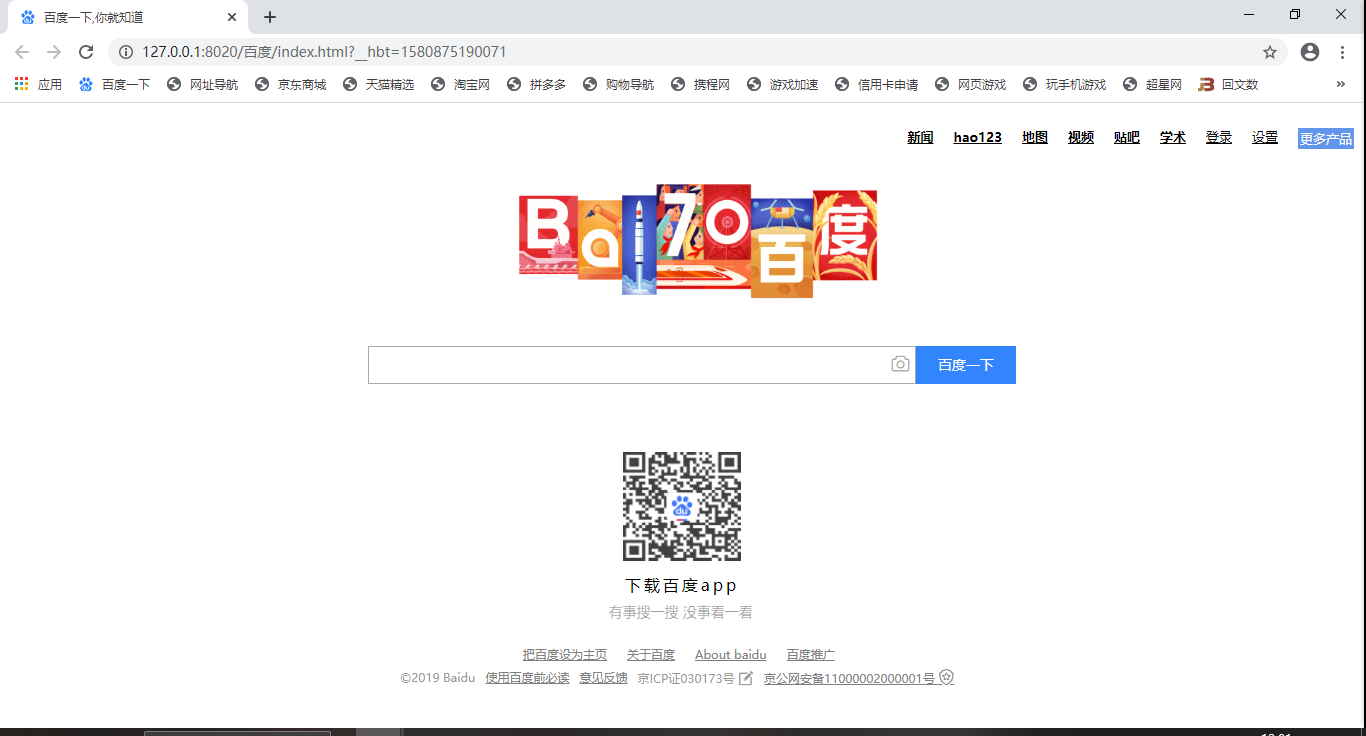
效果图

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度一下,你就知道</title>
<link rel="stylesheet" href="css/nav.css" />
<link rel="stylesheet" href="css/center.css" />
<link rel="stylesheet" href="css/img.css" />
<link rel="stylesheet" href="css/bot.css" />
<link rel="stylesheet" href="img/font_1f632fq0apk/iconfont.css" />
<link rel="stylesheet" href="img/font_knm5rl5g2jk/iconfont.css" />
<link rel="icon" href="img/baidu.ico" type="image/x-icon" />
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">hao123</a>
</li>
<li>
<a href="#">地图</a>
</li>
<li>
<a href="#">视频</a>
</li>
<li>
<a href="#">贴吧</a>
</li>
<li>
<a href="#">学术</a>
</li>
<li class="enter">
<a href="#" style="font-weight:normal;">
登录
</a>
</li>
<li class="set">
<a href="#" style="font-weight:normal;">
设置
</a>
</li>
<li class="last">
<a href="#" style="text-decoration: none;font-weight:normal;color:white;">更多产品</a>
</li>
</ul>
</div>
<div class="logo">
<img src="img/pcatydwxvaq7oiy13pzskevgfp0mhof6.gif" />
</div>
<div class="center">
<input id="inp" class="inp" />
<button class="butt">百度一下</button>
<span class="iconfont" style="font-size:20px;margin-left:-9.2%;margin-top:0.5%;color:darkgray;">

</span>
</div>
<div class="ewm">
<img src="img/ewm.jpg"/>
<p class="word">下载百度app</p>
<p class="words">有事搜一搜 没事看一看</p>
</div>
<div class="bottom">
<ul>
<li>
<a href="#">把百度设为主页</a>
</li>
<li>
<a href="#">关于百度</a>
</li>
<li>
<a href="#">About baidu</a>
</li>
<li>
<a href="#">百度推广</a>
</li>
</ul>
</div>
<div class="bott">
<ul class="sx">
<li>
©2019 Baidu
</li>
<li>
<a href="#">使用百度前必读</a>
</li>
<li>
<a href="#">意见反馈</a>
</li>
<li>
京ICP证030173号 <span class="iconfont"></span>
</li>
<li>
<a href="#">京公网安备11000002000001号 <span class="iconfont"></span></a>
</li>
</ul>
</div>
</body>
</html>
CSS代码
bot.css
.bottom{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width:99%;
height:22px;
margin-left:1%;
margin-top:2%;
/*background-color: lightgrey;*/
