/*设置超链接的移入效果*/
.nav a:hover{
color:#a1a1a1;
text-decoration: underline;
}
/*设置导航中的小标题*/
.nav p{
/*字体颜色*/
color:#b7b7b7;
/*字体大小*/
font:11px Tahoma
}
/*设置banner*/
.banner{
/*开启一个相对定位*/
position: relative;
}
/*设置导航按钮*/
.pointerDiv{
/*开启一个绝对定位*/
position: absolute;
top:198px;
left:3px;
}
.pointerDiv a{
/*设置a浮动*/
float:left;
/*设置宽度和高度*/
width: 27px;
height: 27px;
background:url(pointer.png) no-repeat;
/*设置一个左外边距*/
margin-left: 6px;
}
.pointerDiv .active{
background:url(pointer-active.png) no-repeat;
}
/*设置超链接的hover*/
.pointerDiv .active,
.pointerDiv a:hover{
background:url(pointer-active.png) no-repeat;
}
/*设置content部分*/
.content h1{
/*设置文本居中*/
text-align: center;
/*设置字体*/
font:bold 24px Georgia;
/*设置上内边距*/
padding: 6px 0 10px 0;
/*设置一个下外边距*/
margin-bottom: 18px;
}
/*中间的三个div*/
.content .pl , .content .cs , .content .uc,
.contact .sc , .contact .co , .contact .nu {
/*向左浮动*/
float:left;
width: 300px;
}
/*给div添加左右边距*/
.content .cs , .contact .co {
margin: 0 20px;
}
/*设置div中的标题*/
.content h2{
color:#11719e;
font:21px Georgia;
}
/*设置div中的小标题*/
.content h3{
color:#8c8c8c;
font:12px Helvetica;
}
/*设置图片的div*/
.content .imgDiv{
width: 299px;
height: 202px;
/*设置上下外边距*/
margin: 16px 0px 10px 0px;
}
/*设置段落*/
.content .p{
height: 92px;
color:#3e3e3e;
font:13px Helvetica;
}
/*设置按钮的样式*/
.content .lm{
/*设置块元素*/
display: block;
/*设置宽和高*/
width: 164px;
height: 33px;
/*设置背景*/
background: url(btn1.png) no-repeat;
/*设置下划线*/
text-decoration: none;
/*设置文字*/
color:#016999;
font:12px/33px Helvetica;
/*设置文字缩进*/
text-indent: 1em;
/*设置上下边距*/
margin:30px 0px;
}
/*设置联系栏中的表单项*/
.contact .tex{
width: 276px;
height: 36px;
line-height: 33px;
/*设置背景图片*/
background: url(input.png) no-repeat;
/*去除默认边框*/
border: none;
/*去除默认的内边距*/
padding: 0px 10px;
margin: 0px 0px 16px ;
}
/*设置文本域*/
.contact .tarea{
width: 276px;
height: 118px;
background: url(textarea.png) no-repeat;
/*去除默认边框*/
border: none;
/*去除滚动条*/
overflow: auto;
/*设置文本域不能调整大小*/
resize:none;
/*去除默认的内外边距*/
padding: 10px;
margin: 0;
}
/*设置表单按钮*/
.contact .btn{
width: 180px;
height: 36px;
background: url(btn2.png);
border:none;
/*去除默认的内外边距*/
padding: 0;
margin: 11px 0px 23px;
/*设置字体*/
color:white;
font:13px Georgia;
/*设置文字的位置*/
text-align:left;
text-indent: 1em;
/*cursor可以用来设置鼠标指针的样式*/
cursor:pointer;
}
/*设置标题*/
.contact h2{
color:#444;
font:18px/1 Georgia;
/*设置下边框*/
border-bottom: 1px dashed #d3d3d3;
/*设置内边距*/
padding:44px 0 10px;
/*设置一个下外边距*/
margin-bottom: 15px;
}
/*设置第一栏内容*/
.sc .p1{
color:#444;
font:12px/1 Helvetica;
}
/*设置小图标*/
.sc .icon{
/*设置字体大小为0,去除空格*/
font-size: 0;
/*设置上外边距*/
margin-top: 6px;
}
.sc .icon a{
margin-left: 5px;
}
/*设置第一栏的第二个标题*/
.sc .nl{
font:bold 18px/1 "gill sans mt";
/*设置内边距*/
padding:36px 0px 10px;
}
/*设置第一栏的表单项*/
.sc .tex{
/*设置上外边距*/
margin-top: 19px;
margin-bottom:0px;
}
/*设置联系栏右侧*/
.nu p{
color:#444;
font:12px/1 Helvetica;
height: 58px;
