一、Raycast Target
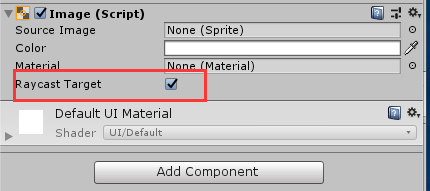
众所周知,UGUI中的响应鼠标点击事件,是通过勾选RaycastTarget,来接收射线。如组件Button、Image、Text、Toggle、InputField、ScrollView等。以Image为例:

当Unity运行时,Unity会遍历所有当前已经勾选的Raycast Target的组件,找到当前点击位置的最上层的组件来作为当前点击的响应点。所以场景中勾选太多的Raycast Target的组件的话,会降低游戏运行的效率。并且有可能会遮挡需要被点击的物体(因为层级问题)。并且Unity在创建组件如Image、RawImage、Text、Button(里外两个)等,Raycast Target默认是勾选的。
二、打包图集
https://blog.csdn.net/qq_38721111/article/details/79870373
三、OverDraw
(1)、首先创建两个Button不重叠组件,看Batches(批处理的数量为4)。

然后再看一下两个Button组件重叠的显示:

由此可见同层级之间物件如果重叠会增加CPU的渲染次数,所以同层级之间物体尽量不要重叠。
(2)、Image中有一些中部镂空的背景图片,理论上中部是不需要去绘制的,但是即使他中部被设置成透明,也会被渲染,做法是将Image组件上的FillCenter取消勾选。如下:

(3)、使用Mask组件,会增加两层OverDraw。
(4)、尽量减少OutLine和Shadow,Shadow会增加一层OverDraw,而OutLine则是复制了四份Shadow实现的。
(5)、对于某些区域只需要点击,不需要显示图片时,如果使用Image即使是alpha = 0(透明),虽然不显示也是会渲染增加一层OverDraw,可以使用脚本代替,脚本如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ReplaceImage : MaskableGraphic
{
protected ReplaceImage()
{
useLegacyMeshGeneration = false;
}
protected override void OnPopulateMesh(VertexHelper toFill)
{
toFill.Clear();
}
}
(6)、可以将不可见的Canvas设置一下Canvas.enable = true,在Canvas下的对象就不被渲染,减少了OverDraw。
来源:CSDN
作者:画个小圆儿
链接:https://blog.csdn.net/qq_38721111/article/details/104041211