文章目录
一、Wed前端开发介绍
1、Web概述

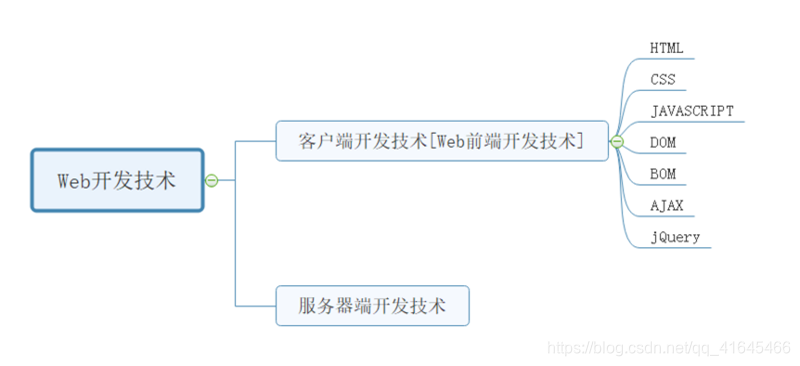
前端开发三剑客:
HTML:超文本标记语言
CSS:层叠样式表,用来装饰HTML框架
JavaScript:前端编程语言,用来使页面进行交互,动态展示
三者可以理解为:人(HTML) ---- 给人化妆 (CSS)---- 使人动起来(JavaScript)
在使用JavaScript时候,它很底层,开发的时候太慢,为了使开发页面更快,其实是封装了JS的一些框架,类似于python中的模块,比如jQuery,viewe.js等
2、Web起源
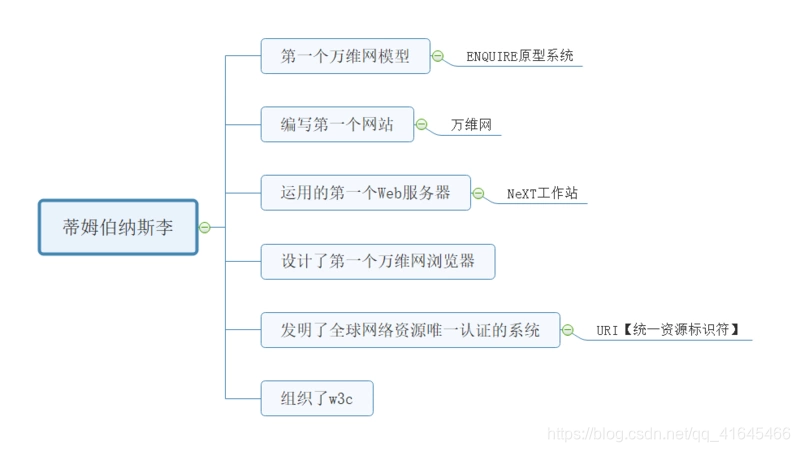
1984年蒂姆伯纳斯李创造了世界上第一个万维网导航站点世界上第一个网站

3、Web的特点
C/S框架:Client / Server(客户端 / 服务端)
我们通常打游戏,下载的包呀就很大,需要一系列环境,对于客户端配置要求很高,而且不同的平台还要开发不同的软件
B/S框架:Browser / Server(浏览器 / 服务端)
网游,客户端不需要太多配置,有一个浏览器就好,可以访问到服务端共享的内容,现在大多用这个
Web特点:
- 易导航和图形化界面
- 与平台无关:交互的是浏览器,不是系统进行交互
- 分布式结构
- 动态性
- 交互性
4、Web工作原理
面试经常问的一个问题:在浏览器中输入 www.baidu.com 后执行的全部过程是怎样的==
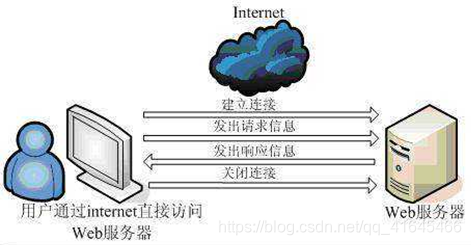
客户端和服务端进行连接,比如用户通过浏览器访问百度主页:
(1)和百度服务器建立连接,用TCP/IP协议,三次握手
(2)客户端发送请求信息(Request),告诉服务器要访问什么信息,一般就是访问主页,GET
(3)服务端发出响应信息(Response),将信息放到数据包中传给客户端
(4)关闭连接,TCP四次挥手
5、URL介绍
URL(uniform resource locator)统一资源定位器,也就是网址,用来访问页面内容
构成形式:
协议类型:// 服务器地址(写IP或者主机名都可以)(端口号)/ 路径 / 文件名
不写端口号的话是协议默认的端口号
例如:
http:// www.westos.org/bbs/index.html
再来回顾下常见的端口:
http:80
https:443
ssh:22
mysql:3306
redis:6379
ftp:21
二、HTML网页结构
1、HTML介绍
HTML(Hyper Text Mark-up Language )即是超文本标记语言, 通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。
超文本指的是:超链接
标记指的是:标签
HTML文件用编辑器打开显示的是文本,可以用文本的方式编辑.
HTML文件用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页
常见的编辑器和浏览器:
2、HTML基本结构
我们可以看一下报读页面的源代码,一般就是由这些构成

第一个HTML代码,创建.html文件
<!--注释在这里写,写完直接按ctrl+/ -->
<!--声明html-->
<!DOCTYPE html>
<!--html文档-->
<html lang="en">
<!--html的头部,在页面中不会显示-->
<head>
<!-- 声明html文档的编码格式-->
<meta charset="UTF-8">
<!-- 页面标题-->
<title>这里是标题</title>
</head>
<!--html的主体,在页面中真正显示的内容-->
<body>
<!-- <h1></h1>:是一级标题,里面还可以进行设置格式颜色等-->
<h1 style="color: blueviolet">标题一</h1>
</body>
</html>用浏览器打开可以看到:
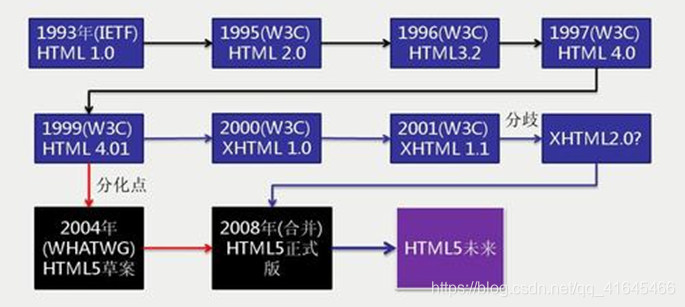
3、文档类型
目前常用的两种文档类型是 : html5 和 xhtml 1.0
4、文档规范与注释
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
- 所有的标签必须小写
- 所有的属性必须用双引号括起来
- 所有标签必须闭合
- img必须要加alt属性(对图片的描述)
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释 的方法是:
< !-- 这是一段注释 -->
三、HTML标签
这里说一个网站:
W3CSchool是一个专业的编程入门学习及技术文档查询网站,提供包括HTML,CSS,Javascript,jQuery,C,PHP,Java,Python,Sql,Mysql等编程语言和开源技术的在线教程及使用手册,可以在该网站查询一些使用方法

