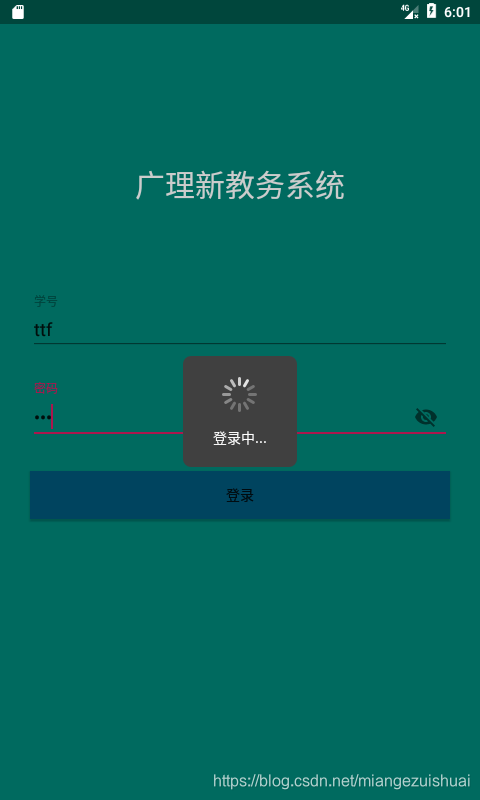
实现效果
github下的代码:https://github.com/miangezuishuai/CustomProgressDialog
导入方法:
首先自定义Dialog的背景
res/drawable/progress_custom_bg.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ff404040" />
<corners
android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp" />
</shape>
接着在drawable下准备12张进度条图片,使用帧动画串起来,于drawable/spinner.xml
第三,定义diolog界面,res/layout/progress_custom.xml
第四,res/values/styles.xml下,添加如下代码
<!-- 自定义Dialog -->
<style name="Custom_Progress" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
第五,复制java下的CustomProgress.kt代码。
Activity使用,第一个参数是context,第二个参数是提示文字,第三个参数是是否允许取消,最后一个参数是返回键事件
class MainActivity : AppCompatActivity() {
private lateinit var customProgress:CustomProgress
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button_login.setOnClickListener {
customProgress = CustomProgress.show(this,"登录中...",false,null)
customProgress.setCancelable(true)
}
}
}
来源:CSDN
作者:miangezuishuai
链接:https://blog.csdn.net/miangezuishuai/article/details/104133925