赋值运算符
赋值运算符用于为变量指定变量值,与 Java、C 类似,JavaScript 也使用“=”作为赋值运算符。
//将变量str 赋值为 JavaScript
var str = "JavaScript ";
//将变量 pi 赋值为3.14
var pi= 3. 14 ;
//将变量赋值为 true
var visited= true ;
除此之外,也可使用赋值运算符将一个变量的值赋给另一个变量。 即如下代码也是正确的
//将变扯 str 赋值为 JavaScript
var str = "JavaScript ";
//将变批 str 的值赋给 str2
var str2 = str;
赋值语句本身是有值的,赋值语句的值就是等号(=)右边被赋的值。
因此 ,赋值运算符支持连续赋值,通过使用多个赋值运算符 ,可以一次为多个变量赋值 ,如下代码 是正确的
//为 b, c,d 赋值,四个变量的值都是
var a= b = c = d = 7;
//输出四个变量的值
alert(a + ' \n ' + b + ' \n ' + c + ' \n ' + d);
赋值运算符还可用于将表达式的值赋给变量,如下代码也是正确的:
//为变量 x 赋值为 12.34
var x = 12 . 34;
//将表达式的值赋给y
var y= x + 5 ;
//输出 的值
alert(y) ;
算术运算符
+:加 法运算符 例如如下代码:
var a= 5.2 ;
var b = 3.1 ;
var sum= a + b ;
// sum 的值为 8.3
alert (sum) ;
-: 减法运算符 例如如下代码:
var c = 5.2 ;
var d = 3.1;
var sub= c - d ;
// sub 的值为 2.1
alert (sub) ;
*:乘 法运算符 例如如下代码:
var e = 5.2 ;
var f = 3.1 ;
var product=e * f;
// product 的值为 16.12
alert (product) ;
/: 除法运算符。例如如下代码
var m = 36 ;
var n = 9;
var div= m / n;
// div 的值为 4
alert (div) ;
%: 求余运算符 例如如下代码:
var x = 5.2 ;
var y= 3.1;
var mod= x % y;
//mod 的值为 2.1
alert(mod);
++: 自加 这是个单目运算符,运算符既可以出现在操作数的左边,也可以出现在操作数的右边。当++在变量的右边时,程序先用变量的值参与计算;当++在操作数的左边时,先执行自加,然后再执行算术运算。
–:自减,这也是个单目运算符,效果与++基本相似,只是将操作数的值减 1 。
JavaScript 并没有提供其他更复杂的运算符,如需要完成乘方、开方等运算,可借助于Math 类的方法完成复杂的数学运算,见如下代码
<script type="text/javascript ">
//定义变量a为 3.2
var a= 3 . 2;
//求a的5次方,并将计算结果赋给b
var b = Math.pow(a, 5);
//输出b的值
alert (b);
//求a的平方根,井将结果赋给
var c = Math sqrt(a);
//输出c的值
alert(c);
// 计算随机数
var d =Math . random();
//输出随机数d的值
alert (d);
</script>
位运算符
JavaScript 支待的位运算符与 Java 支持的位运算符基本相似,大致有如下7个位运算符。
►&: 按位与
► | :按位或
► ~: 按位非
►^: 按位异或
► <<: 左位移运算符。
► >>: 右位移运算符
► >>>: 无符号右移运算符。
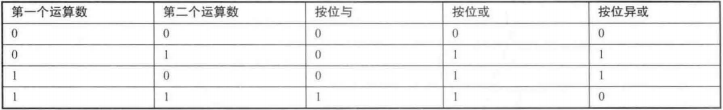
位运算符的运算结果表
<script type= text/javascript>
// 输出5 & 9 和 5|9 的值
aler (5 & 9) + "==>" + (5 | 9)) ;
//输出-5异或和5异或的值
alert(~-5 + "==>"+~5);
</script>
执行结果先弹出 1==>13 再弹出 4==>-6
则5&9 的结果是 1, 5 I 9 结果是13。
5的二进制码是 00000101, 9的二进制码是 00001001。位运算过程如图
加强的赋值运算符
赋值运算符可以与算术运算符、位运算符等结合,从而成为功能更加强大的运算符。结合后的加强运算符如下
► += :对于 x+=y ,即对应于 x=x+y
► -=: 对于 x-= ,即对应于 =x -y
► *=: 对于 =y, 即对应于 x=xy
► /= : 对于 x/=y ,即对应于 = x/y
► %=; 对于 x%=y, 即对应于 x=x%y