1、文本标签


2、换行标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<>
<h1 style="color: blueviolet">标题一</h1>
<h2 style="color: red">标题二</h2>
<h3 style="color: yellow">标题三</h3>
<h4 style="color: green">标题四</h4>
<h5 style="color: black">标题五</h5>
<h6 style="color: blue">标题六</h6>
<br>
<i>斜体</i>
<em>斜体</em>
<b>加粗字体</b>
<strong>加粗字体</strong>
<cite>引用</cite>
<sub>下标</sub>
<sup>上标</sup>
<tt>居中显示</tt>
<u>字体加下划线</u>
<s>字体加删除线</s>
<strike>字体加删除线</strike>
s<sub>1</sub> = pi * r<sup>2</sup>
原价:<del>$100</del>
现价:<b style="color:red">$50</b>
<i>斜体</i>
<br/>
<em>斜体</em>
<br/><hr>
<br>
<p>
很久以前,白雪公主的后母—王后美貌盖世,但魔镜却告诉她世上唯有白雪公主最漂亮,王后怒火中烧派武士把她押送到森林准备谋害,武士同情白雪公主让她逃往森林深处。
小动物们用善良的心抚慰她,鸟兽们还把她领到一间小屋中。收拾完房间后她进入了梦乡。房子的主人是在外边开矿的七个小矮人。他们听了白雪公主的诉说后把她留在家中。
王后得知白雪公主未死,便用魔镜把自己变成一个老太婆,来到密林深处,哄骗白雪公主吃下一只有毒的苹果,使公主昏死过去。鸟儿识破了王后的伪装,飞到矿山报道白雪公主的不幸。七个小矮人火速赶回,王后仓惶逃跑,在狂风暴雨中跌下山崖摔死。
七个小矮人悲痛万分,把白雪公主安放在一只水晶棺里日日夜夜守护着她。
</p>
<p>
邻国的王子闻讯,骑着白马赶来,爱情之吻使白雪公主死而复生。
然后王子带着白雪公主骑上白马,告别了七个小矮人和森林中的动物,到王子的宫殿中开始了幸福的生活
</p>
</body>
</html>页面展示:
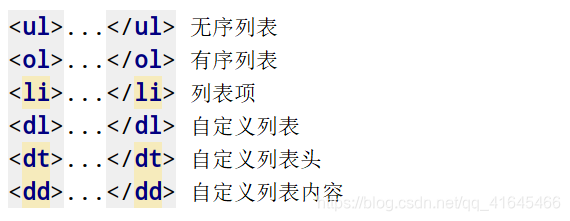
3、列表标签

ul的标记类型有:
(不建议使用类型)
| 类型 | |
|---|---|
| disc | 圆点(默认) |
| square | 正方形 |
| circle | 空心圆 |
ol的标记类型有:
| 类型 | 1(默认) | A | a | I | i |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>无序列表:四大名著</h1>
<ul>
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ul>
<!--ul的标记类型有:
disc 圆点(默认);square 方形; circle 空心圆
建议不使用
-->
<ul type="square">
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ul>
<h1>有序列表:四大名著</h1>
<ol>
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ol>
<!-- ol的标记类型有:
1; A; a; I; i
-->
<ol type="A">
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ol>
<h1>自定义列表:四大名著</h1>
<dl>
<dt>四大名著</dt>
<dd>西游记</dd>
<dd>三国演义</dd>
<dd>水浒传</dd>
<dd>红楼梦</dd>
<dt>前端开发</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JS</dd>
</dl>
</body>
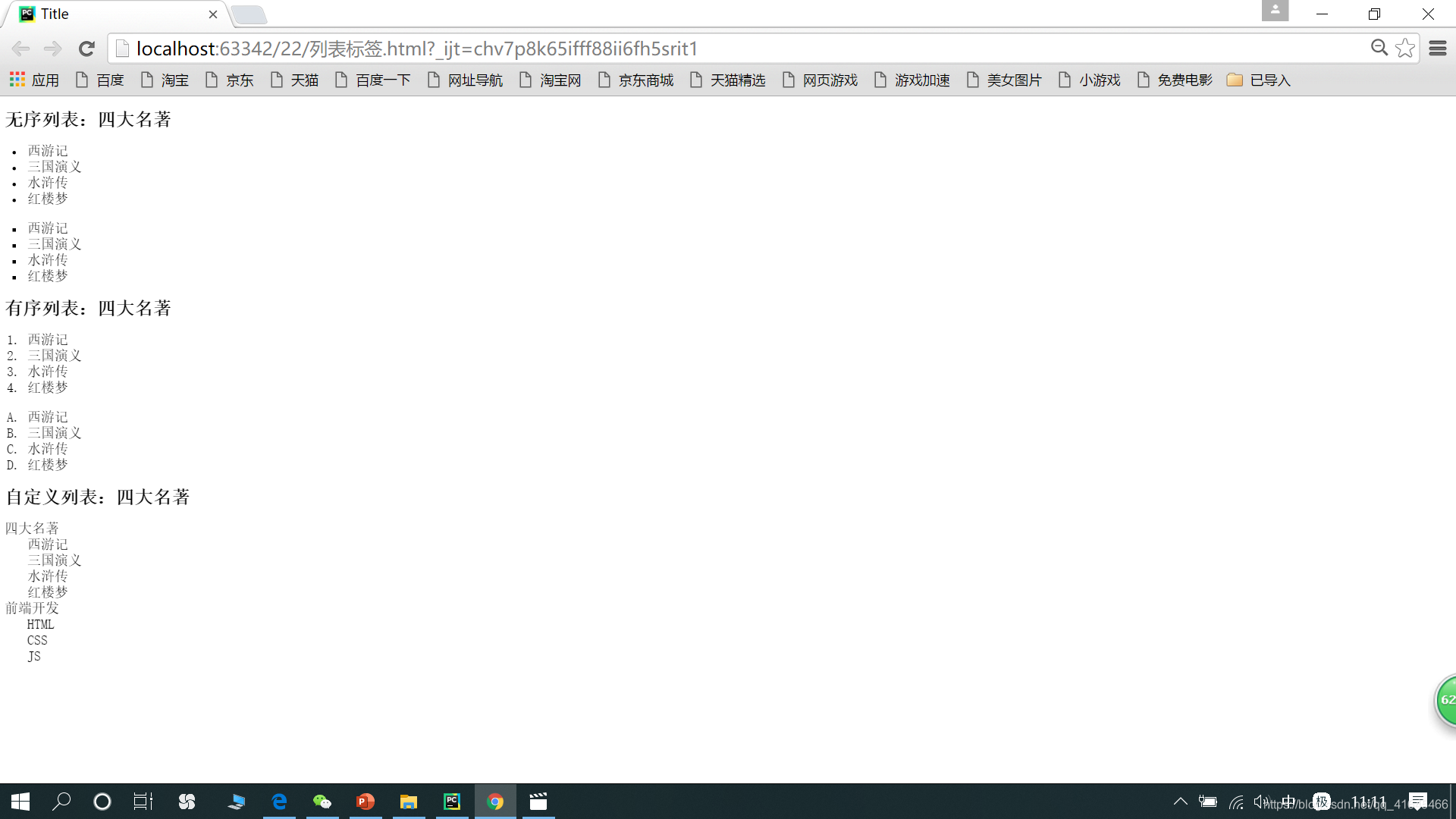
</html>页面展示:
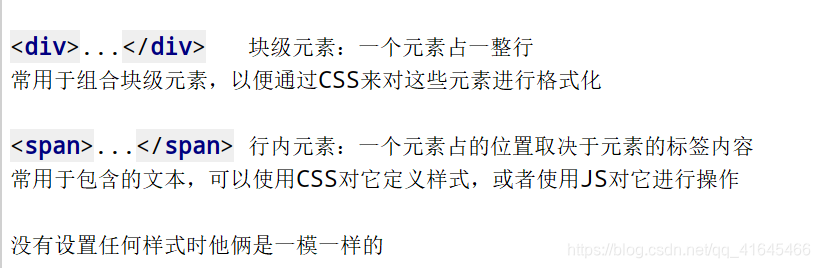
4、div和span标签

