小程序
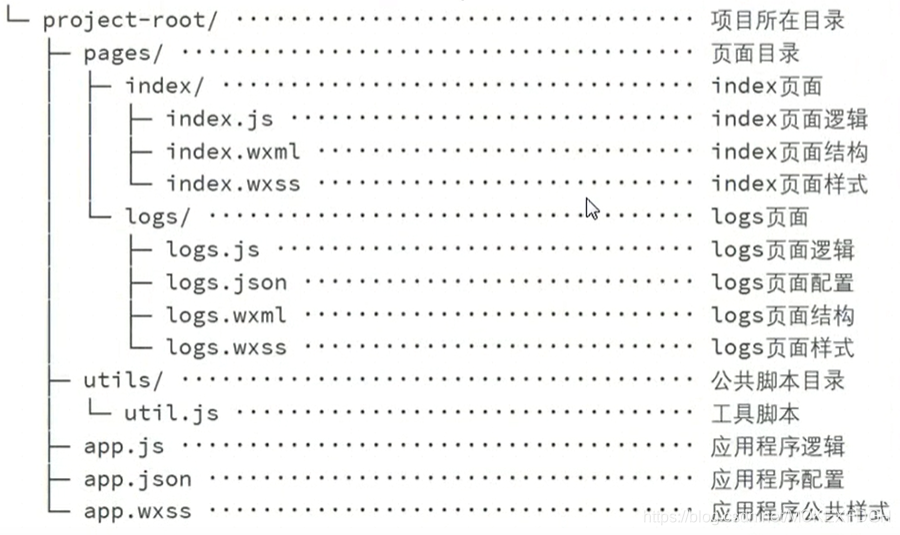
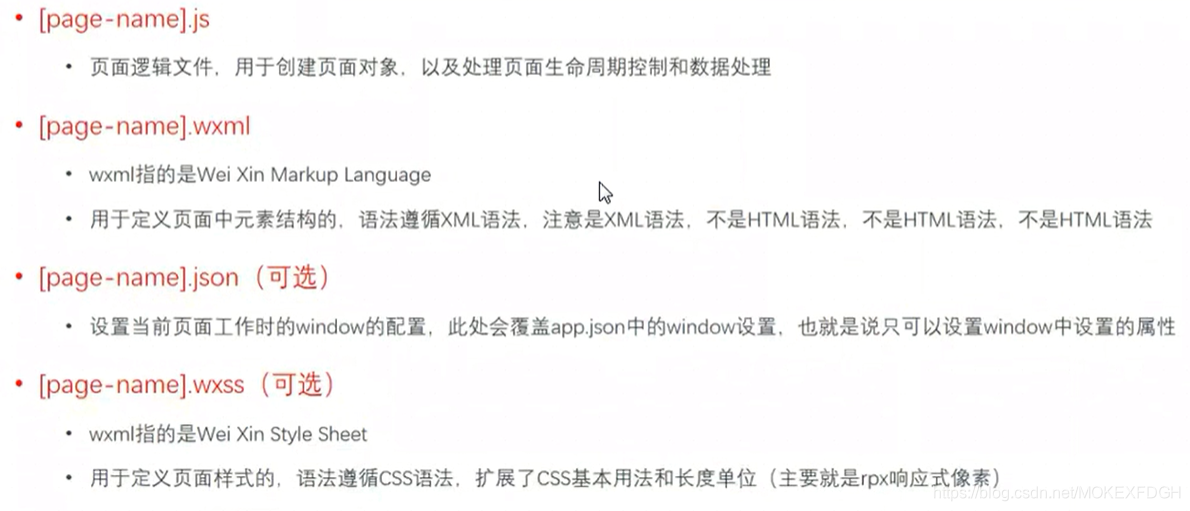
项目结构与页面结构