}
.bottom ul li {
float: left;
margin-right: 20px;
font-size: 12px;
list-style: none;
}
.bottom ul li a {
color: grey;
}
.bott{
display: -webkit-flex;
display: flex;
-webkit-justify-content:center;
justify-content:center;
width:100%;
height:22px;
margin-top:0.1%;
}
.bott ul li {
float: left;
color: #999999;
margin-right: 10px;
font-size: 12px;
list-style: none;
}
.bott ul li a {
color: grey;
}
center.css
.center {
display: -webkit-flex;
display: flex;
flex-direction:row;
}
.inp {
margin-left:27%;
width:40%;
height: 36px;
border: 1px solid darkgray;
}
.butt {
width:100px;
height:38px;
font-size: 14px;
margin-left:0%;
color: white;
background:#3385ff;
border: 1px;
}
img.css
.logo{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 360px;
height: 180px;
margin-left:38%;
margin-bottom:1%;
/*background-color: lightgrey;*/
}
.logo img {
width: 360px;
height: 180px;
}
.ewm{
height:167px;
width:100%;
margin-top:5%;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
align-items: center;
margin:10 auto;
flex-direction:column;
}
.ewm img{
width: 118px;
height: 118px;
}
.word {
font-size: 16px;
height:30px;
letter-spacing: 3px;
margin-top:1%;
}
.words {
width:147px;
height:14px;
color: #999;
font-size: 14px;
line-height: 14px;
font-weight: 300;
margin-top:0.2%;
}
nav.css
.logo{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 360px;
height: 180px;
margin-left:38%;
margin-bottom:1%;
/*background-color: lightgrey;*/
}
.logo img {
width: 360px;
height: 180px;
}
.ewm{
height:167px;
width:100%;
margin-top:5%;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
align-items: center;
margin:10 auto;
flex-direction:column;
}
.ewm img{
width: 118px;
height: 118px;
}
.word {
font-size: 16px;
height:30px;
letter-spacing: 3px;
margin-top:1%;
}
.words {
width:147px;
height:14px;
color: #999;
font-size: 14px;
line-height: 14px;
font-weight: 300;
margin-top:0.2%;
}
使用css中的弹性盒子制作,同样也可以适应各种分辨率
来源:https://www.cnblogs.com/zml01/p/12263085.html