可以把div想象成一个盒子,把信息都要写在这个盒子范围内,可以设置它的宽度,也就是这个盒子的范围
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--块级元素:一个元素占一整行-->
<!--字体大小:30px; 设置边框:黑色,宽度1px; 背景颜色:黄色; -->
<div style="font-size: 30px; border:black 1px solid;background-color:yellow">
div标签
</div>
<!--行内元素:一个元素占的位置取决于元素的标签内容-->
<span style="font-size: 20px; border:black 1px solid;background-color:yellow">
span标签
</span>
</body>
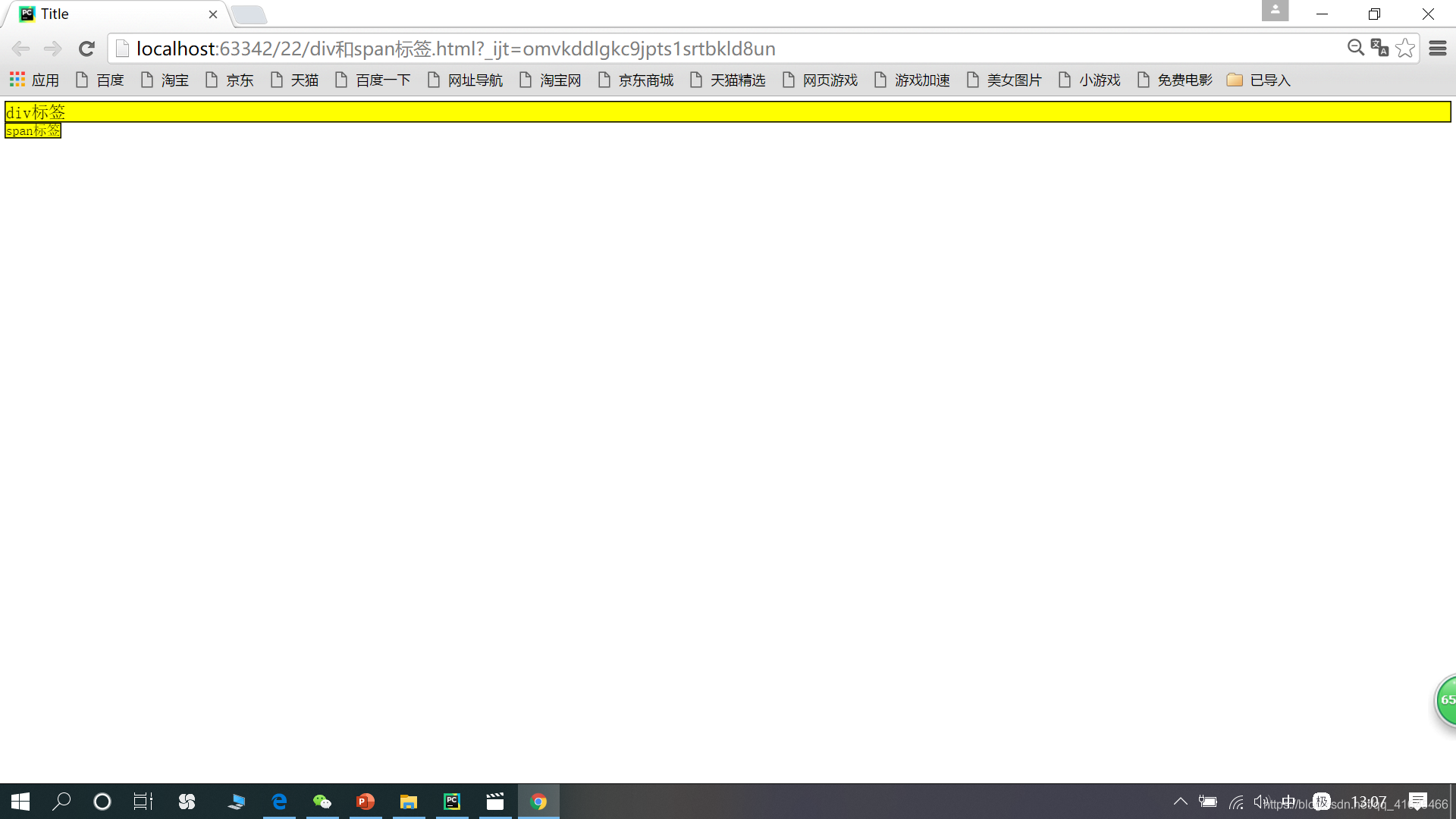
</html>页面展示:
块级标签:标题、段落、div
行内标签:斜体、加粗、上标、下标、span
5、图片标签img