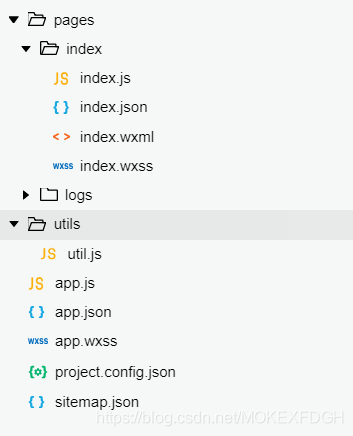
对应我们的项目:
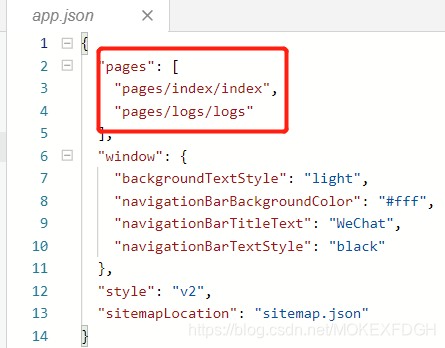
对于小程序的全局配置文件 app.json、app.wxss(遵循css语法),参照官方文档进行配置:全局配置、全局样式。
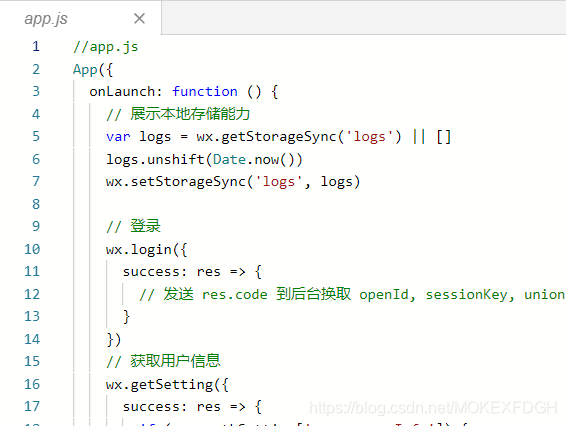
对于 app.js 会调用 App 方法创建小程序的实例对象,并定义应用的生命周期事件:
图中在 App 方法中还添加了一个对象,并在对象中编写了一个 onLaunch 方法(程序启动时执行),我们可以改成如下的形式同样会执行:

总结如下:
逻辑层
逻辑层指的是:json 和 js文件。
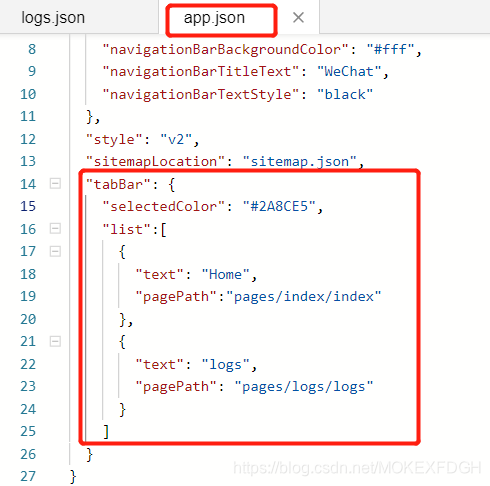
json文件: 实现标签栏
js文件:
小程序额外提供的成员
- App 方法:定义应用程序对象
- Page 方法:定义页面对象
- getApp 方法:获取全局应用程序对象(App)
- getCurrentPages 方法:获取当前页面的调用栈(数组)
- 调用栈:访问页面的记录,最后的就是当前页面
小程序额外提供的对象:
- wx 对象:提供核心 api,参考 api
此外小程序 js 还支持 commonJS 规范:

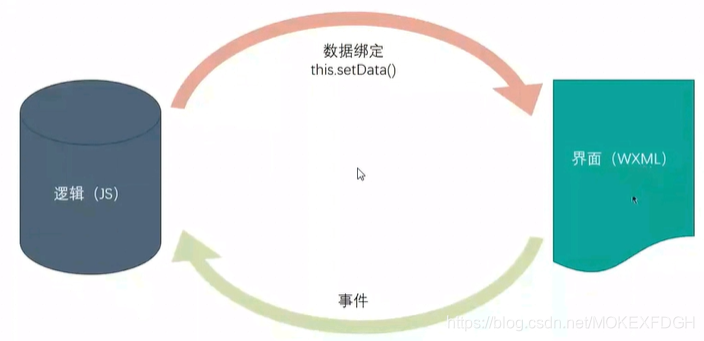
界面层
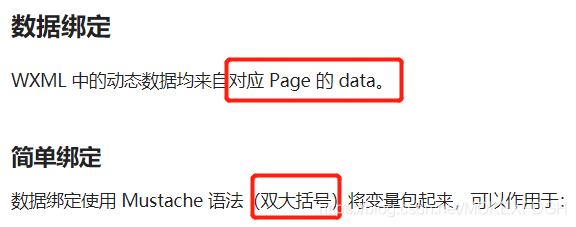
数据绑定:首先参考官方文档.
简单绑定
- 内容
<view class="container">
<text>{{messages}}</text>
<text>{{person.name}}</text>
</view>
Page({
data: {
message: 'Hello Moke!',
person: {
name: "MOKE",
sex: "male"
}
}
})
- 组件属性
<view class="{{uiView}}"></view>
data: {
uiView: "hello"
}
.hello {
width: 100px;
height: 100px;
background: red
}
- 布尔类型:如果不用 mustache,属性值默认识别为字符串
<checkbox checked="{{false}}"> </checkbox>
- 此外还可以用于:逻辑判断、算术/字符串运算、三元运算等等。
列表渲染
//定义一个数组
data: {
toDo: [
{ name: "JavaSE", finish: true },
{ name: "HTML", finish: false },
{ name: "Spring", finish: false },
]
}
<!--可以通过 wx:for-item 改掉默认的 item 标签(wx:for-index)-->
<view wx:for="{{toDo}}">
<checkbox checked="{{item.finish}}"></checkbox>
<text>{{index}}</text><!-- 下标 -->
<text>{{item.name}}</text>
</view>
事件处理
<!-- 不同标签有不同的 bindxxx 事件属性 -->
<button bindtap="buttonShownum">显示</button>
buttonShownum: function (e) {
console.log(123)
console.dir(e)//以树状形式打印对象
}
事件冒泡
<!-- 嵌套的 bindtao 会产生冒泡,内部需要使用 catchtap -->
<view bindtap="outterHandler" style="width:200px;height:200px;background-color:red">
<view catchtap="innerHandler" style="width:100px;height:100px;background-color:blue"></view>
</view>
outterHandler: function () {
console.log(1)
},
innerHandler: function () {
console.log(2)
}
事件传参
<!-- data-xxx 来定义传递的参数(可以有多个),名称带 - 会自动使用驼峰命名法 -->
<button bindtap="buttonShownum" data-name="moke">显示</button>
通过系统为我们提供的 e 参数进行传递
buttonShownum: function (e) {
console.dir(e.target.dataset)
}