► &=: 对于 x&=y ,即对应于 x=x&y
► |=; 对于 x|=y ,即对应于 =x I y
► ^=: 对于x ^&= y, 即对应于 x=x ^ y
► <<=: 对于 x<<=y, 即对应于 =x << y
► >>=: 对于 x >>=y, 即对应千 = X >> y
► >>>=: 对于 x>>>= ,即对应于 x=x>>>y
归纳起来,所有的双目运算符都能与赋值运算符结合,从而成为功能更加强大的运算符。
比较运算符
比较运算符用于判断两个变量或常量的大小,比较运算的结果是一个布尔值。 JavaScript支持的 比较运算符如下
► >: 大于,如果前面变量的值大千后面变量的值,则返回 true
► >=: 大于等于,如果前面变量的值大于等于后面变量的值,则返回 true
► <: 小于,如 果前面变量的值小千后面变量的值,则返回 true
► <=: 小于等于,如果前面变量的值小于等千后面变量的值 ,则返回 true
► !=: 不等于,如果前后两个变量的值不相等,则返回 true
► ==: 等于,如果前后两个变量的值相等,则返回 true
►!==: 严格不等于,如果前后两个变量的值不相等,或者数据类型不同,都将返回 true
► ===: 严格等于,必须前后两个变量的值相等,数据类型也相同,才会返回 true
后面的严格等于、严格不等于 与普通等于、普通不等于的区别在于是否支持自动类型转换。
<script type= text/javascript>
//判断5是否等于"5"
alert(5 == "5");
//判断5是否严格等于"5"
alert(5 === "5");
</script>
“5“ 本来是个字符串,但在需要时, “5"可以自动转换成数值型因此由于自动类型转换的缘故, 5="5“ 将返回 true。而5 === “5” 一个是number 一个是string则返回false。
逻辑运算符
► &&: 与,必须前后两个操作数都为 true 才返回 true, 否则返回 false
► II:或,只要两个操作数中有一个为 true 就可以返同 true, 否则返回 false
► !: 非,只操作一个操作数,如果操作数为 true, 则返回 false; 如果操作数为 false,返回 true
三目运算符
三目运算符只有一个"?:",三目运算符的语法格式如下:
(expression) ? if-true-statement : if-false-statement;
三目运算符的运算规则是:先对逻辑表达式 expression 求值,如果逻辑表达式返回 true,执行第二部分的语句;如果逻辑表达式返回 false, 则返回第三部分的语句
逗号运算符
逗号运算符允许将多个表达式排在一起,整个表达式返回最右边表达式的值 。看下面的代码。
<script type="text/javascript”>
//声明变量 a, b, c, d
var a, b , c , d ;
//使用逗号运算符为a赋值 最右边的表达式为 56, 因此a的值为 56
a= (b = 5, c = 7, d = 56);
//输出四个变量的值
docurnent . write('a =' + a +'b ='
+ b + 'c=' + c + 'd=' + d);
</script>
输出结果为 a=56 b=5 c=7 d=56
void 运算符
void 运算符用于强行指定表达式不会返回值
<script type="text/javascript">
//声明变量 a,b c,d
var a , b , c, d;
//虽然最右边的表达式为 56
//但由于使用了 void 强制取消返回值,因此a的值为 undefined
a = void(b = 5, c = 7, d = 56);
//输出四个变量的值
document .write( ' a ='+a+'b ='
+ b + ' c = ' +c t ' d = ' + d);
</script>
typeof 和instanceof运算符
typeof 运算符用于判断某个变量的数据类型,它既可作为函数来使用,例 tyeof(a) 可返回变量a的数据类型 ;也可作为一个运算符来使用,例如 typeof a也可返回变量a的数据类型
不同类型参数使用 typeof 运算符 返回值类型如下
-
undefined 值: undefine
-
null值 object
-
布尔型值 boolean
-
数字型值 number
-
字符串值 string
-
对象 object
-
函数 function
<script type= text/javascript>
var a= 5;
aler (typeof(a));//输出啊的数据类型为number
来源:CSDN
作者:怪咖a
链接:https://blog.csdn.net/qq_43734147/article/details/104189966