< img > 标签定义HTML 页面中的图像。
有两个必需的属性:src 和 alt
- src: 图片名及url地址
- alt: 图片加载失败时的提示信息
- title:文字提示属性
- width/height: 图片宽度/高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
src: 指定图片的位置,绝对路径,相对路径都可以写,大多数情况用相对路径
alt: 当图片不能加载出来时,显示的文字信息
-->
<img src="./img/baidu.gif" alt="百度图片" width="500px" height="200px">
</body>
</html>页面展示:
一个小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="./img/huawei1.png"
alt="荣耀9X"
width="200px"
height="250px">
<br>
<!--text-algin:显示的位置(left,right,center)-->
<div style="width:250px; text-align: center">
<b style="font-size: 18px">华为旗下HONOR/荣耀9X麒麟810芯片4800万超清双摄升降式全面屏智能手机</b><br>
<b style="color:red; font-size: 30px">¥1099.00-2099.00</b><br>
<s style="font-size: 18px">¥1399.00-2099.00</s>
</div>
</body>
</html>页面展示:
6、超链接标签

属性:
- href:必须要有,指的是链接跳转地址,#表示链接到当前
- target:表示链接的打开方式:
- _blank :新窗口
- _self :本窗口(默认)
- title:文字提示属性,鼠标放到那里会显示的信息
分类:
有文字链接、图片链接、锚点链接
锚点链接:跳转到当前页面的某个位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>文字链接</h1>
<a href="http://www.baidu.com">百度一下</a><br>
<a href="http://www.baidu.com" target="_blank">百度一下</a><br>
<a href="http://www.baidu.com" target="_blank"title="text">百度一下</a>
<h1>图片链接</h1>
<a href="http://www.baidu.com">
<img src="./img/baidu.gif" alt="baidu" title="baidu">
</a>
<br>
<h1>锚点链接</h1>
<a href="#a1">跳转到标题一</a>
<a href="#a2">跳转到标题二</a>
<h1 id="a1">标题一</h1>
<p>
很久以前,白雪公主的后母—王后美貌盖世,但魔镜却告诉她世上唯有白雪公主最漂亮,王后怒火中烧派武士把她押送到森林准备谋害,武士同情白雪公主让她逃往森林深处。
小动物们用善良的心抚慰她,鸟兽们还把她领到一间小屋中。收拾完房间后她进入了梦乡。房子的主人是在外边开矿的七个小矮人。他们听了白雪公主的诉说后把她留在家中。
王后得知白雪公主未死,便用魔镜把自己变成一个老太婆,来到密林深处,哄骗白雪公主吃下一只有毒的苹果,使公主昏死过去。鸟儿识破了王后的伪装,飞到矿山报道白雪公主的不幸。七个小矮人火速赶回,王后仓惶逃跑,在狂风暴雨中跌下山崖摔死。
七个小矮人悲痛万分,把白雪公主安放在一只水晶棺里日日夜夜守护着她。
</p>
<p>
很久以前,白雪公主的后母—王后美貌盖世,但魔镜却告诉她世上唯有白雪公主最漂亮,王后怒火中烧派武士把她押送到森林准备谋害,武士同情白雪公主让她逃往森林深处。
小动物们用善良的心抚慰她,鸟兽们还把她领到一间小屋中。收拾完房间后她进入了梦乡。房子的主人是在外边开矿的七个小矮人。他们听了白雪公主的诉说后把她留在家中。
王后得知白雪公主未死,便用魔镜把自己变成一个老太婆,来到密林深处,哄骗白雪公主吃下一只有毒的苹果,使公主昏死过去。鸟儿识破了王后的伪装,飞到矿山报道白雪公主的不幸。七个小矮人火速赶回,王后仓惶逃跑,在狂风暴雨中跌下山崖摔死。
七个小矮人悲痛万分,把白雪公主安放在一只水晶棺里日日夜夜守护着她。
</p>
<p>
很久以前,白雪公主的后母—王后美貌盖世,但魔镜却告诉她世上唯有白雪公主最漂亮,王后怒火中烧派武士把她押送到森林准备谋害,武士同情白雪公主让她逃往森林深处。
小动物们用善良的心抚慰她,鸟兽们还把她领到一间小屋中。收拾完房间后她进入了梦乡。房子的主人是在外边开矿的七个小矮人。他们听了白雪公主的诉说后把她留在家中。
王后得知白雪公主未死,便用魔镜把自己变成一个老太婆,来到密林深处,哄骗白雪公主吃下一只有毒的苹果,使公主昏死过去。鸟儿识破了王后的伪装,飞到矿山报道白雪公主的不幸。七个小矮人火速赶回,王后仓惶逃跑,在狂风暴雨中跌下山崖摔死。
七个小矮人悲痛万分,把白雪公主安放在一只水晶棺里日日夜夜守护着她。
</p>
<p>
很久以前,白雪公主的后母—王后美貌盖世,但魔镜却告诉她世上唯有白雪公主最漂亮,王后怒火中烧派武士把她押送到森林准备谋害,武士同情白雪公主让她逃往森林深处。
小动物们用善良的心抚慰她,鸟兽们还把她领到一间小屋中。收拾完房间后她进入了梦乡。房子的主人是在外边开矿的七个小矮人。他们听了白雪公主的诉说后把她留在家中。
王后得知白雪公主未死,便用魔镜把自己变成一个老太婆,来到密林深处,哄骗白雪公主吃下一只有毒的苹果,使公主昏死过去。鸟儿识破了王后的伪装,飞到矿山报道白雪公主的不幸。七个小矮人火速赶回,王后仓惶逃跑,在狂风暴雨中跌下山崖摔死。
七个小矮人悲痛万分,把白雪公主安放在一只水晶棺里日日夜夜守护着她。
</p>
<h1 id="a2">标题二</h1>
邻国的王子闻讯,骑着白马赶来,爱情之吻使白雪公主死而复生。
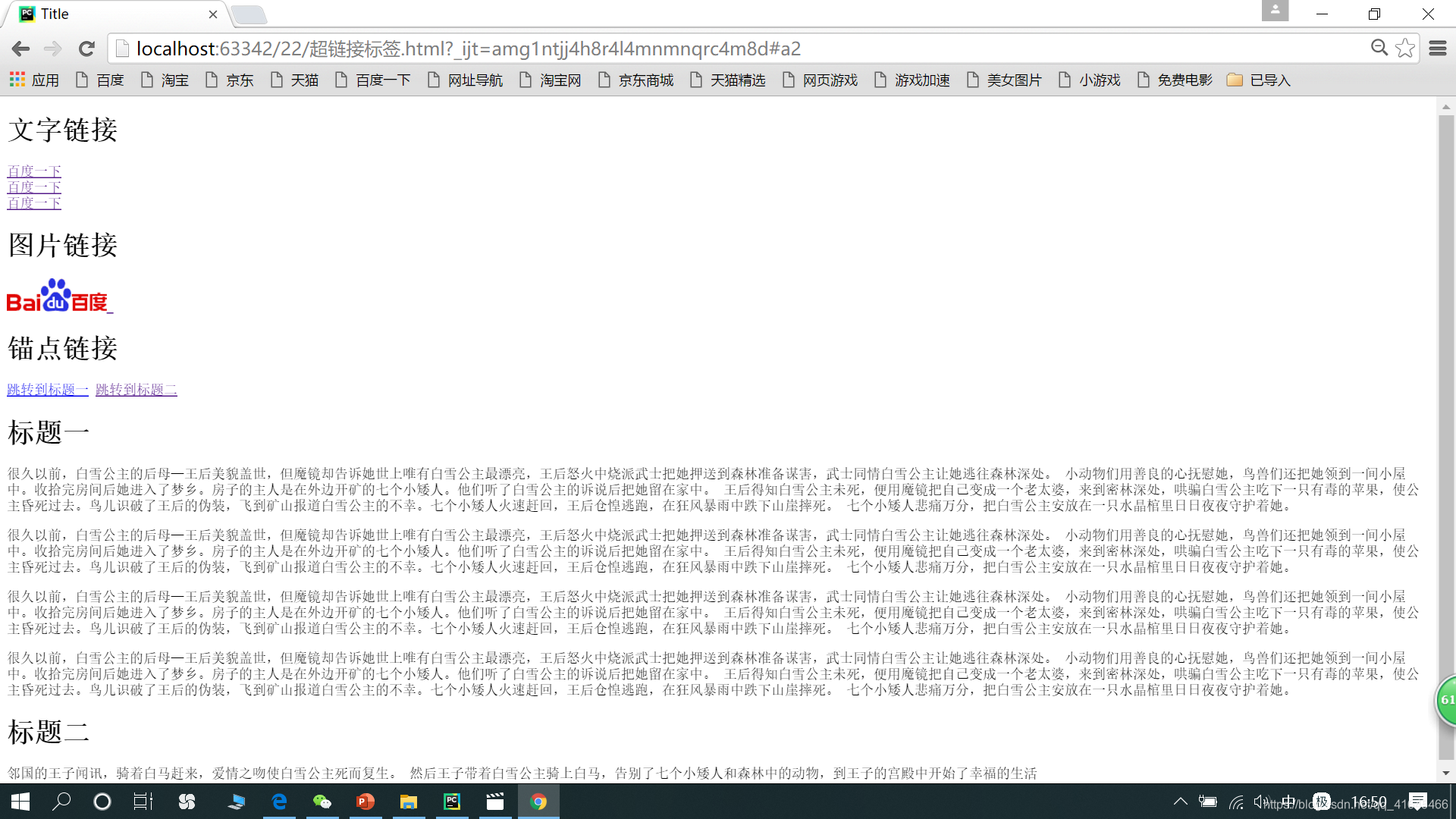
然后王子带着白雪公主骑上白马,告别了七个小矮人和森林中的动物,到王子的宫殿中开始了幸福的生活页面展示:点击文字和图片即可跳转到百度页面,点击跳转到标题二即可跳转到当前页面的标题二处
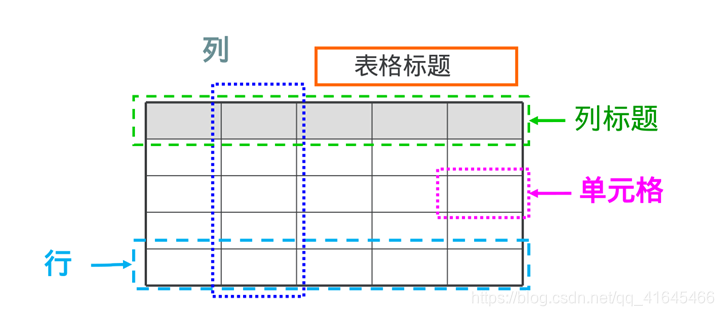
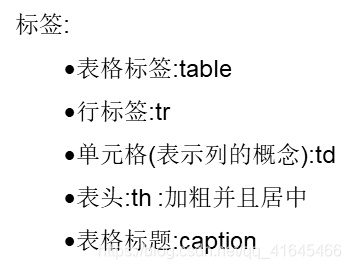
7、表格标签
在HTML文档中,广泛使用表格来存放网页上的文本和图像
(1)表格标签