单向数据流
<!-- input 输入修改后,messages 会改变 -->
<view class="container">
<input value="{{messages}}" bindinput="inputHandler"></input>
<text>{{messages}}</text>
</view>
inputHandler: function (e) {
console.dir(e.detail)
//区别于 this.messages = xxx,setData可以通知界面重新绑定数据
this.setData({
messages: e.detail.value
})
}
条件渲染
<view class="xxx1" wx:if="{{ 1 < 2}}">123</view>
<view class="xxx2" wx:if="{{ 1 < 2}}">456</view>
<!-- 也可以使用如下形式,block 可以作为 控制属性(wx:) 的载体,在渲染时没有实际意义-->
<block wx:if="{{ 1 < 2}}">
<view class="xxx1">123</view>
<view class="xxx2">456</view>
</block>
区别于 hidden 属性:hidden 只是隐藏代码还在,而 wx:if 不成立时代码不存在(未被渲染)。
WXSS与CSS的区别
样式导入其实 css 也可以实现,这里主要看下不同的尺寸单位:
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
UI组件
详细可以看 官方文档,这里我们介绍一些使用较多的组件。
组件的效果可以在 WeUI,官方提供的预览界面看到。
基础内容组件
- icon: 图标组件
- progress: 进度条组件
- rich-text: 富文本
- text: 文本
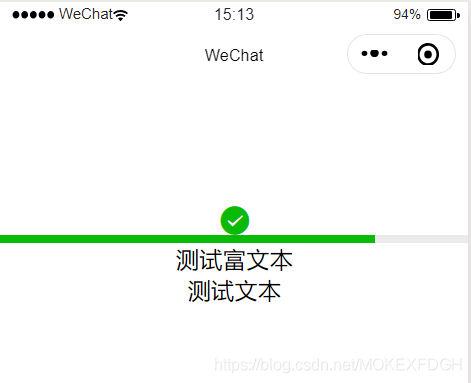
示例
<view class="container">
<!-- icon、progress、rich-text、text -->
<icon type="success"></icon>
<view class="test"><!-- 进度条不能在 class为默认容器下显示 -->
<progress percent="80" active />
</view>
<rich-text><h3>测试富文本</h3></rich-text>
<text>测试文本</text>
</view>

表单组件
- button: 按钮
- checkbox: 复选框
- radio: 单选
- form: 表单
- input: 输入框
操作反馈组件
例如底部弹起的操作按钮组件,在 官方扩展组件中。
导航组件
- navigator: 页面链接,用于实现页面跳转
- 页面传值:
页面跳转传值:<naigator url="…/index2?id=1"></naigator>
页面获取值:
Page({
data: {}
onLoad: function(options){
//初始化页面函数,options 就是页面带过来的参数
}
})- 也可以通过 wx.navigateTo 函数进行跳转
布局组件
view 是常用的视图容器,可以使用CSS3中出现的伸缩布局:
- 设置:display: flex;
- 横向:flex-direction:row
- 纵向:flex-direction:column
swiper 可以实现选项卡或者轮播图等。
API
小程序官方给我们提供了许多 API,只需在调用时查看即可,这里看下常用的。
参考小程序开发文档:API
发送请求: 参考
onLoad: function(options){
wx.request({
url: 'https://api.douban.com/v2/movie/in_theaters',
header: {
'Content-Type': 'json'
},
success: function (res){
console.log(res)
}
})
}
来源:CSDN
作者:MOKE_XR
链接:https://blog.csdn.net/MOKEXFDGH/article/details/103743947