/*设置下边框*/
border-bottom: 1px dashed #d3d3d3;
margin-bottom: 14px;
padding-bottom: 9px;
}
.nu img{
/*设置向左浮动*/
float:left;
margin-right: 8px;
}
/*设置底部*/
.footer{
height: 173px;
background: #333;
/*设置上边框*/
border-top: 10px solid #4c4c4c;
}
/*设置底部的文字的样式*/
.footer a , .footer p{
color:#999;
font:11px Helvetica;
text-decoration: none;
}
/*设置a元素的hover*/
.footer a:hover{
color:#cccaca;
text-decoration: underline;
}
.footer p{
margin-left: 8px;
margin-right: 23px;
margin-bottom: 6px;
}
.footer .w{
padding-top: 18px;
}
.footer .copy{
float:right;
}
㈢reset.css代码
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
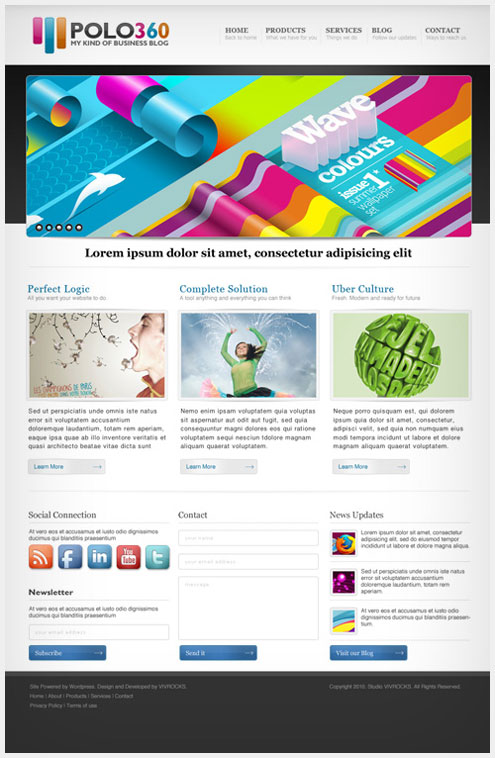
㈣网页效果图
https://www.kimiye.xyz/projects/POLO360/index.html

㈤学习笔记
1.HTML方面
⑴引入外部样式表
<!--引入reset.css用来清除浏览器的默认样式-->
<link rel="stylesheet" href="reset.css">
<!--引入page-index-->
<link rel="stylesheet" href="page-index.css">
⑵创建表单
<form action="#">
xxx
</form>
⑶占位符(placeholder)
在文本框和文本域中可以通过placeholder来指定提示文字(水印)
这个属性在IE8及以下的浏览器中不支持,如果要兼容IE8需要使用JS
示例:
<input class="tex" type="text" placeholder="your email address"> <textarea class="tarea" placeholder="message"></textarea>
⑷内联元素
a 和 span 是内联元素
在设置宽和高时,需要display:block
⑸网页页脚超链接文字的设置
<p><a href="#">Home</a> | <a href="#">About</a> | <a href="#">Products</a> | <a href="#">Services</a> | <a href="#">Contact</a></p> <p><a href="#">Privacy Policy</a> | <a href="#">Terms of use</a></p>
2.CSS方面
⑴元素在设置浮动时,注意高度塌陷问题
设置clearfix,具体代码如下:
/* 解决高度塌陷 */
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
}
⑵在设置元素的背景图片时,注意重复的方向,位置
background: url(相对定位) [repeat] [position] [position]; /* no-repeat repeat-x repeat-y */ /* left right bottom top center x-px y-px */
⑶固定元素的宽度和居中
宽度看具体情况设置,高度设置margin属性
示例:
.w{
width: 940px;
margin: 0 auto;
}
⑷类选择器与子元素选择器
具体内容看这个博客:https://www.cnblogs.com/shihaiying/p/11332700.html
示例:选择器之间要有一个空格 每组之间用逗号(,)隔开
/*中间的三个div*/
.content .pl , .content .cs , .content .uc,
.contact .sc , .contact .co , .contact .nu {
/*向左浮动*/
float:left;
width: 300px;
}
⑸字体的相关设置
详细示例如下:
/*设置文字大小 行高 样式*/
font:12px/33px Helvetica;
/*设置文字缩进*/
text-indent: 1em;
/*设置上下边距*/
margin:30px 0px;
/*设置文字居中*/
text-align:center;
⑹margin和padding
margin:外边距,元素与元素之间的间距
paddind:内边距,元素与内容之间的间距,会造成元素宽高增大
⑺border 常用样式
none 定义无边框。
hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted 定义点状边框。在大多数浏览器中呈现为实线。
dashed 定义虚线。在大多数浏览器中呈现为实线。
solid 定义实线。
double 定义双线。双线的宽度等于 border-width 的值。
⑻在设置文本域时需要注意的问题
/*去除默认边框*/
border: none;
/*去除滚动条*/
overflow: auto;
/*设置文本域不能调整大小*/
resize:none;
/*去除默认的内外边距*/
padding: 0px;
margin: 0;
⑼设置按钮鼠标指针样式(cursor)
具体内容见这个博客:https://www.cnblogs.com/shihaiying/p/11443638.html
/*cursor可以用来设置鼠标指针的样式*/
cursor:pointer;
⑽图标之间的空格问题
/*设置小图标*/
.sc .icon{
/*设置字体大小为0,去除空格*/
font-size: 0;
/*设置上外边距*/
margin-top: 6px;
}
可以看看下面的博客:https://blog.csdn.net/flyyy_/article/details/95338091
来源:https://www.cnblogs.com/shihaiying/p/12293724.html