属性:
- border:边框,设置边框宽度,有内外边框
- bordercolor:设置边框颜色
- cellspacing:内边框和外边框的距离,如果等于0就是两线重合,那么边框就是实线
- align :表格的排列方向:left、right、centerr
- bgcolor: 表格背景颜色
- width:表格宽度
- height:表格高度,一般不建议设置高度
但是如果要设置表格中的文字信息的样式需要写在style里:
sytle="text-align:center ; color:blue"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
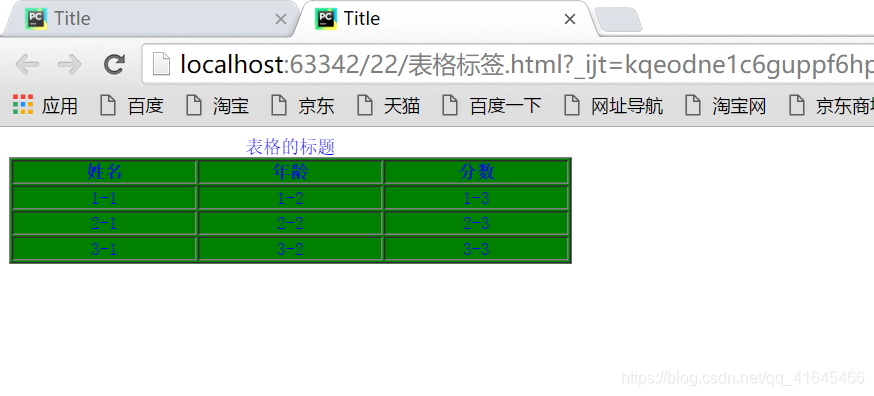
<table border="1px" align="left" bgcolor="green" width="500px" style="text-align:center;color:blue">
<caption>表格的标题</caption>
<!-- 创建表头 -->
<tr>
<th>姓名</th>
<th>年龄</th>
<th>分数</th>
</tr>
<!-- 先创建3行,再在每行里创建3列,也就是3个单元格 -->
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>页面展示:
(2)表格标签合并
###
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
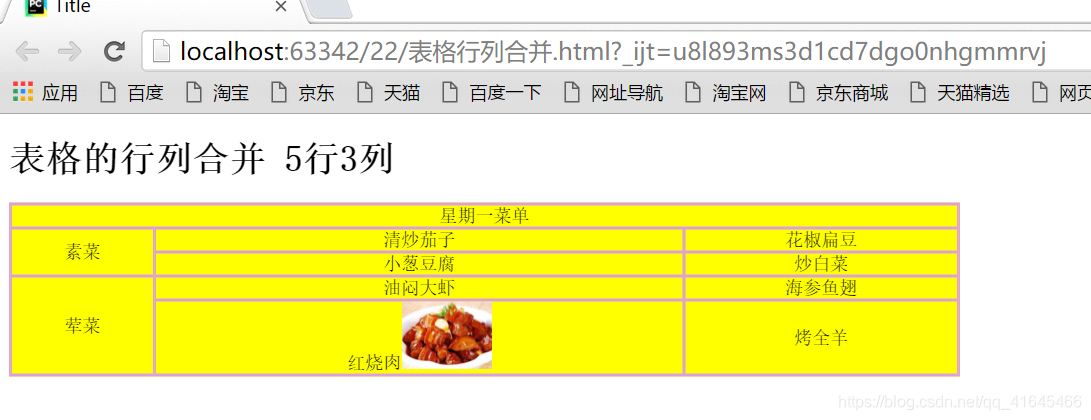
<h1>表格的行列合并 5行3列</h1>
<table border="1px" bordercolor="plum" bgcolor="yellow" cellspacing="0" width="50%" align="left" style="text-align:center"> <!--solid实线 -->
<tr>
<td colspan="3">星期一菜单</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>清炒茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td> <!-- 在第一行已经合并过了,下面就不用写第一列了,剩下两列-->
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>油闷大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉<img src="./img/hongshaorou.jpg" alt="红烧肉" width="80px" height="60px"></td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>页面展示:
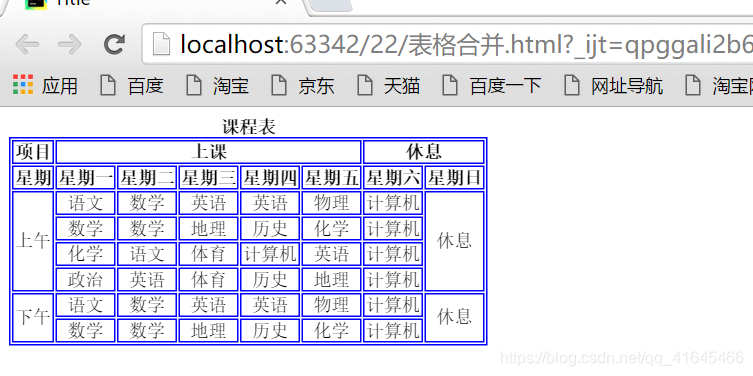
(3)案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px" bordercolor="blue" style="text-align:center">
<caption><b>课程表</b></caption>
<tr>
<td><b>项目</b></td>
<td colspan="5"><b>上课</b></td>
<td colspan="2"><b>休息</b></td>
</tr>
<tr>
<td><b>星期</b></td>
<td><b>星期一</b></td>
<td><b>星期二</b></td>
<td><b>星期三</b></td>
<td><b>星期四</b></td>
<td><b>星期五</b></td>
<td><b>星期六</b></td>
<td><b>星期日</b></td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>页面展示:
8、表单标签


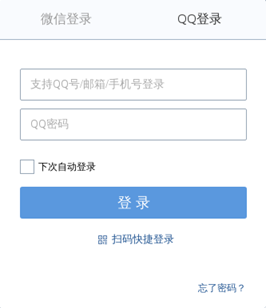
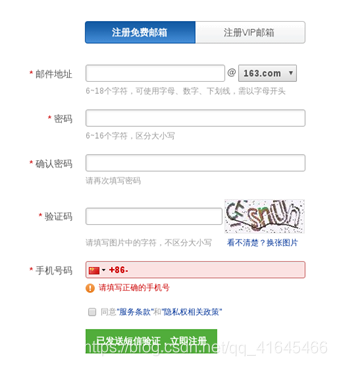
最常见的就是在登录,注册等需要提交信息时会用到表单
表单里会有那些:文本框、密码区域、下拉列表、可选框、按钮等
(1)表单标签

常用属性:
- action:提交的目标地址(URL)
- method:提交方式:get(默认)和post
- get方式:
URL地址栏可见、 长度受限制、相对不安全. - post方式:URL地址不可见、 长度不受限制、相对安全.
- get方式:
action是将填入的信息提交到指定位置 ,一般我们在做的时候就提交到后台服务器了
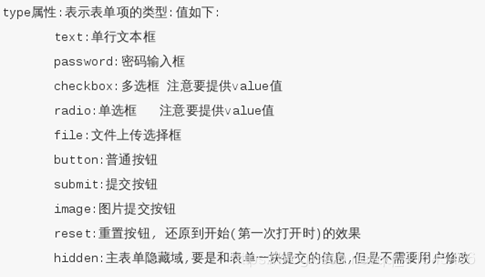
(2)表单项标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<hr>
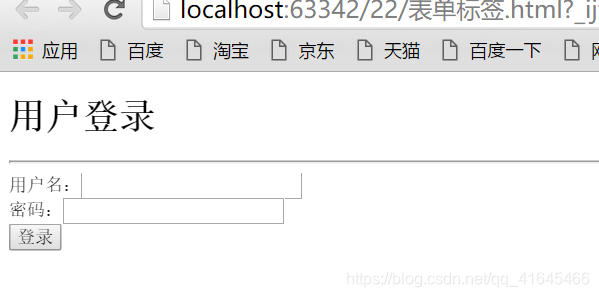
<form action="success.html" method="get">
用户名:<input type="text"><br>
密码:<input type="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>页面展示:
他看起来不是很美观,我们可以使用表格,让它看起来好看一点
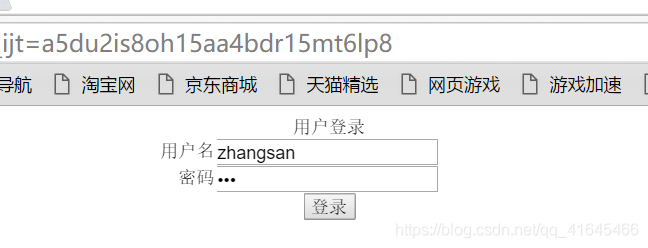
注意我们还指定了用户输入信息的name,这个很重要
这个name属性一定要写,即将用户传入的用户名和密码赋值给username和password变量
因为我们提交的信息提交到后台服务器他是一个字典,字典的key值就是这里的name,就实现了数据传递
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="success.html" method="get">
<table width="20%" align="center">
<tr>
<td colspan="2" style="text-align:center">用户登录</td>
</tr>
<tr>
<td style="text-align:right">用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td style="text-align:right">密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>页面展示:
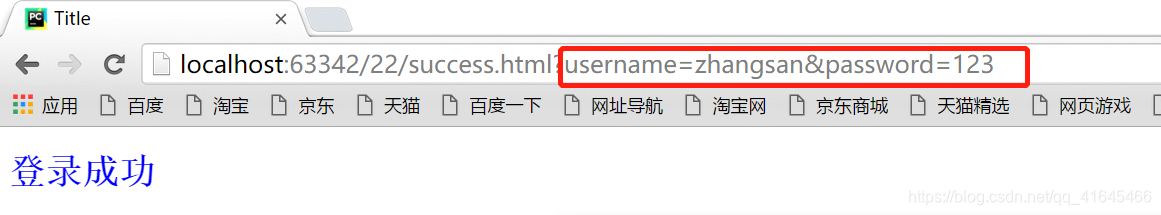
我们再写一个success.html文件测试一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color:blue" >登录成功</h1>
</body>
</html>则输入用户名和密码点击登录按钮之后,变提交到了success.html的页面:
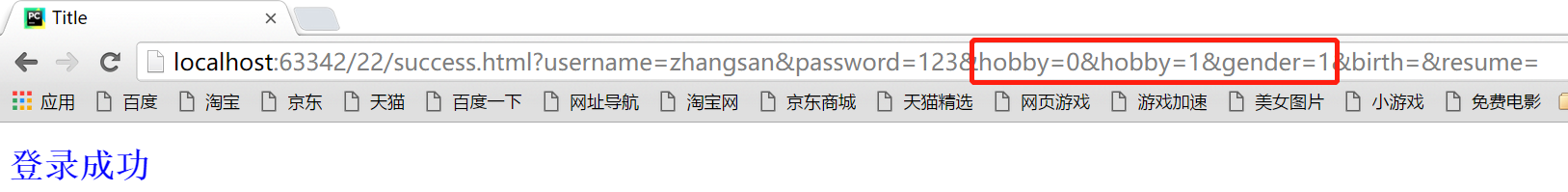
同时我们可以看到,因为使用的是method=get方式,所以在url地址栏中可以看到我们填入的信息
如果使用post方式就看不到了,所以一些重要敏感的信息,可以使用post方式,让它不要显示出来
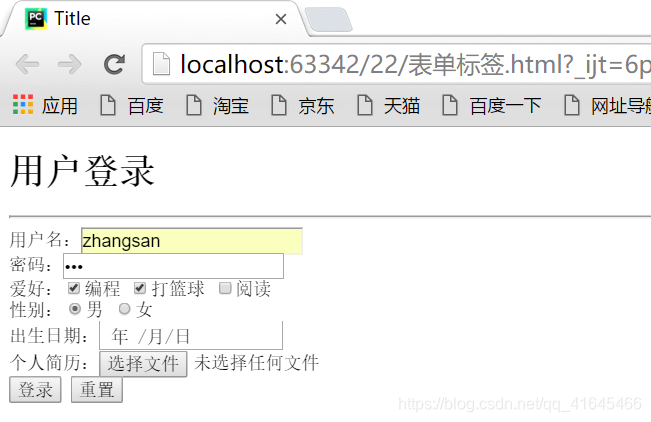
我们接下来再试一下表单项的其他类型:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<hr>
<form action="success.html" method="get">
用户名:<input type="text" name="username">
<br>
密码:<input type="password" name="password">
<br>
爱好:<input type="checkbox" name="hobby" value="0">编程
<input type="checkbox" name="hobby" value="1">打篮球
<input type="checkbox" name="hobby" value="2">阅读
<br>
性别:<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
<br>
出生日期:<input type="date" name="birth">
<br>
个人简历:<input type="file" name="resume">
<br>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</body>
</html>页面展示:

多选框和单选框在使用的时候,因为提交到后台的信息是中文,就会很慢,所以我们可以指定value值,来代表每一个选项,可以看到在url地址栏中,显示的就是value值
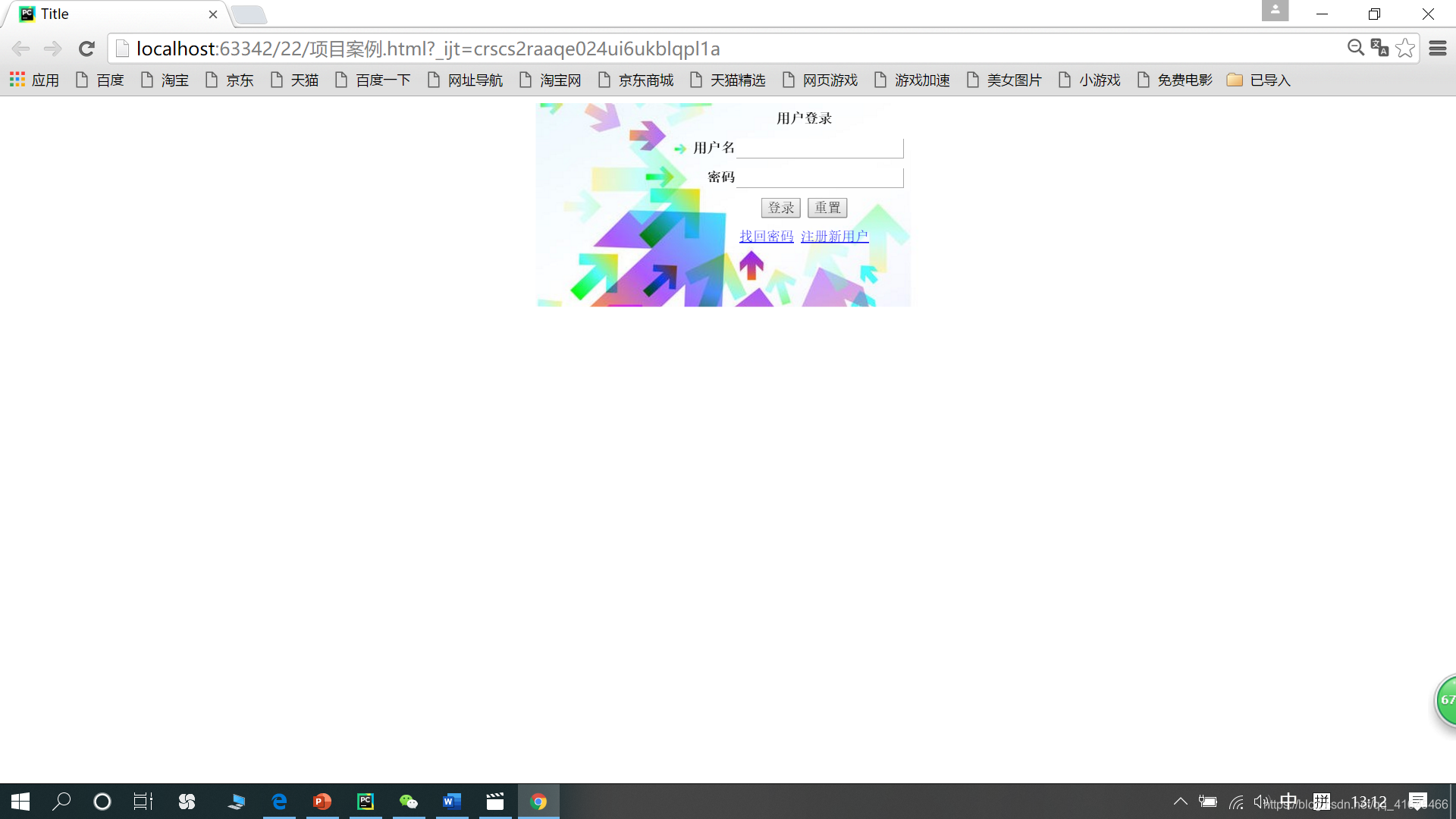
(3)案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table align="center" style="width:451px; height:239px; background-image:url('./img/beij.jpg')">
<tr>
<td width="40%" height="15%"></td>
<td colspan="2" style="text-align:center"><b>用户登录</b></td>
</tr>
<tr>
<td width="40%" height="15%"></td>
<td style="text-align:right" ><b>用户名</b></td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td width="40%" height="15%"></td>
<td style="text-align:right"><b>密码</b></td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td width="40%" height="15%"></td>
<td colspan="2" style="text-align:center">
<input type="submit" value="登录">
<input type="reset" value="重置">
</td>
</tr>
<tr>
<td width="40%" height="15%"></td>
<td colspan="2" style="text-align:center">
<a href="#">找回密码</a>
<a href="#">注册新用户</a>
</td>
</tr>
<tr></tr>
</table>
</body>
</html>页面展示:
(3)文本域标签

属性:
- name:定义名称,用于存储文本区域的值
- cols:规定文本区域的列数
- rows:规定文本区域的行数
- disabled:是否禁用
- readonly:只读
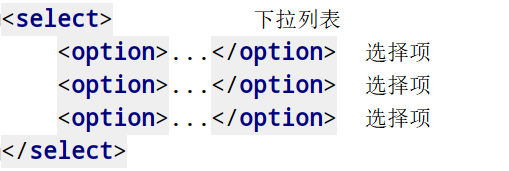
(4)下拉列表标签

属性:
- name:定义名称,用于存储下拉值
- size:定义菜单中可见项目的数目,html5不支持
- disabled:当该属性为true时,会禁用该菜单
- multiple:多选
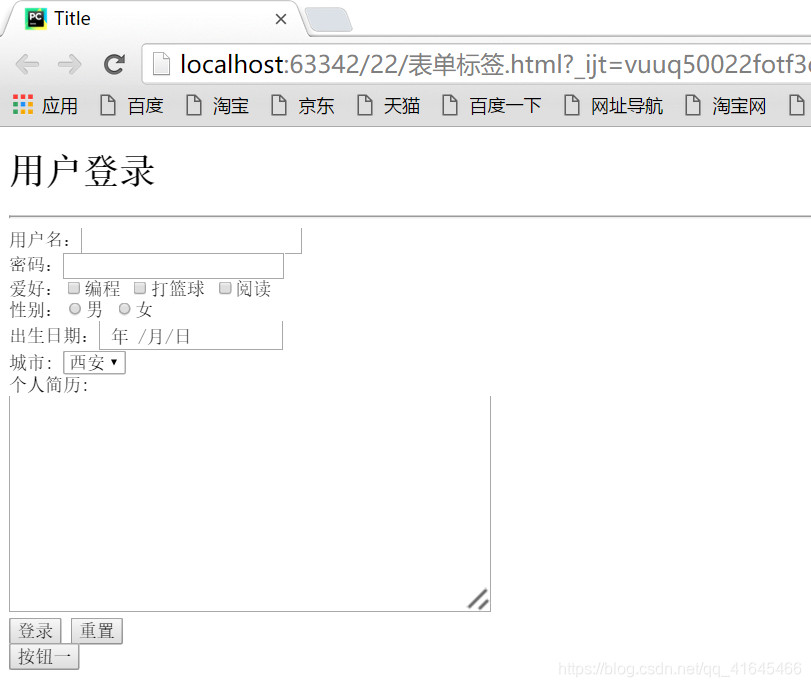
(5)按钮标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<hr>
<form action="success.html" method="get">
用户名:<input type="text" name="username">
<br>
密码:<input type="password" name="password">
<br>
爱好:<input type="checkbox" name="hobby" value="0">编程
<input type="checkbox" name="hobby" value="1">打篮球
<input type="checkbox" name="hobby" value="2">阅读
<br>
性别:<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
<br>
出生日期:<input type="date" name="birth">
<br>
城市:
<select name="city">
<option value="0">西安</option>
<option value="1">北京</option>
<option value="2">上海</option>
</select>
<br>
个人简历:
<br>
<textarea name="info" cols="50" rows="10" placeholder="个人简历填写">
</textarea>
<br>
<input type="submit" value="登录">
<input type="reset" value="重置">
<br>
<button>按钮一</button>
</form>
</body>
</html>页面展示:
9、html内嵌框架

属性:
- src:定义另一个html文件的引用地址
- frameborder:定义边框
- scrolling:定义是否有滚动条
可以将内嵌框架与a标签配合使用
a标签的target属性可以将链接的页面直接显示在当前页面的iframe中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="01.html" target="myframe">页面一</a>
<a href="02.html" target="myframe">页面二</a>
<a href="03.html" target="myframe">页面三</a>
<iframe src="01.html" frameborder="0" scrolling="no" name="myframe"></iframe>
</body>
</html>页面展示:

点击下面三个超链接,会在当前页面展示出链接到的内容
以上介绍到的是一些常用的标签,还有很多,需要时可以上网查询,菜鸟教程或者W3C
来源:CSDN
作者:小黑--
链接:https://blog.csdn.net/qq_41645466/article/details/104199996